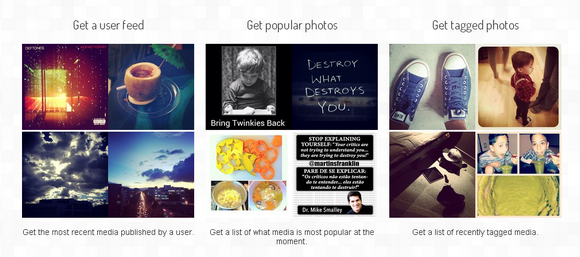
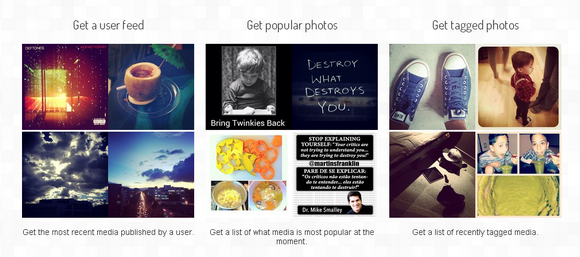
Spectragram is an easy jQuery plugin for Instagram API to fetch and display user, popular or tags photo feeds inside your web application or site. You can get get the most recent media published by a user, the most popular media at the moment, or recently tagged media from Instagram API.
You can display the results on list items or any other HTML tag you define, Define the size of the pictures (small, medium, big), and use your own Instagram application ClientID and AccessToken. It is licensed under MIT License.

Requirements: jQuery Framework
Download Link: http://lab.adrianquevedo.com/jquery-spectragram/
License: MIT License
When you pour a lot of effort into designing something, you want to show it off right. So most people try to put it within some sort of environment to make it feel a bit more real. That’s a lot of pain because you have to open up photoshop, tilt, skew, apply glares and etc…
So Breezi has created PlaceIt for us to do it in seconds. Just drag and drop your screenshot right onto the environment you’d like to use and it will generate it for you. There are a few environments in there now (iPad, iPhone, iMac and more) and will be adding many more.

Requirements: –
Demo: http://placeit.breezi.com/
License: License Free
Shapeshift is a plugin which will dynamically arrange a collection of elements into a grid in their parent container. Shapeshift is intended to be a very bare bones version of these grid systems, however the drag and drop is what sets it apart from the other similar plugins. Position any item within the grid by dragging and dropping them into place. Shapeshift will try to find a logical place for it and display that to you.
Resizing the grid to accommodate for more or less space is automatically turned on in Shapeshift, so if your parent container has a 100% grid resizing the window will shapeshift the child objects around to accommodate for the new layout. You can even set CSS3 media queries on your objects and watch as they get shapeshifted around their new size.

Requirements: jQuery Framework
Demo: http://mcpants.github.com/jquery.shapeshift/
License: MIT License
Maskew is a JS library for skewing the shapes of elements without distorting their contents. It is mobile friendly. There is no dependencies but a modern browser. It is less than 5k in size. Maskew is released under MIT License. You can download it via Guthub for free.

