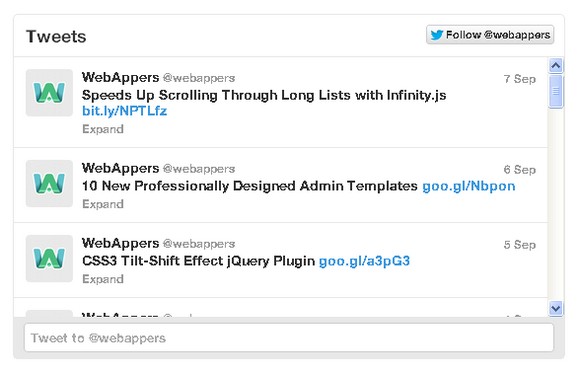
Twitter has launched a new real-time tools for website developers. With the New embedded timelines you can place any public timeline on your website, connecting your readers with the Tweets that you and others create on Twitter.
With one line of HTML you can deliver any account’s Tweets, favorites, a list, search query or #hashtag directly to your website. Embedded timelines are interactive, enabling visitors to reply, retweet and favorite Tweets, follow your accounts, and Tweet directly to you all without leaving the page.
These new tools are built specifically for the web: they load fast, scale with your traffic as your audience grows, update in real-time, and work great in modern, legacy, and mobile browsers. Please do not forget to follow @webappers on Twitter!

Requirements: JavaScript framework
Demo: https://dev.twitter.com/docs/embedded-timelines
License: License Free
Infinity.js is a UITableView for the web: it speeds up scrolling through long lists and keeps your infinite feeds smooth and stable for your users. It is small, battle-tested, and highly performant. The code is hosted on Github, and distributed under the BSD License. The annotated source is available, as are demos both with Infinity turned off and on.
Infinity.js was built by Airbnb alongside the development of the Popular Wishlists and Friends feeds, and sees daily production use there today. Its only dependency is on jQuery.

Requirements: jQuery framework
Demo: http://airbnb.github.com/infinity/
License: BSD License
Reveal.js is a framework for easily creating beautiful presentations using HTML. It comes with a broad range of features including nested slides, markdown contents, PDF export, speaker notes and a JavaScript API.
It’s best viewed in a browser with support for CSS 3D transforms but fallbacks are available to make sure your presentation can still be viewed elsewhere. If you’re interested in using speaker notes, reveal.js comes with a Node server that allows you to deliver your presentation in one browser while viewing speaker notes in another.

Requirements: JavaScript framework
Demo: http://lab.hakim.se/reveal-js/
License: MIT License
We have mentioned Tinycon some time ago, which allows the addition of alert bubbles and changing the favicon image. Now, we got Piecon, which is a tiny javascript library for dynamically generating progress pie charts in your favicons.
Piecon has been tested on Chrome 15+, Firefox 9+, Opera 11+. And the library falls back to title updates for Internet Explorer 9 and Safari 5+. It is licensed under the MIT license. It is pretty handy for web applications I think.

Requirements: JavaScript framework
Demo: http://lipka.github.com/piecon/
License: MIT License
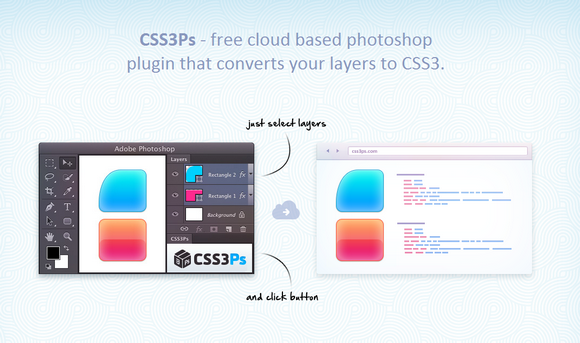
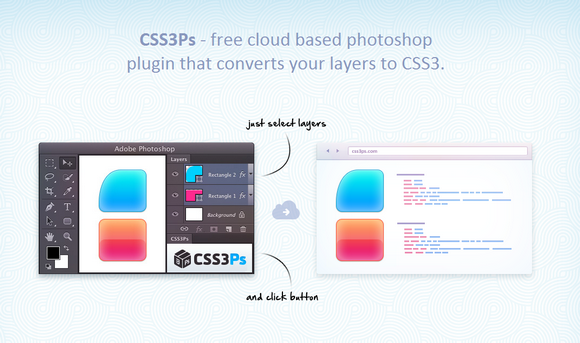
CSS3Ps is free cloud based photoshop plugin that converts your layers to CSS3. You can select several layers and groups of layers and convert them in one click. Stroke is converted into CSS border property. Inner Shadow, Inner Glow, Drop Shadow, Outer Glow are converted into CSS box-shadow property.
You can see the result styles in browser and share them with other people. It works on Windows or Mac OS X and Photoshop CS3 and later. And best of all, it’s absolutely free!

