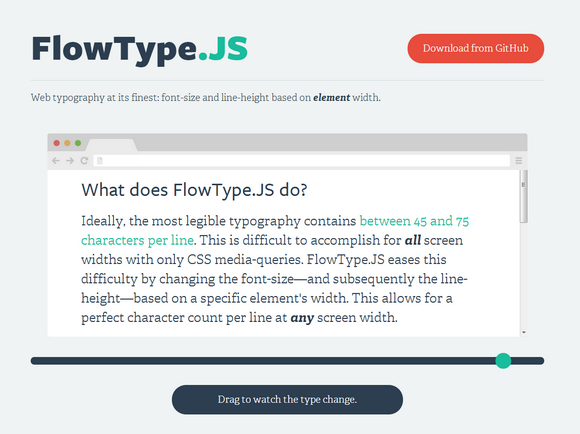
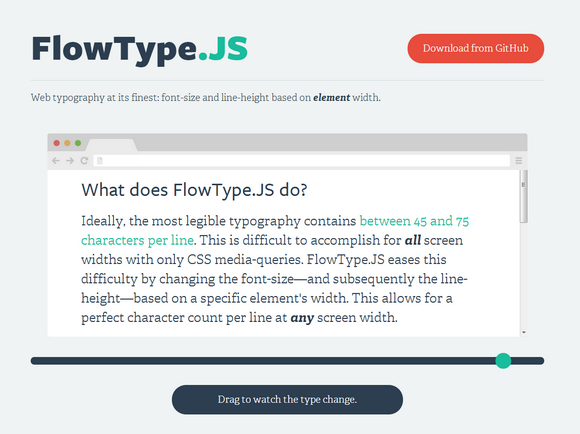
Ideally, the most legible typography contains between 45 and 75 characters per line. This is difficult to accomplish for all screen widths with only CSS media-queries. FlowType.JS eases this difficulty by changing the font-size, and subsequently the line-height based on a specific element’s width. This allows for a perfect character count per line at any screen width.
Additional options allow you to configure FlowType.JS to fit your needs. These options include element size thresholds, font-size thresholds and font-size/line-height ratios. You have full control over the base font-size and line-height ratios, so that you can set your typography perfectly. FlowType.JS is extremely easy to use.

Requirements: JavaScript Enabled
Demo: http://simplefocus.com/flowtype/
License: Creative Commons 3.0 License
SlimerJS is a scriptable browser for web developers. It allows you to manipulate a web page with a Javascript script: opening a webpage, clicking on links, modifying the content and etc. It is useful to do functional tests, page automaton, network monitoring, screen capture etc.
It is in fact a tool like PhantomJs, except that it runs Gecko instead of Webkit, and it is not (yet) natively headless. However, it can be headless with the use of xvfb under Linux or MacOS. SlimerJS provides almost the same API of PhantomJS. The current version of SlimerJS is highly compatible with PhantomJS even if it is not 100% compatible yet. SlimerJS is not only a PhantomJS clone, it contains also additional features.

Requirements: JavaScript Enabled
Demo: http://slimerjs.org/
License: MPL 2.0 License
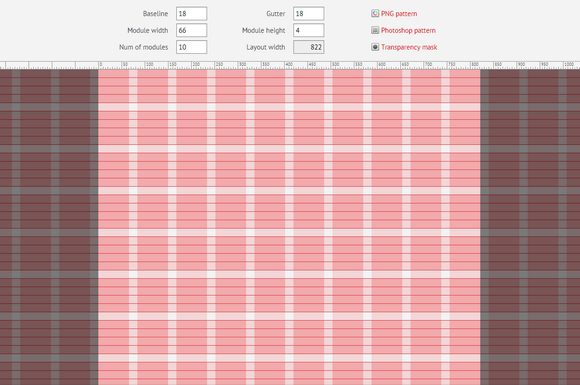
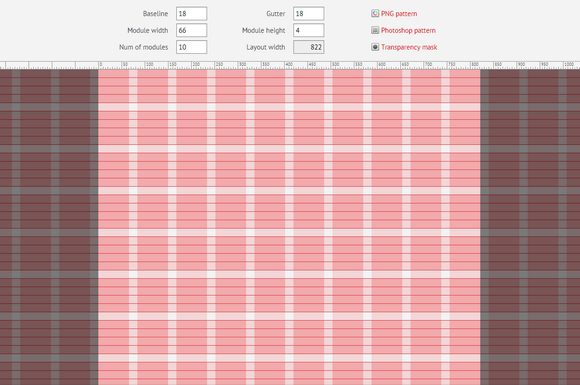
Modular Grid Pattern is application for web designers, which helps you quickly and easily to create a modular grid in Adobe Photoshop, Adobe Fireworks, GIMP, Microsoft Expression Design and other. It works on the recent stable version of the browsers: Google Chrome, Safari, Opera or Mozilla Firefox.