Requirements: JavaScript Enabled
Demo: http://oxism.com/maskew/
License: MIT License
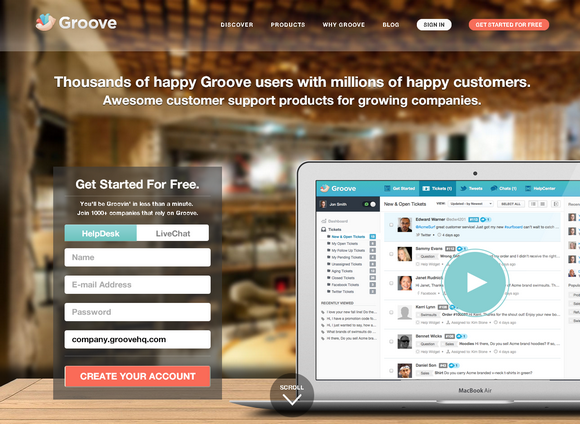
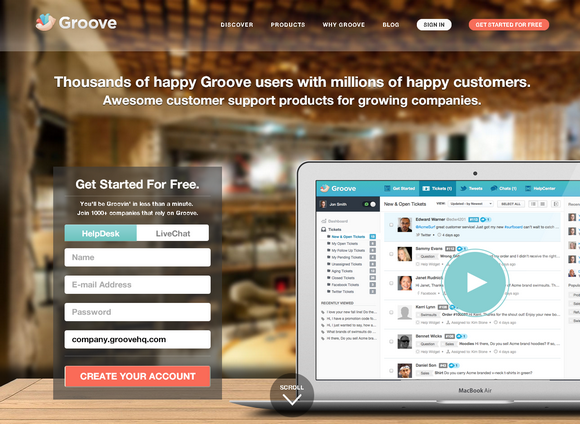
Groove is an awesome customer support products for growing companies. You’re not at your computer 24/7, and now your helpdesk isn’t, either. Groove goes where you go with smart, beautiful apps for iPhone, iPad and Adobe Air.
Groove’s dashboard puts your email, live chat, Twitter and Facebook communication in one place, making customer support management hassle-free. Switching to Groove couldn’t be easier. With their drop-dead simple setup, you’ll be up and running in minutes without wasting valuable hours learning the product.
Making your customers happy shouldn’t be a painful, time-consuming process. Groove is built on the belief that customer support software should be simple, powerful and hassle-free, and that it should be easy for awesome businesses to provide equally awesome support.

Source: http://www.groovehq.com/
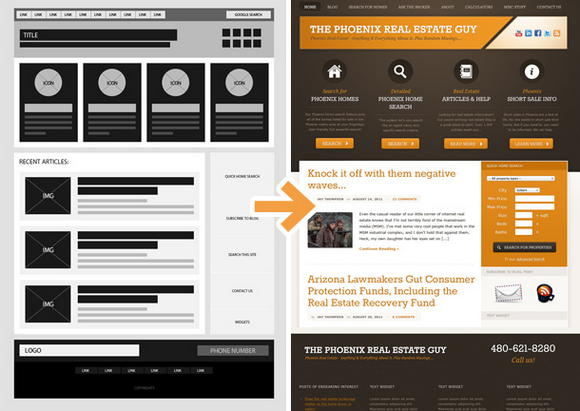
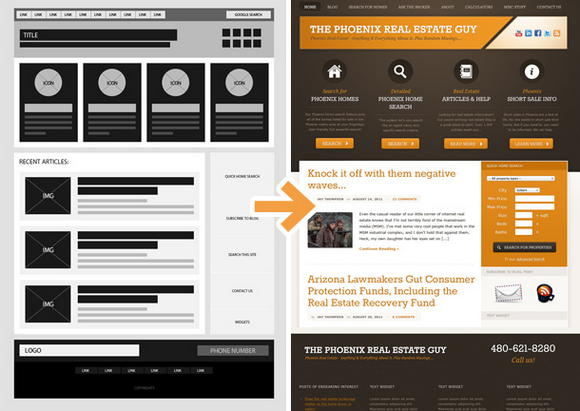
Rafal Tomal has shared with us his Free Photoshop Wireframe Kit. This wireframe kit includes Notes, Images & video, Form fields, Headings, paragraphs and bullet lists, Navigations, Ad banners and Common website elements like: search box, email sign up form, etc.
Simple open a blank Photoshop document in one of my screens and the wireframe kit PSD in the other one. Then, simply drag the elements you need from one document and drop them into the other one. As you can see, all elements are black in my wireframe kit. You can easily change the background by managing the opacity of the element.

Requirements: Photoshop
Demo: http://rafaltomal.com/free-photoshop-wireframe-kit/
License: License Free
Framote is a tool to share multiple websites without the need for the user to reload or even touch a thing. Your Framote URL will have an initial embed website wich you’ll be able to change anytime at your Control URL. The devices which have the Framote URL opened will be updated almost instantly.
This tool is pretty simple, at least over the basics. It uses an iframe to load the embed website, and makes AJAX requests every 1.2 seconds to check the actual URL. If it has been modified, the script simply changes the src attribute. You can also take a look at Remote Preview we have mentioned a week ago.

