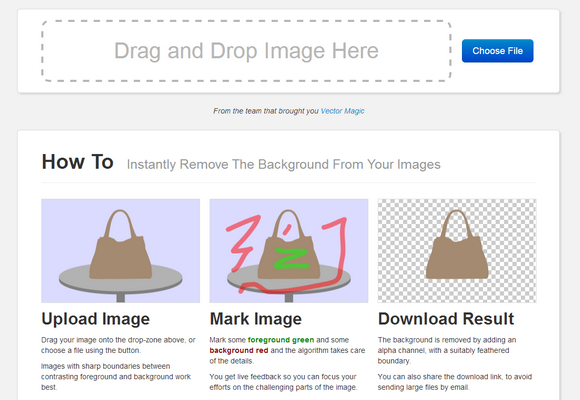
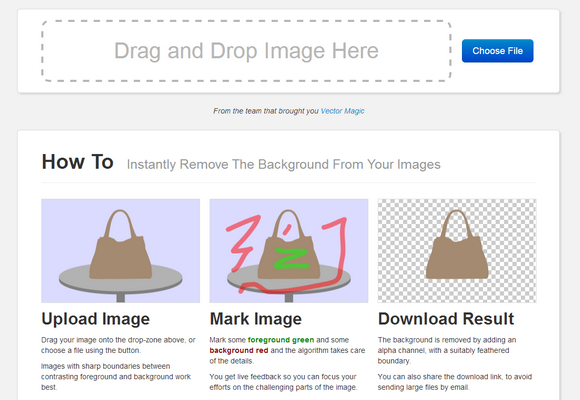
Clipping Magic lets you easily remove the background from your photos to create masks, cutouts, or clipping paths online. Simply drag your image onto the drop-zone above, or choose a file using the button.
And then mark some foreground green and some background red and the algorithm takes care of the details. The background is removed by adding an alpha channel, with a suitably feathered boundary. You can also share the download link, to avoid sending large files by email.

Requirements: –
Demo: http://clippingmagic.com/
License: License Free
Intern is a complete test stack for JavaScript designed to help you write and run consistent, high-quality test cases for your JavaScript libraries and applications. It can be used to test any JavaScript code. Its functional testing capabilities can even be used to test non-JavaScript Web sites and apps, if you really want.
If you need to support IE 6–8, there is also a version of Intern for legacy browsers. Intern is available under the terms of the New BSD License.

Requirements: Node.js
Demo: http://theintern.io/
License: BSD License
Flatdoc is the fastest way to create a site for your open source project. It is a small JavaScript file that fetches Markdown files and renders them as full pages. Essentially, it’s the easiest way to make open source documentation from Readme files. There is no server-side components, no build process needed.
Flatdoc is deployable via GitHub Pages, you can also fetch GitHub Readme files. A gorgeous default theme is provided and it’s responsive. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://ricostacruz.com/flatdoc/
License: MIT License
Jekyll is a simple, blog aware, static site generator. It takes a template directory (representing the raw form of a website), runs it through Textile or Markdown and Liquid converters, and spits out a complete, static website suitable for serving with Apache or your favorite web server. This is also the engine behind GitHub Pages, which you can use to host your project’s page or blog right here from GitHub. It is released under MIT License.

Requirements: Ruby on Rails
Demo: http://jekyllrb.com/
License: MIT License
Most of us are familiar with the Lazy Load plugin by Mika Tuupola. This is very useful and it boosts performance delaying loading of images in long web pages because images outside of viewport won’t be loaded until the user scrolls to them.
Lazy Load has some cool options such as custom effects, container, events or data attribute. If you’re not gonna use any of them you can reduce the file size by leaving just the essential code to show the images. That’s what jQuery Unveil does, it is the lightweight version of Lazy Load with support for serving high-resolution images to devices with retina displays – less than 1k.

