Chance is a random generator helper for JavaScript. It is a minimalist generator of random numbers, characters, strings, names, addresses, dice, and pretty much anything else, in order to help reduce some monotony particularly while writing automated tests.
It includes the basic building blocks for all these items and is built on top of a Mersenne Twister so it can generate these things with repeatibility, if desired. Chance is open source software and is released under the developer and business-friendly MIT license.

Requirements: JavaScript enabled
Demo: http://chancejs.com/
License: MIT License
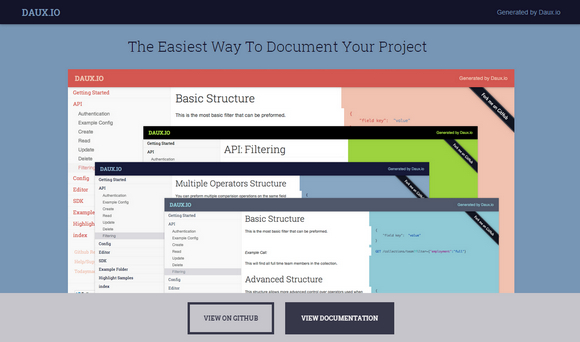
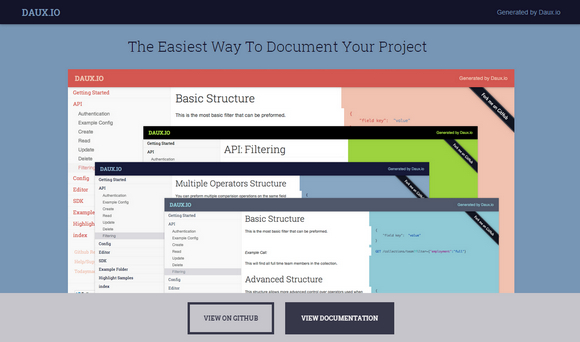
Daux.io is an documentation generator that uses a simple folder structure and Markdown files to create custom documentation on the fly. It helps you create great looking documentation in a developer friendly way. It’s 100% Mobile Responsive. There are 4 Built-In Themes or you can roll your own as well.

Requirements: Node.js
Demo: http://daux.io/
License: MIT License
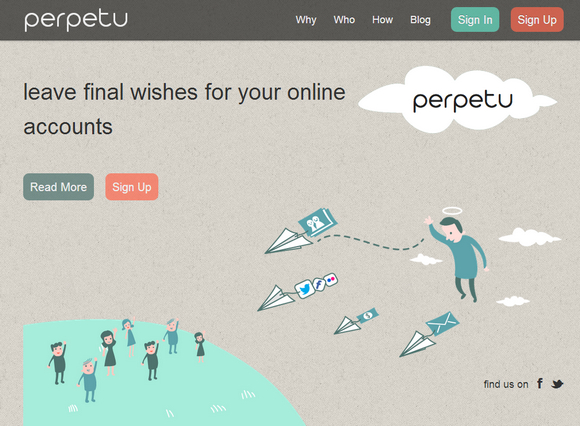
Photos, emails, social profiles: what happens to them in case we pass away? Perpetu helps you leave final wishes for your online accounts. Practical and secure – no passwords required. Most of all it is simple and amusing, and it will make you think about your life in a whole new way.
Easily connect your Facebook, Twitter, Gmail accounts and more to Perpetu, with a click of a button. They use the community standards of oAuth & APIs to carry out your wishes. These standards are recognised by Facebook, Gmail and many other popular online services. They make sure that the actions we take on your behalf are well within the boundaries allowed by these online services.

