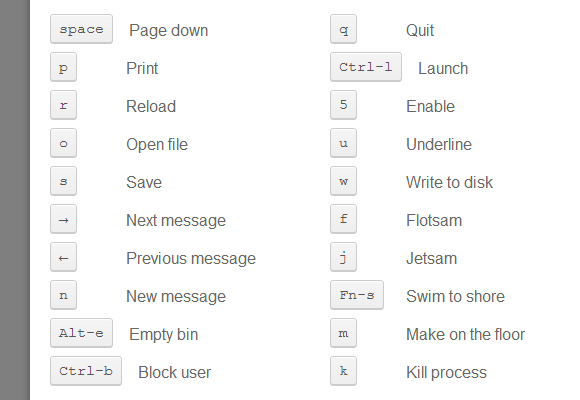
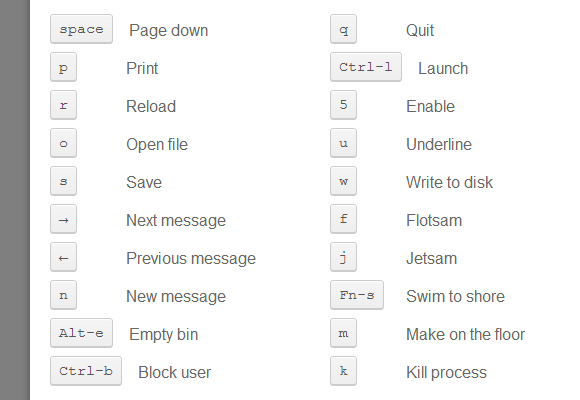
When the user pushes the “?” key, QuestionMark.js triggers a modal window that displays keyboard shortcuts for your app — similar to what happens on Twitter, Gmail, GitHub, etc. Hat tip to Robert Nyman. The modal is removed when the ESC key is pushed or the user clicks behind the modal.
Keyboard shortcuts for web applications are pretty useful. This could also be a generic ‘help’ menu for the pp, but that would require some tweaking to the code and the CSS. For now, this works primarily as a shortcut keys menu.

Requirements: JavaScript Framework
Demo: http://impressivewebs.github.io/QuestionMark.js/
License: License Free
Fast Image Cache is an efficient, persistent, and—above all—fast way to store and retrieve images in your iOS application. Part of any good iOS application’s user experience is fast, smooth scrolling, and Fast Image Cache helps make this easier.
A significant burden on performance for graphics-rich applications like Path is image loading. The traditional method of loading individual images from disk is just too slow, especially while scrolling. Fast Image Cache was created specifically to solve this problem.

Requirements: iOS Application
Demo: https://github.com/path/FastImageCache
License: MIT License
ifvisible.js is a crosbrowser & lightweight way to check if user is looking at the page or interacting with it. It can handle activity states too, such as being IDLE or ACTIVE on the page. You can manually trigger status events by calling them directly or you can set events with their names by giving first argument as a callback. You can also set your smart intervals with ifvisible.js, if user is IDLE or not seeing the page the interval will automatically stop itself.

Requirements: JavaScript Framework
Demo: http://serkanyersen.github.com/ifvisible.js/demo.html
License: License Free
Sticky-kit is a jQuery plugin for making smart sticky elements. It provides an easy way to attach elements to the page when the user scrolls such that the element is always visible.
Just call stick_in_parent on the elements you want to be stuck inside of their parent. Sticky elements “bottom out†so they never leave the container, no more worrying if a sticky element will accidentally cover your footer.

Requirements: jQuery Framework
Demo: http://leafo.net/sticky-kit/
License: WTFPL License
Offline.js is a library to automatically alert your users when they’ve lost internet connectivity, like Gmail. It captures AJAX requests which were made while the connection was down, and remakes them when it’s back up, so your app reacts perfectly. It has a number of beautiful themes and requires no configuration. It has been tested on Modern browsers like Chrome, Firefox, Safari and IE8+.

Requirements: JavaScript Framework
Demo: http://github.hubspot.com/offline/docs/welcome/
License: License Free
Circletype.js is a tiny (2.7kb) jQuery plugin that lets you set type on a circle. You can use any font, adjust letter-spacing as usual with CSS, flip it around so it reads counter-clockwise instead. You can also Set the radius manually or let CircleType.js figure it out for you. It play well with FitText.js. And best of all, it works in fluid and responsive layouts.

Requirements: jQuery Framework
Demo: http://circletype.labwire.ca/
License: GPL, MIT License
Pongstagr.am is a jQuery plugin that lets display your instagram media to your website using Bootstrap Front-end styles and modal-plugin.
For the most part, Instagram’s API only requires the use of a client_id. A client_id simply associates your server, script, or program with a specific application. However, some requests require authentication – specifically requests made on behalf of a user.

Requirements: jQuery Framework
Demo: http://pongstr.github.io/pongstagr.am/
License: Apache License
Wrangle is a responsive, touch-friendly selection plugin for jQuery or Zepto. Wrangle offers a unique method of multiple selection: by drawing a line through items to select them. It gives your app a new way to perform multiple selections: a mouse, a finger or a stylus.
The plugin is lightweight and designed to be exstensible and adaptable. It’s also highly experimental, due in no small part to the diversity of touch implementations in various devices and browsers.

Requirements: jQuery or Zepto Framework
Demo: http://zurb.com/playground/wrangle-jquery-plugin
License: MIT License
Designers checklist advices is a personal project by Adrien Heury, french UI/UX designer at NOE interactive and working sometimes with his sister under the name Heury & Heury. You can read a lot of design related list based articles. I am sure designers will find it usefull and there will be more “checklists advices” of designers in the future.

Source: http://adrien-heury.net/designers-checklists/
Designers overlook it. Developers demand it. There’s always been a need for discernible web design in Photoshop. Nobody likes inheriting muddy PSDs. PSD Validator can find out how good your PSD file is structured using some of the rules from Photoshop Etiquette.

Requirements: –
Demo: http://www.psdvalidator.com/
License: License Free