Requirements: jQuery Framework
Demo: http://luis-almeida.github.io/unveil/
License: MIT License
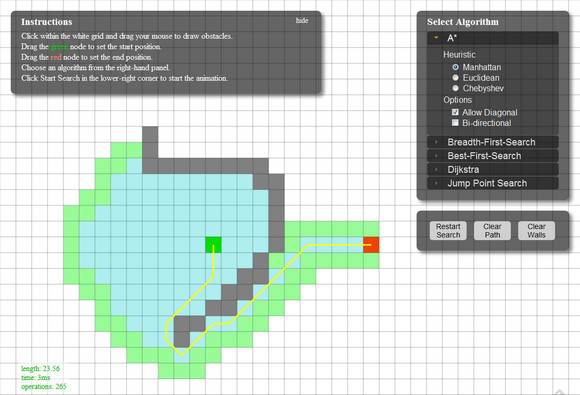
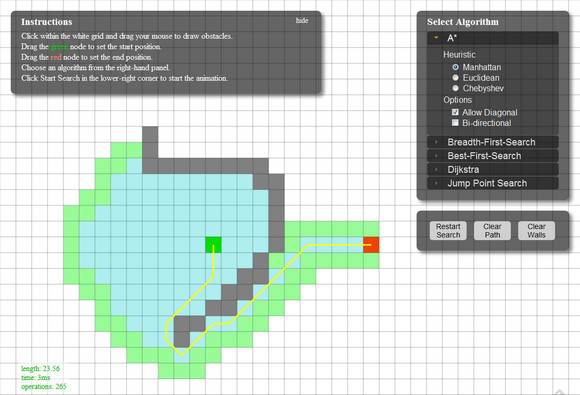
PathFinding.js is a comprehensive path-finding library in javascript. The aim of this project is to provide a path-finding library that can be easily incorporated into web games. It may run on Node.js or the browser. It comes along with an online demo to show how the algorithms execute. When instantiating path-finders, you may pass in additional parameters to indicate which specific strategies to use. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://qiao.github.io/PathFinding.js/visual/
License: MIT License
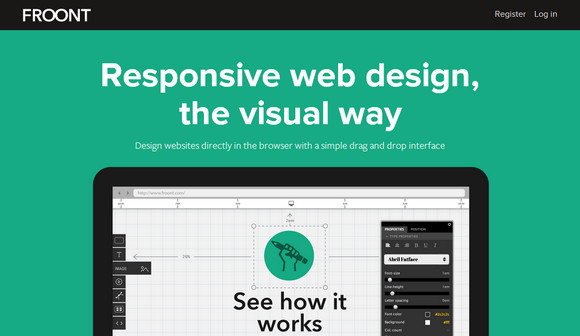
FROONT is a web-based design tool that runs in the browser and makes responsive web design accessible to all kinds of visual designers, even those without any coding skills.
FROONT makes responsive web design visual. Design can be done in-browser with intuitive drag-and-drop tools. After all, humans judge design with their eyes therefore it seems just normal to see right away how designs will look across all different screen sizes. Each project has its own URL, that makes it easy to test the designs on real devices right away.

Requirements: –
Demo: http://froont.com/
License: License Free
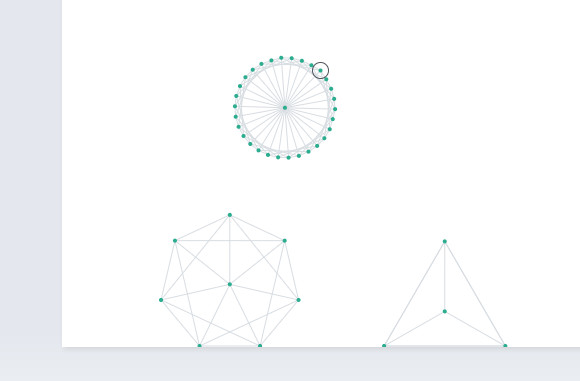
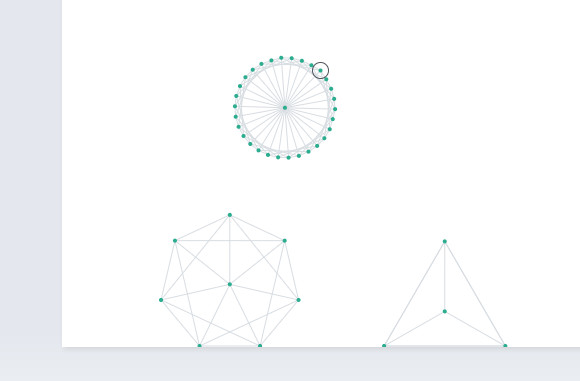
Verlet-js is a simple Verlet integration physics engine written in javascript by Sub Protocol. Particles, distance constraints, and angular constraints are all supported by verlet-js. From these primitives it is possible to construct just about anything you can imagine.
You can a high level object used within the scene (ball, bridge, cloth and etc. You can also links particles together so they can interact with each other. You may use verlet-js under the terms of the very permissive MIT License.