Requirements: –
Demo: https://perpetu.co/
License: License Free
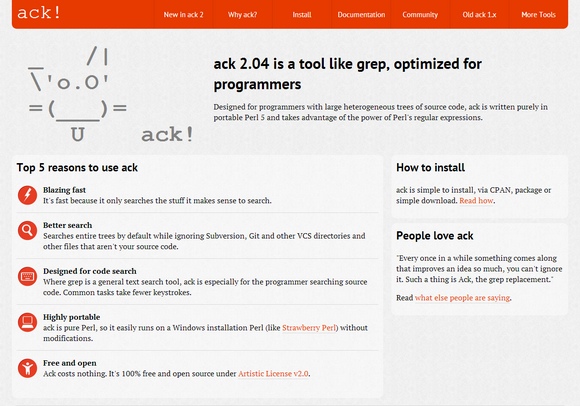
Ack is a tool like grep, optimized for programmers. It is designed for programmers with large heterogeneous trees of source code, ack is written purely in portable Perl 5 and takes advantage of the power of Perl’s regular expressions. It’s fast because it only searches the stuff it makes sense to search.
You can searches entire trees by default while ignoring Subversion, Git and other VCS directories and other files that aren’t your source code.
You spend hours every day searching through source code. Ack makes it as quick and easy as possible to do that searching and to remove as much drudgerous typing as possible. The less typing you have to do, the better. Ack costs nothing. It’s 100% free and open source under Artistic License v2.0.

Requirements: –
Demo: http://beyondgrep.com/
License: MIT License
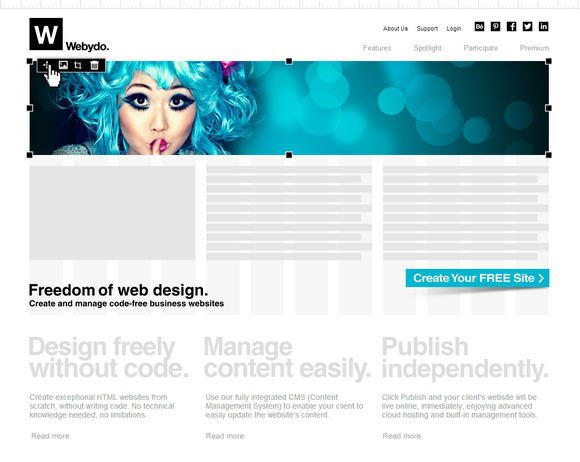
Webydo is a professional web suite that enables graphic designers to create and manage exceptional HTML websites, without writing code. Designers can bring any website design to life and with a click of a button, publish an advanced HTML website online easily.
You will have full control over all design components such as: elements’ location, fonts and typography, backgrounds, image optimization, guidelines, etc. The drag and drop control enables you to easily upload elements such as: images, videos, forms, links, etc. All of the code will be converted into a W3C valid code automatically.

And also, all sites on Webydo are hosted on advanced cloud hosting infrastructure that’s monitored  24/7, and your website will be live and secured even during the biggest traffic storms. One of the best things is the automatic backups, which is there to ensure your website’s data will always be available. Webydo partnered with Akamai to deliver your website through a Content Delivery Network (CDN) which is a large network of servers placed across the world as well.
I found Webydo very easy to use and intuitive. You can quickly create exceptional HTML websites from scratch, without writing code. And best of all, it’s free or charge. Why not give it a try?
Tactile Design Kit is a physical, interactive web design kit created to facilitate client conversation and brainstorming during the discovery and design phase. The kit is intended to be printed. Some items can be laminated for re-use, and others should be left as one-time paper artifacts.
They help create structured limitations, within which productive conversations can take place and decisions can be made faster. Use this kit to help control scope and manage your client conversations, or simply use it as a tool for developing designs and websites faster.

Requirements: –
Demo: http://tactiledesignkit.com/
License: Creative Commons License
Want to use your own icons? No problem, if you cant find what you need in Iconvault, just upload a folder of your own icons and have them made into a custom icon-font. Icon-font’s being scalable vector graphics means there is no need for multiple images or sprites for different devices. They will scale gracefully and look great at all resolutions even Retina displays.
Easily apply CSS styling you are already familiar with, including colour, text-shadows, vertical-alignment, animation & font-size. Iconvault has an ever expanding range of icons for you to choose from, carefully crafted and curated for all your icon needs.