Requirements: –
Demo: http://modulargrid.org/
License: License Free
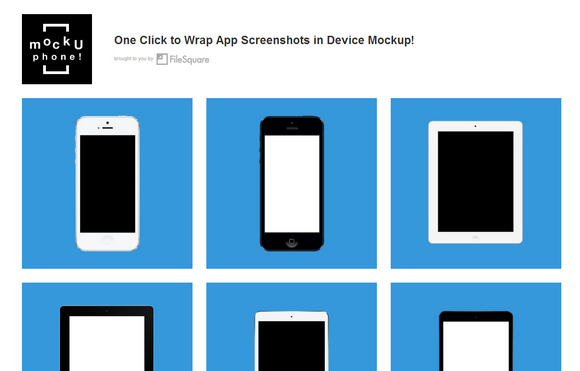
MockUPhone helps you to wrap your app screenshots in multi-color/angle device mockups, and provide better visual context for your app screenshots on your website or in other promotional materials.
You can see some of the most popular mobile device available like iPhone 5, iPad, Nexus 4, Galaxy S4. New devices are coming constantly as well. All resources displayed / used by the website were created by its original author under a royalty free license in both personal and commercial use.

Requirements: –
Demo: http://mockuphone.com/
License: License Free
jQuery Arbitrary Anchor Plugin allows the page to scroll to any arbitrary object on the page based on jQuery/CSS selector. you can easily create useful and neat dynamic anchor scrolling by simply adding a jQuery/CSS selector after the hash (#) in your page’s URL.
This plugin extends the normal anchor functionality, that is, an anchor tag with a name value attribute will still get scrolled to as normal. The same goes for an element with an ID which matches the hash. This little plugin will take care of everything else.

Requirements: jQuery Framework
Demo: http://briangonzalez.org/arbitrary-anchor
License: License Free
Docker is an open-source engine which automates the deployment of applications as highly portable, self-sufficient containers. Docker containers are both hardware-agnostic and platform-agnostic. This means that they can run anywhere, from your laptop to the largest EC2 compute instance and everything in between – and they don’t require that you use a particular language, framework or packaging system. That makes them great building blocks for deploying and scaling web apps, databases and backend services without depending on a particular stack or provider.
Docker is an open-source implementation of the deployment engine which powers dotCloud, a popular Platform-as-a-Service. It benefits directly from the experience accumulated over several years of large-scale operation and support of hundreds of thousands of applications and databases.

Requirements: –
Demo: http://www.docker.io/
License: Apache 2.0 License
HTML5 Maker is an online animatio service/tool for creating animated, interactive content using HTML, HTML5, CSS and JavaScript. It’s very easy to use and at the same time it can help you achieving extremely good results. It allows to produce cross-browser animated content such as javascript and html5 animation, Slideshows, Presentations and Sliders.
The Animation can be easily integrated into existing website adding a fun or professional look to it. HTML5 Maker is a subscription based service and they do provide a free of charge subscription. Moreover you don’t even need to sign up in order to use the service. You can simply hit Create Animation Button on the homepage and start working on your project.

Requirements: –
Demo: http://html5maker.com/
License: License Free
The Photoshop file format is over 23 years old, yet it remains one of the most opaque file formats out there. PSDs are very widely used, yet Adobe has never produced an easy way for developers to work with the format. Indeed, some developers have gone mad trying to parse PSDs.
PSD.rb opens up the PSD format and allows you to easily work with Photoshop documents. PSD.rb is a general purpose Photoshop file parser written in Ruby. It allows you to work with a Photoshop document in a manageable tree structure and find out important data.

Requirements: Ruby on Rails
Demo: http://cosmos.layervault.com/psdrb.html
License: MIT License
HTML is an amazing language for creating static documents, but it was never designed for interactive web apps. Many libraries try to get round HTML’s limitations, but very few tackle them head on. Ractive.js is different. It solves some of the biggest headaches in web development – data binding, efficient DOM updates, event handling – and does so with almost no learning curve.
How? By changing the relationship between HTML and JavaScript. Before, HTML was an inert substance that you would breathe life into. Now, it’s a blueprint for an app that’s interactive by default. There are several killer features, such as expressions with dependency tracking, animations, two-way binding, SVG support and more. To get a feel for what’s possible with Ractive.js.

Requirements: JavaScript
Demo: http://www.ractivejs.org/
License: MIT License
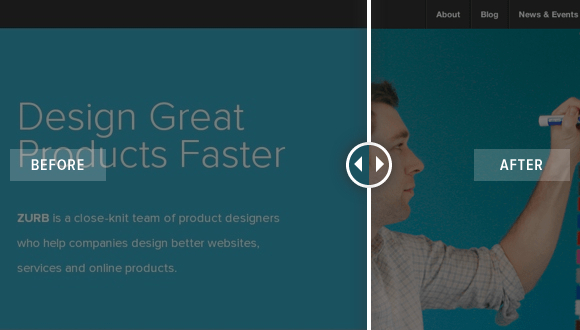
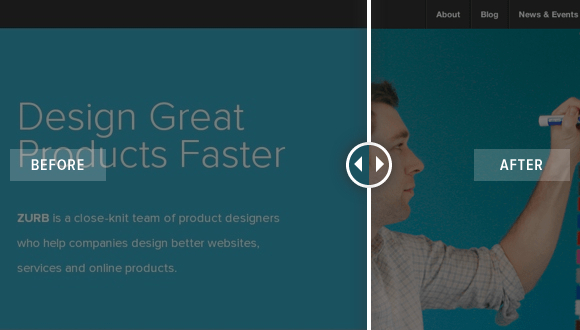
Need to highlight the differences between two images? TwentyTwenty, a visual diff tool, makes it easy to spot them. It works by stacking two images on top of each other. As the slider moves across the image, it makes use of the CSS clip property to trim the image on the left. This allows the image on the right to show through the container.

Requirements: jQuery Framework
Demo: http://zurb.com/playground/twentytwenty
License: MIT License