Requirements: JavaScript Framework
Demo: http://subprotocol.com/verlet-js/
License: MIT License
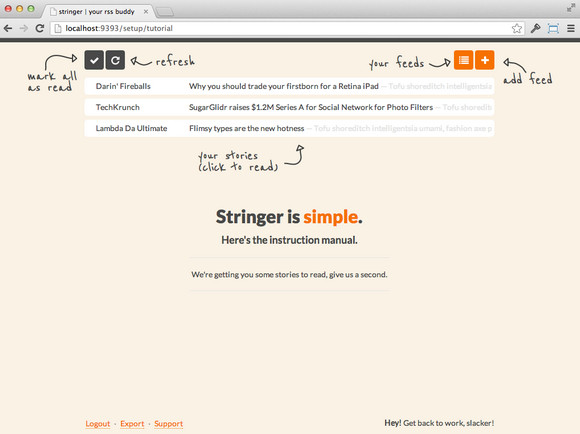
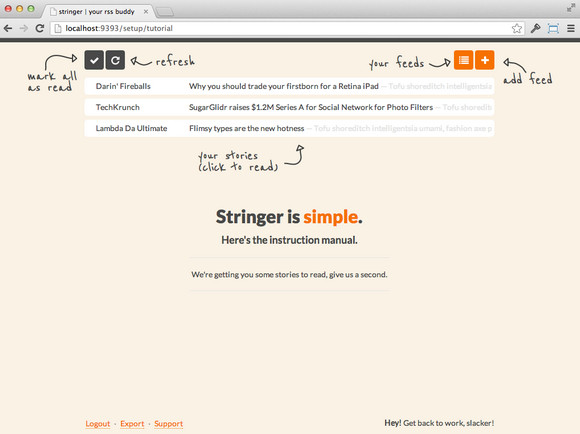
Stringer is an open source self-hosted, anti-social RSS reader. Stringer has no external dependencies, no social recommendations/sharing, and no fancy machine learning algorithms. But it does have keyboard shortcuts and was made with love.
Stringer is written in Ruby and built on Sinatra with a PostgreSQL datastore. It deploys easily to Heroku and is a self-professed work-in-progress. The project is released under MIT licensed and hosted on GitHub.

Requirements: –
Demo: https://github.com/swanson/stringer
License: MIT License
Dunked is one of the simplest, easiest, and most versatile portfolio simple-to-use solution to allow creative folk to showcase their work. It’s Responsive, Retina & Ready to go. you can choose from a growing collection of professionally designed templates to reinvent your portfolio. Their pixel-perfect templates are customizable, easy to use, and focus on one thing only – your content.
Each template is fully responsive and will adapt itself to any mobile device. iPad, iPhone, Android, it doesn’t matter. Your work will always looks its absolute best. Upload images from your computer, embed your latest videos from YouTube or Vimeo, and add your mixes from SoundCloud. When you’re done, manage your content through a simple to use drag and drop admin interface.

Requirements: –
Demo: http://dunked.com/
License: License Free