Stand to Make is an interactive visual tool for calculating your earnings potential. Do you have an idea for an awesome eBook? Are you designing a killer icon set, UI Kit, or WordPress theme? Whatever the product, Stand to Make can help you answer the question “What do I stand to make?â€. It’s a great too for comparing which payment service provider you can use to maximize your potential earnings.

Requirements: –
Demo: http://standtomake.com/
License: License Free
jQuery.tweetable.js makes sentences and snippets easily tweetable for your users. That will grab all elements with the data-tweetable attribute and create clickable links out of them. If the attribute in question has a value (e.g. data-tweetable=’I love lamp’), the tweet’s text will be set to that value.
The links are unstyled by default, but those links also are created with a given class (by default tweetable) so you can style them to your heart’s content.

Requirements: jQuery Framework
Demo: https://github.com/dukerson/jquery.tweetable.js
License: License Free
Favico.js make use of your favicon with badges, images or videos. You can easily animate your favicon with animated badges. You can customize type of animation, background color and text color. It supports animation like slide, fade, pop. All code is open source and dual licensed under GPL and MIT.

Requirements: Twitter Bootstrap
Demo: http://lab.ejci.net/favico.js/
License: MIT & GPL License
The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated.
The CSS3 Animation Cheat Sheet uses CSS3 @keyframes and works on all the latest browsers (that’s IE 10). Using CSS3 @keyframes, you don’t have to worry about positioning the element to accomodate the animations – it will animate into place. Also for users with older browsers, the animated element will be visible and in place, even if the animation doesn’t trigger.

Requirements: CSS3
Demo: http://www.justinaguilar.com/animations/
License: License Free
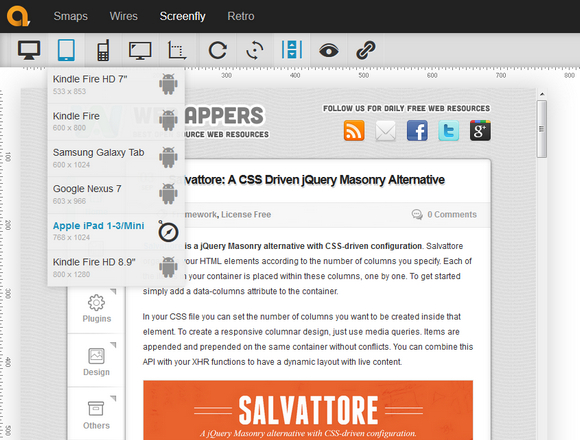
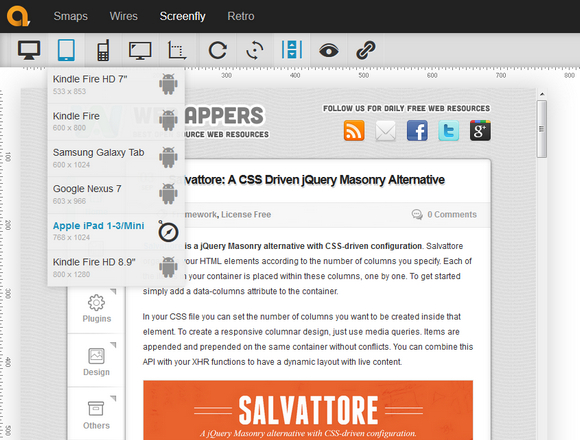
Screenfly allows you to view your website on a variety of device screens and resolutions. Enter a URL and click on GO to get started. Screenfly can use a proxy server to mimic devices while you view your website. The proxy server mimics the user agent string of the devices you select, but not the behavior of those devices.
On devices with densely pixelated screens, websites are often rendered using reference pixels instead of the traditional hardware pixel. Keep in mind that resolutions in Screenfly refer to the rendered resolution, and not necessarily the native resolution of the device you’re testing.

Requirements: –
Demo: http://quirktools.com/screenfly/
License: License Free
Bootstrap Magic themes generator is featuring Bootstrap 3 and AngularJS. You can easily create your own Twitter Bootstrap theme quickly. You can see instantly what you are changing on the content. You can also add awesome webfonts from Google Webfont. They are all included in font magic typehead. Satisfy? Download your personalized CSS, minified or not and LESS variables.

Requirements: Twitter Bootstrap
Demo: http://pikock.github.io/bootstrap-magic/
License: MIT License
Parallax.js is a simple, lightweight Parallax Engine that reacts to the orientation of a smart device. Where no gyroscope or motion detection hardware is available, the position of the cursor is used instead. There are a number of behaviours that you can setup for any given Parallax instance. The behaviours can either be specified in the markup via data attributes or in JavaScript via the constructor and API.

Requirements: jQuery Framework
Demo: http://wagerfield.github.io/parallax/
License: MIT License
PHP & MySQL Login Script is an open source PHP login script. It’s clean, crisp, fast, free, safe, object oriented, high performant and reduced to the max. Including the best password encryption available in PHP (bcrypt with blowfish, using the official (!) PHP password hashing functions).
This script works perfectly with PHP 5.3, PHP 5.4 and PHP 5.5! Available in a 1.) one-file, 2.) minimal (basic functions, 1 minute setup), 3.) advanced (verification, password reset, mails, etc.) and 4.) a full-MVC-framework-like version (PDO, professional structure, URL rewriting, basic UI and even a responsive layout).

Requirements: PHP & MySQL
Demo: http://www.php-login.net/
License: MIT License
Tridiv is a web-based editor for creating 3D shapes in CSS. It provides a traditional four-pane interface that gives a view from each plane, as well as a preview pane showing the final object. It’s possible to create extremely sophisticated objects and animations with Tridiv.
Garnier suggests that a good use-case for Tridiv is in creating logo animations similar to the one he uses on the landing page: “No JavaScript is needed, and it runs pretty smoothly on iOS devices, which is a scenario in which JavaScript will fail most of the time. So I think it can be really be useful for logos and simple UI elements, where using JavaScript is probably not worth it.”

Requirements: –
Demo: http://tridiv.com/
License: License Free
Ungit is a web-based UI for Git, written with Node. It makes Git repositories easier to visualise, a bit like gitk or git instaweb, but it has some GitHub-specific tweaks. It’s easy to use and a lot faster to navigate.
Once you’re running ungit, you can make commits, discard them, fetch remote changes – pretty much the standard Git operations you’re used to, with a friendlier workflow.

Requirements: Node.js
Demo: https://github.com/FredrikNoren/ungit
License: MIT License