Requirements: Photoshop CS3+
Demo: http://css3ps.com/
License: License Free
PHPImageWorkshop is an open source class using the GD library that helps you to manage images with PHP. This class is thought like photo editing software like Photoshop and GIMP: you can superpose many layers or even layer groups, each layer having a background image.
The class was thought to be the most flexible possible: superimposing an infinity of images (to add watermark), rotating (and not just 45 / 90°), resizing, cropping (thumbnail). An ImageWorkshop object is a layer AND a group at the same time. It has got a background image and a stack of sublayers on the top of its background.

Requirements: PHP Framework
Demo: http://phpimageworkshop.com/
License: GPL License
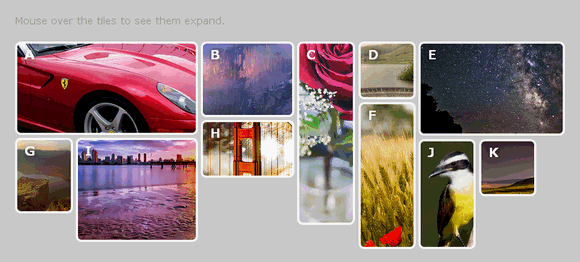
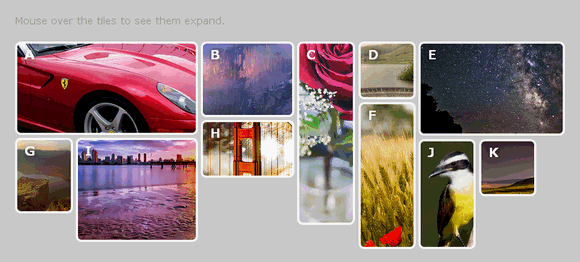
Flex is a fluid asymmetrical animated grid plugin for jQuery. You can mouse over the tiles to see them expand. Flex is an idea inspired by the old flash homepage on Adidas.com.
Jason English has been searching google for anything that resembled that effect, lead him to a few plugins that were similar, but not the same. He saw one person say it was “quite impossible”. Therefore, he has created this jQuery plugin for fun as a challenge. I hope you will find it useful too.

Requirements: jQuery Framework
Demo: http://jsonenglish.com/projects/flex/
License: License Free
Gridster is a jQuery plugin that allows building intuitive draggable layouts from elements spanning multiple columns. You can even dynamically add and remove elements from the grid. It is on par with sliced bread, or possibly better.
Gridster has been tested on Internet Explorer 9+, Firefox, Chrome, Safari and Opera. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://gridster.net/
License: MIT License
Professional designers often start planning a website concept sketching drafts on sheets of squared paper. For this purpose Sneakpeekit provides the suitable wireframe tools for quick sketches and pixel-perfect grids (from 320px up to 1140px canvasses), included responsive grid systems like Less Framework 4, 978 grid system, 1140 css grid, The Semantic grid system, Bootstrap from Twitter, etc.
The most common and fresh grid systems for websites are available: choose the one you need, download the PDF A4 sketch sheets for Free and print it. It will help workflow and you’ll be able to create a professional project that is coherent from the beginning to the end of creative process. They also provide PSD Photoshop templates based on the same grid system you have chosen.

Requirements: –
Demo: http://sneakpeekit.com/
License: License Free
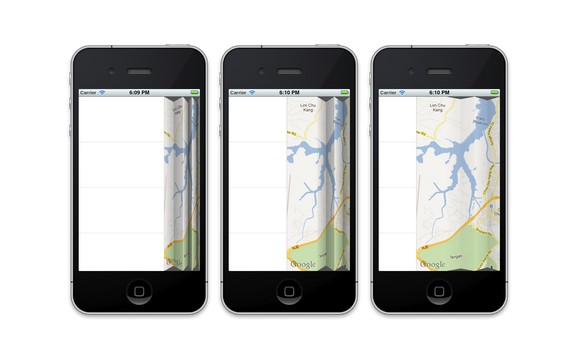
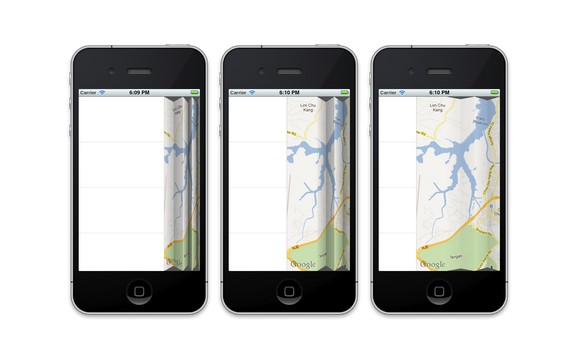
PaperFold is a simple iOS control that allows hiding of views on the left and right side of the screen by dragging the middle view. The left view supports only 1 fold. The right view supports variable number of folds.
During folding, a screen capture of the left/right view is taken, and split up depending on the number of folds required. The virtual light source is on the right side of the screen, so surfaces that faces the left are darker. For the right multi-fold view, the fold closes to the ‘force’ are opened up faster than the folds that is further away.
If you are wanting the paperfold effect for web applications only, Â you can also achieve a similar Paperfold Effect with JavaScript, HTML5 and CSS3. The plugin takes a dom element, slices it into parts and arranges them like a folded paper in 3d space.

Requirements: Objective-C Programming Language
Demo: https://github.com/honcheng/PaperFold-for-iOS
License: License Free