Framer is a JavaScript framework that makes creating realistic prototypes a breeze, complete with filters, spring physics and full 3D effects. Define interactions and create animations in a simple, readable and powerful way.
Framer Generator is a desktop app that imports the resources and folder hierarchy from Photoshop files. Once your visual design is done, import your file with Framer Generator and immediately start to add interaction and animation.

Requirements: –
Demo: http://framerjs.com/
License: License Free
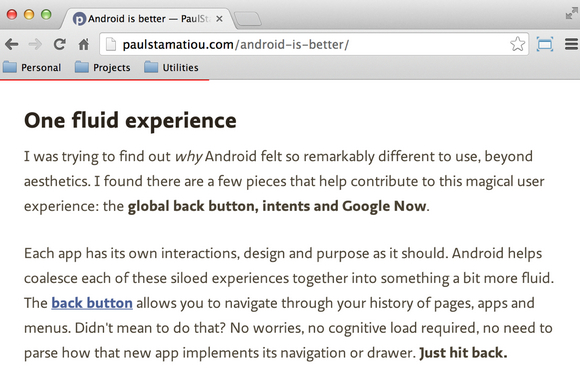
There are some websites that have some kind of an indicator to display the current reading position (how much you have “read”, depending on how far you have scrolled down an article). Generally, such indicators are used on blog posts or long form articles and help readers understand how far they are from finishing the article.
CSS-Tricks has shared an article: Reading Position Indicator, uses a horizontal progress bar as the indicator. But instead of using traditional div/span(s) and some non-linear math to build the indicator, we will use the HTML5 progress element. It is much more semantically accurate and suitable to represent this information, and that too with no complex calculations involved.

Requirements: –
Demo: http://css-tricks.com/reading-position-indicator/
License: License Free
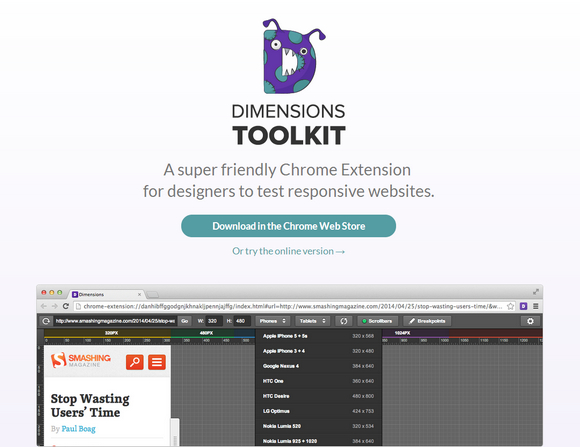
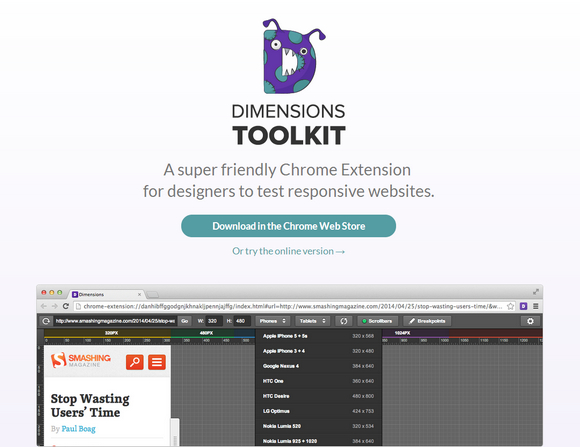
Are you sick of having to constantly press that refresh button? Well no more. Dimensions Toolkit is compatible with all JavaScript auto-refreshers, so no more incessant button bashing.
Dimensions Toolkit is all for accurate measurements and sizes. We can control the dimensions of the preview by dragging handles, entering specific values manually or choosing from a selection of popular device measurements.
The toolkit is set to the default breakpoints of 320px, 480px, 768px & 1024px. Using the custom breakpoints feature, Dimensions allows you to change these values to anything you desire.