Requirements: –
Demo: http://framote.com/
License: License Free
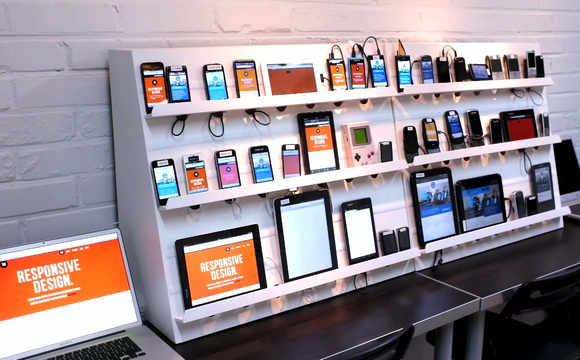
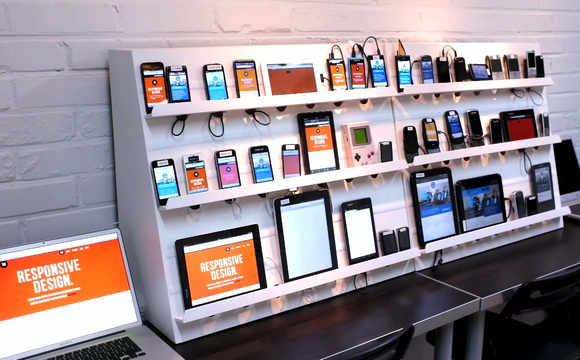
Remote Preview allows you to preview any URL on large number of mobile devices simultaneously. Just enter a URL, hit Enter, and new URL gets automatically loaded on each device. It works on platforms like Android, Blackberry, iOS, Maemo, Meego, Symbian, Windows Phone and WebOS. It was built for the Helsinki Device Lab for fast site previewing.
Remote Preview works by making an ajax call every 1100ms to check if the url in the ‘url.txt’ file is changed. If it is, the script will then change the src attribute of the iframe and load a new page into it. If there’s no changes, the script will just keep polling the url.txt until something changes. Remote Preview allows very fast previewing of different URL’s to check for possible layout problems, which can then be debugged using various other tools depending on the platform where they occur.

Requirements: jQuery Framework
Demo: http://viljamis.com/blog/2012/remote-preview/
License: License Free
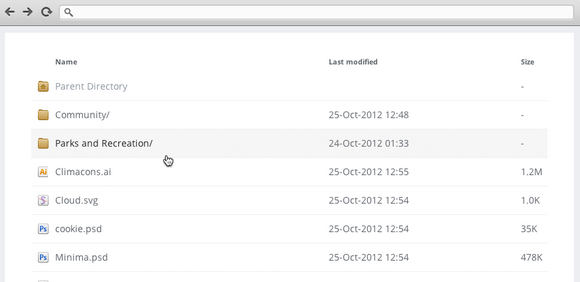
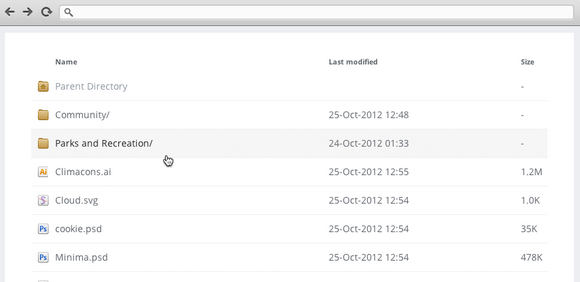
Apaxy is a customisable theme built to enhance the experience of browsing web directories. It uses the mod_autoindex Apache module—and some CSS—to override the default style of a directory listing. It is similar to h5ai.
Apaxy may be basic, but it gives you a great deal of creative freedom when styling your directory. You can make it pop with Javascript or jQuery. You can also add welcome messages, download instructions or copyright notices. Best of all, you can add custom mime type icons.

Requirements: Apache
Demo: http://adamwhitcroft.com/apaxy/
License: License Free
Heyoffline.js is warns your users when their network goes down. In order to make sure they don’t lose anything. Heyoffline.js is framework-agnostic. No need for jQuery. It’s written in CoffeeScript, and compiled into JavaScript. Heyoffline.js is released under an MIT License, so do with it what you will.

Requirements: JavaScript Framework
Demo: http://oskarkrawczyk.github.com/heyoffline.js/
License: MIT License