Requirements: –
Demo: http://iconvau.lt/
License: SIL open font license, MIT license for code.
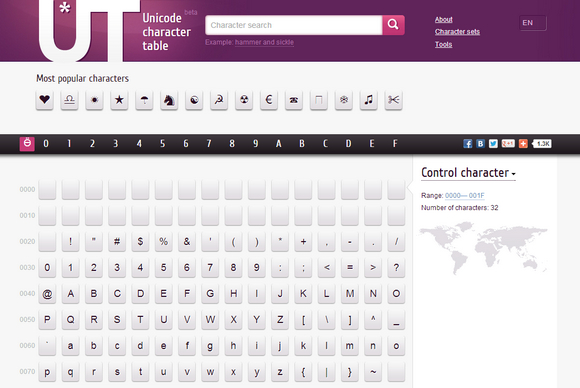
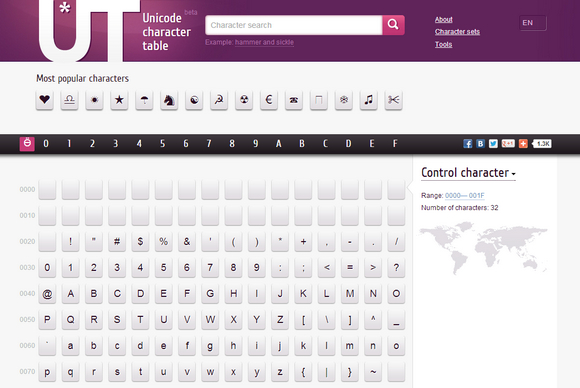
Unicode is a standard created to define letters of all languages ​​and characters such as punctuation and technical symbols. Today, UNICODE (UTF-8) is the most used character set encoding (used by almost 70% of websites, in 2013). The second most used character set is ISO-8859-1, but this old encoding format is being replaced by Unicode.
Unicode Character Table contains about characters for most common ocidental/latin languages and most printable symbols. Contains character codes in unicode numeber, HTML code, name/description and corresponding printable symbol.

Requirements: –
Demo: http://unicode-table.com/
License: License Free
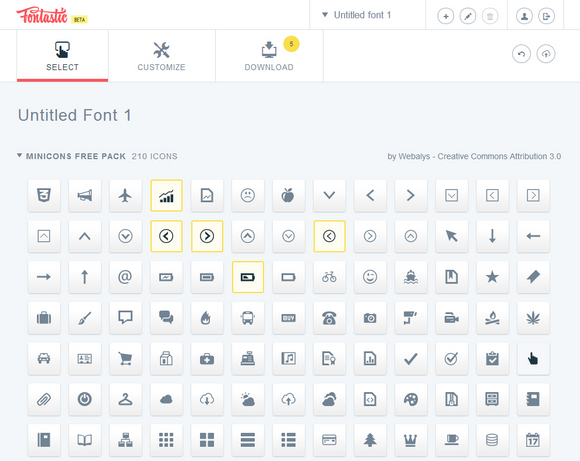
Fontastic helps you create your customized Icon Fonts. You can save time adding icons to your websites, get crispy clear icons and speed up your website in seconds. Fontastic will revolutionize your Web Design process.
Simple click to select the icons to your font. By including only the icons you need, you make your website faster. You can also customize your font. Keep the standard settings, or change the character and CSS mapping to make it easier to code. And finally download a packaged folder including all the fonts, the HTML & CSS code, and a reference page.

Requirements: –
Demo: http://fontastic.me/
License: MIT License
JSHint is a community-driven tool to detect errors and potential problems in JavaScript code and to enforce your team’s coding conventions. It is very flexible so you can easily adjust it to your particular coding guidelines and the environment you expect your code to execute in. The goal is to help JavaScript developers write complex programs without worrying about typos and language gotchas.
Any code base eventually becomes huge at some point, and simple mistakes–that would not show themselves when written–can become show stoppers and waste hours of debugging. And this is when static code analysis tools come into play and help developers to spot such problems. JSHint scans a program written in JavaScript and reports about commonly made mistakes and potential bugs. The potential problem could be a syntax error, a bug due to implicit type conversion, a leaking variable or something else.

Requirements: –
Demo: http://www.jshint.com/
License: License Free