Requirements: –
Demo: http://www.dimensionstoolkit.com/
License: License Free
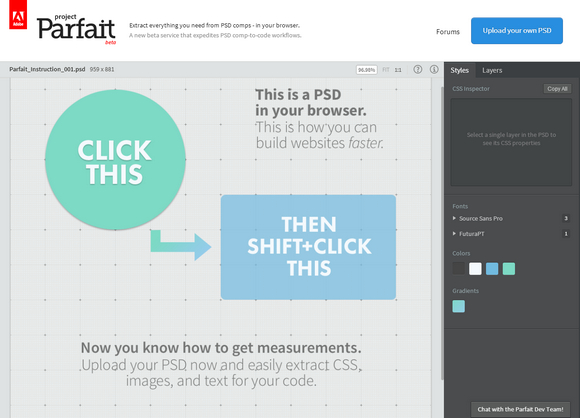
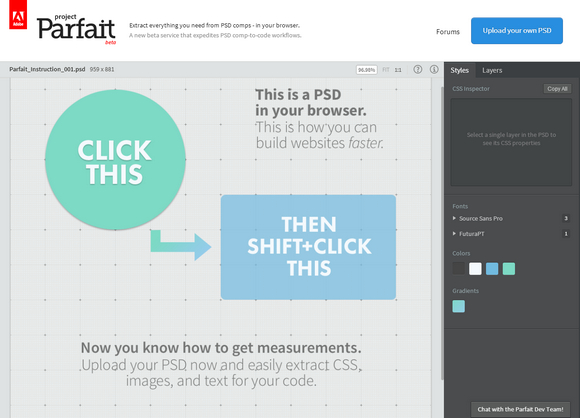
Project Parfait is an experimental service for designers and developers, who turn Photoshop comps into code-based designs. It lets you quickly and easily extract what you need from a PSD comp.
Project Parfait lets you do the following directly in your browser: Extract color, gradient and font info from a PSD, Copy text and CSS, Get accurate measurements between elements, Export production-ready optimized images.
Project Parfait is ideal for developers and designers who regularly receive Photoshop comps, and translate them into code-based designs. It makes it easier to extract vital information from PSDs. Developers working on native iOS, Android, Mac, and Windows applications may also find Project Parfait valuable.

Requirements: –
Demo: https://projectparfait.adobe.com/
License: License Free
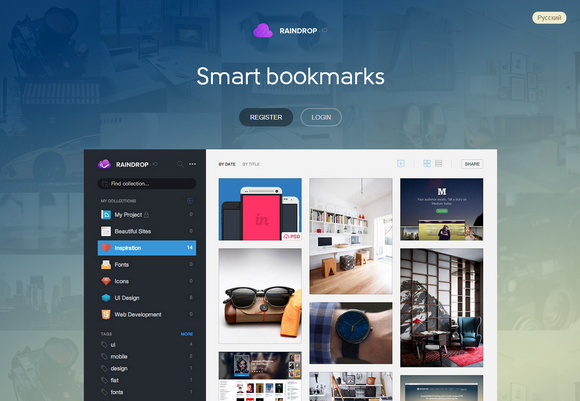
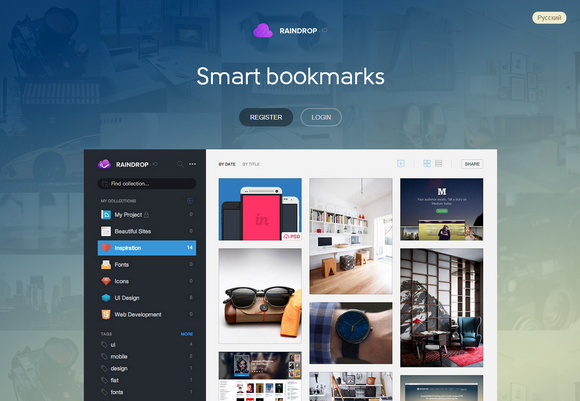
Raindrop makes bookmarks more vivid and functional. Save important pages, articles, video or photo in one click. Organize collection contents and share with friends.
Raindrop saves not just bookmarks but associated content depending on page type. If it’s an article, it will be cut and saved with the bookmark. The same applies to video, photo and presentations. So you can organize thematic collections with different content. Collections can be made public and used in your application or a website using API.

