Selfstarter is an open source starting point for building your own ad-hoc crowdfunding site. Selftstarter is a starting point for you to build your own solution. It is set up to collect reservations using Amazon Payments, but you can choose you own provider too.
They have kept Selfstarter really simple, but that also means that you should beef it up with your own authentication, administration and product management code. Most of what you need to get started is in the Readme. Selfstarter is based on Ruby on Rails, and they have tried to break up all of the different parts in a sensible fashion.

Requirements: Ruby on Rails
Demo: http://selfstarter.us/
License: MIT License
Scripted is a fast and lightweight code editor with an initial focus on JavaScript editing. Scripted is a browser based editor and the editor itself is served from a locally running Node.js server instance. The editor is actually the Eclipse Orion editor with a few additional bells and whistles. Anyone familiar with editing in Eclipse will immediately know many of the key bindings the Scripted editor supports.
When you open Scripted on a file, it will attempt to infer the root of your project by locating the nearest .git/.project file in the hierarchy. Knowing the root is important because that is the scope in which searching and dependency analysis is done. If you don’t have one of these markers for the root, you can create an empty .scripted file to indicate the root.

Requirements: Node.js Framework
Demo: https://github.com/scripted-editor/scripted
License: License Free
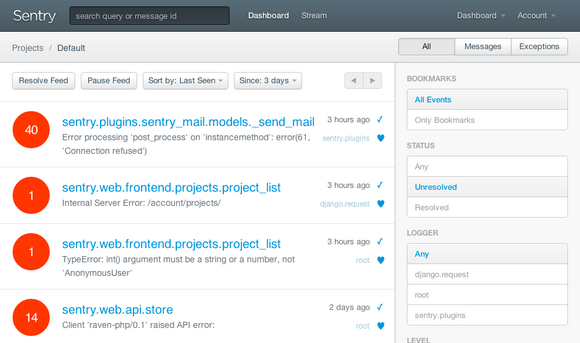
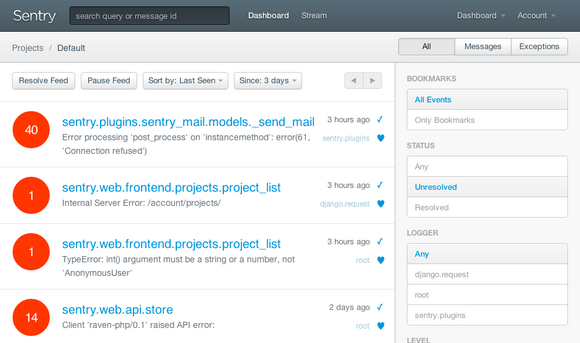
Sentry is a realtime event logging and aggregation platform. It specializes in monitoring errors and extracting all the information needed to do a proper post-mortem without any of the hassle of the standard user feedback loop.
You can know immediately when things happen in your application. Engage users before they have a chance to report a problem. Spend more time where it matters, rather than investing into low-impact issues. Drop-in integration for more than a dozen platforms, including Python, PHP, Ruby, Node.js, and Java. Sentry is open source software. You can grab the source code on GitHub.

Requirements: –
Demo: https://github.com/getsentry/sentry
License: License Free
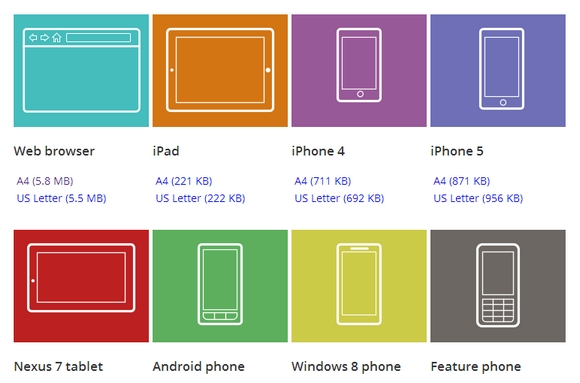
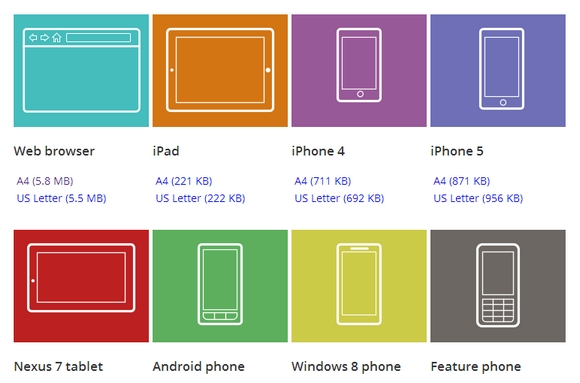
If you’re designing a website or app, these simple templates are designed to help you sketch your ideas on paper. Simply download a template from Interface Sketch. Print it out. Start sketching! You can print in colour or black-and-white; on laser or inkjet printer. All templates are in PDF (portable document format). Some of the templates contain a grid of dots to help with alignment when you sketch. These dots do not represent the pixel dimensions of the device or browser.
These templates are hosted on Google Docs. When you click a link below, a preview of the template will open in your browser. To save the template to your computer as a PDF file, press Ctrl+S or click the File menu and then choose Download.

