CountUp.js is a dependency-free, lightweight JavaScript “class” that can be used to quickly create animations that display numerical data in a more interesting way. Despite its name, countUp can count in either direction, depending on the startVal and endVal params that you pass. Bower and Component .json files are included, as well as a coffeescript version.

Requirements: JavaScript
Demo: http://inorganik.github.io/countUp.js/
License: License Free
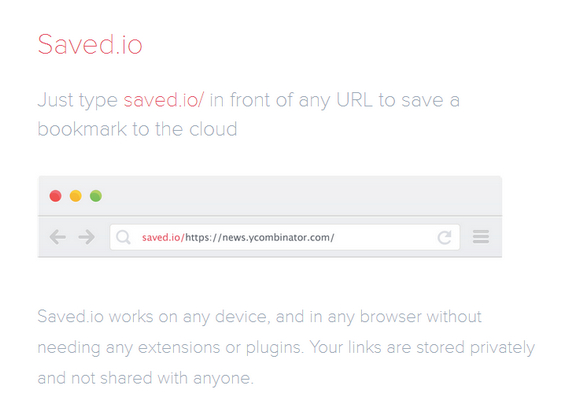
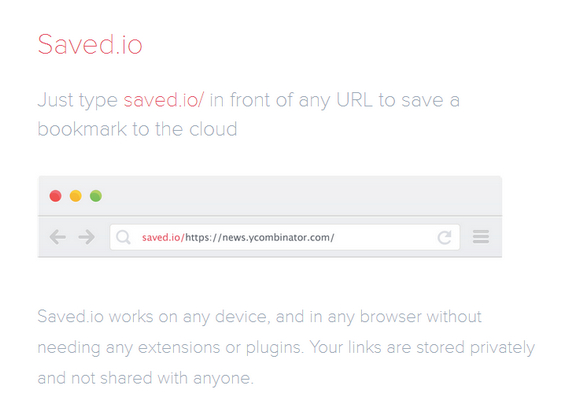
We were often losing bookmarks or simply not saving them because there was no easy way to do it across devices. To solve this problem we have Saved.io. It’s a solution that is super fast and easy to use, requires no extensions, and is future proof – it will work in any browser.
Saved.io is ridiculously simple to use – just type “saved.io/” in front of any URL in your address bar, hit enter and you’ve just saved a bookmark. Anthony Feint has purposefully left out Tags, Folders, Descriptions, Notes etc. from this app. Saving a bookmark should be fast.

Requirements: –
Demo: http://saved.io/
License: License Free
Hugo is a static site generator written in GoLang. It is optimized for speed, easy use and configurability. Hugo takes a directory with content and templates and renders them into a full html website.
Hugo makes use of markdown files with front matter for meta data. A typical website of moderate size can be rendered in a fraction of a second. A good rule of thumb is that Hugo takes around 1 millisecond for each piece of content. It is written to work well with any kind of website including blogs, tumbles and docs.

Requirements: –
Demo: http://hugo.spf13.com/
License: Simple Public License
Red Pen made it fast and productive to get feedback from your colleagues and clients. Test ideas, seek perspective, and get approval. Simply Drag and drop an image into the Red Pen homepage, and point at areas of the design and give contextual feedback. Your data won’t be sold or shared. You retain ownership of your uploads.