Requirements: –
Demo: http://interfacesketch.tumblr.com/
License: License Free
Currently, people are managing dependencies, such as JavaScript libraries, manually. This sucks, and we want to change it. Bower is a package manager for the web. Bower lets you easily install assets such as images, CSS and JavaScript, and manages dependencies for you.
In a nutshell, Bower is a generic tool which will resolve dependencies and lock packages down to a version. It runs over Git, and is package-agnostic. A package may contain JavaScript, CSS, images, etc., and doesn’t rely on any particular transport (AMD, CommonJS, etc.).
Bower then makes available a simple programmatic API which exposes the package dependency model, so that existing build tools (like Sprockets, LoadBuilder, curls.js, Ender, etc.) can consume it and build files accordingly.

Requirements: –
Demo: http://twitter.github.com/bower/
License: MIT License
Even if you hate socialism, you’ll love this flexible jQuery social media plugin. jQuery Socialist is a plugin that lets you create a social stream or social wall from multiple social networks in one place. It supports Facebook, Twitter, LinkedIn, YouTube, Tumblr, Flickr, Pinterest, RSS Feeds, Craigslist, Google+ and more.
It displays updates from multiple social networks in attractive visual layouts. It supports multiple themes and it’s easy to implement with just a few lines of code. jQuery Socialist is provided under a MIT license.

Requirements: jQuery framework
Demo: http://plugins.in1.com/socialist
License: MIT License
jQuery Stick ‘em makes Content Sticky on Scroll, to a Point. Sometimes, we have some of those images were very tall. So by the time you scrolled down to the bottom of the images, you would have to scroll back up just to read the text to give you context about the images you had just viewed.
The solution is to make the content sticky as you are scrolling. The tricky part was that we couldn’t just make the text position: fixed once it reached the top of the screen and be done with it. Since there are many sections on a page sometimes, we had to “un-stick” the content at a point too. So here we go, jQuery Stick ‘em, to enable this functionality.

Requirements: jQuery Framework
Demo: http://viget.com/inspire/jquery-stick-em
License: License Free
Grunt is a task-based command line build tool for JavaScript projects. It has the following predefined tasks that you can use in your project: Concatenate files, Validate files with JSHint, Minify files with UglifyJS, Run unit tests with nodeunit and etc. In addition to the built-in tasks, you can create your own tasks. Don’t like a built-in task’s default behavior? Override it.
While Node.js was designed to support highly-concurrent asynchronous-IO-driven web servers, it was clearly NOT designed to make command-line build tools. But none of that matters, because grunt works. Grunt is available as an npm module. IT is licensed under the MIT license.

Requirements: JavaScript framework
Demo: http://gruntjs.com/
License: MIT License
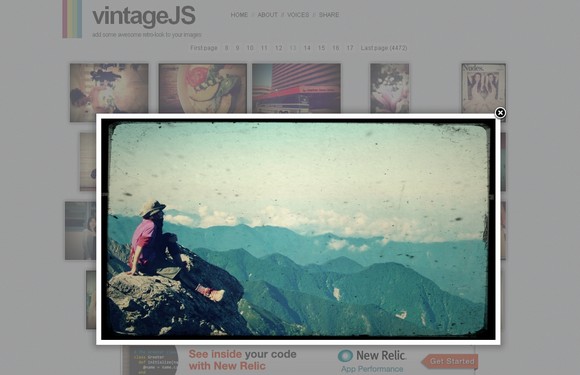
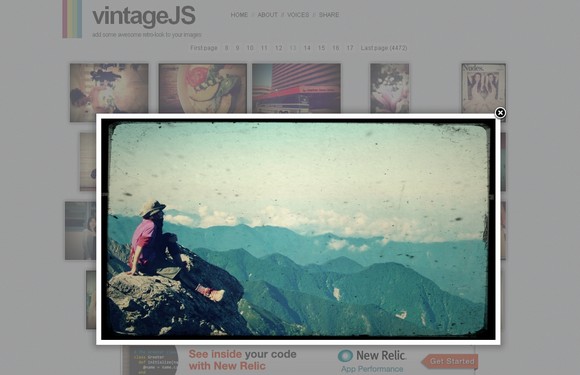
VintageJS is a jQuery plugin that uses the html5 canvas element to add a great vintage look to your photos. It comes with three effect-presets and can be customized very easily. To use vintageJS you need the latest jQuery build, and a browser that supports the HTML5 canvas element.
You can change the effect by adding options to the vintageJS call. VintageJS was tested and worked fine in the following browsers: Mozilla FireFox 3+, Google Chrome 9+, Apple Safari 5+, Opera 11+ and Internet Explorer 9. It is licensed under MIT and GPL License.

Requirements: jQuery Framework
Demo: https://github.com/rendro/vintageJS
License: MIT, GPL License
Prefix free lets you use only unprefixed CSS properties everywhere. It works behind the scenes, adding the current browser’s prefix to any CSS code. Processes every stylesheet in <link> or <style> elements and adds a vendor prefix where needed. Just include prefixfree.js anywhere in your page. It is recommended to put it right after the stylesheets, to minimize FOUC.
The target browser support is IE9+, Opera 10+, Firefox 3.5+, Safari 4+ and Chrome on desktop and Mobile Safari, Android browser, Chrome and Opera Mobile on mobile.

Requirements: JavaScript Framework
Demo: http://leaverou.github.com/prefixfree/
License: MIT License