Requirements: –
Demo: https://redpen.io/
License: License Free
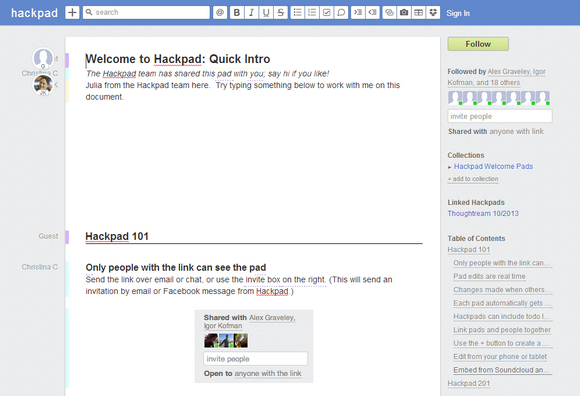
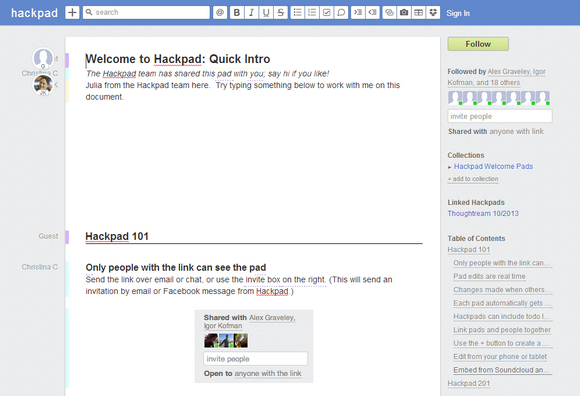
Hackpad is a simple tool to edit, organize and share documents. Hackpad eliminates confusion by clearly indicating who wrote what, and what changes were made to a document.
Hackpad includes many intuitive features to help you collaborate and share seamlessly. Just click the plus sign in the navigation bar to start a new pad. Check out their Hackpad Feature Help pad to learn about everything Hackpad does.

Requirements: –
Demo: https://hackpad.com/
License: License Free
Rails Assets is the solution to assets management in Rails. It is the frictionless proxy between Bundler and Bower. It automatically converts the packaged components into gems that are easily droppable into your asset pipeline and stay up to date. Gems created by Rails Assets work great with any Sprockets-based application.

Requirements: Ruby on Rails
Demo: https://rails-assets.org/
License: License Free
SpinKit contains some simple but awesome loading spinners animated with CSS. They use CSS animations to create smooth and easily customizable animations. The goal is not to offer a solution that works in every browser. If you’re building a site with users running IE9 and below, you’ll want to detect support for the CSS animation attribute, and implement a fallback animation (e.g. a GIF.)

Requirements: CSS
Demo: http://tobiasahlin.com/spinkit/
License: License Free
Would you like to add a beautiful interactive snow animation to your website? OXP created a plugin which helps you create and control festive snow on your website using HTML5 Canvas. There is an abstract interface to let you control how the snow behaves without diving into the source code. They have also added a few functions such as responsive, a snow direction etc.

Requirements: HTML5 Canvas
Demo: http://www.onextrapixel.com/examples/let-it-snow/
License: License Free
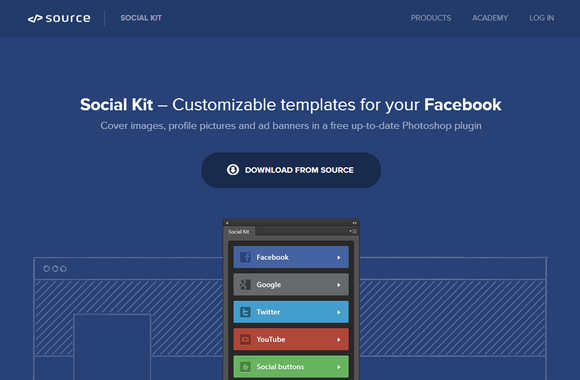
Social Kit is fully sliced and customizable templates for your Facebook, Twitter, Google and YouTube channel. It includes cover images, profile pictures and ad banners in a free Photoshop plugin. Automatically updated upon every major or minor change of social site design.
You can see your design changes right when you make them. The look you get with Social Kit is the look you get on the site. As easy as pie. Social Kit is fast, simple and Free.

Requirements: Adobe Photoshop
Demo: http://socialkit.madebysource.com/
License: License Free
Pixelapse is the best place to share designs and work together. They build tools to improve the design process and make collaboration easier. Pixelapse simplifies version control and makes it accessible for designers to share and discuss their work with their friends, colleagues and the world.
Every design iteration is automatically backed up as you work. No complicated interface. No commands to learn. Just save. Pixelapse includes powerful annotation and discussion tools to help communicate around your work, easily. Highlight specific details and explain exactly what you mean.

Source: https://www.pixelapse.com/