Requirements: –
Demo: http://raindrop.io/
License: License Free
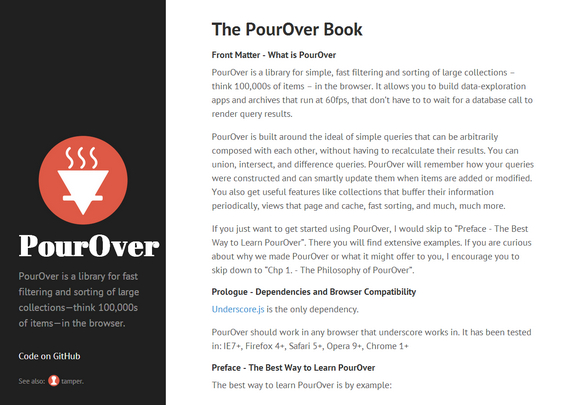
PourOver is a library for simple, fast filtering and sorting of large collections. It allows you to build data-exploration apps and archives that run at 60fps, that don’t have to to wait for a database call to render query results.
PourOver is built around the ideal of simple queries that can be arbitrarily composed with each other, without having to recalculate their results. You can union, intersect, and difference queries. PourOver will remember how your queries were constructed and can smartly update them when items are added or modified. You also get useful features like collections that buffer their information periodically, views that page and cache, fast sorting, and much, much more.

Requirements: JavaScript framework
Demo: http://nytimes.github.io/pourover/
License: License Free
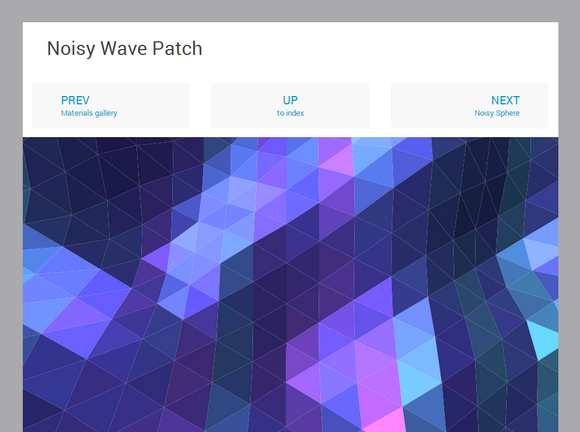
Seen.js renders 3D scenes into SVG or HTML5 Canvas. Seen.js contains a simple abstraction on top of the graphics capabilities of SVG and HTML5 Canvas elements. All of the other components of this library are agnostic to the type of context it will be rendered in.
Seen.js contains a looping, event-firing class for animating scenes. The render context contains a method .animate() which will create and return an animator that is set up to invoke the context’s .render() method. To modify the scene on every frame, listen to the ‘beforeRender’ event.
Seen.js includes adapters for mouse rotation and mousewheel zooming. For best results, use a quaternion to create a rotation matrix from the x,y movement of the mouse. The zoom adapter directly returns a scale factor that can be applied to your scene’s model.

Requirements: JavaScript frameworks
Demo: http://seenjs.io/
License: Apache 2.0 License
Perfect Scrollbar is a tiny but perfect jQuery scrollbar plugin. The scrollbar does not affect the original design layout. The design of the scrollbar is fully customizable. You can change nearly all css styles of the scrollbar. The scrollbar design has no dependency on scripts.
Perfect Scrollbar support ‘update’ function. Whenever you need to update the size or position of the scrollbar, just update. Additionally, perfect-scrollbar do use ‘scrollTop’ and ‘scrollLeft’, not absolute position or something messy.

Requirements: jQuery framework
Demo: http://noraesae.github.io/perfect-scrollbar/
License: MIT License
Flickerplate is a cool jQuery plugin that lets you flick through content. This plugin is by definition a jQuery plugin and so is required. It also requires Modernizr for touch detection and the jQuery.Finger library for touch events. Both jQuery and a custom build of Modernizr are supplied.
Flickerplate is configurable through a variety of ways. You can either setup the options through the Javascript call or you can set the options via data attributes on the actual element. Some options can even be set globally and on each list item.

Requirements: jQuery frameworks
Demo: http://getwebplate.com/plugins/flickerplate
License: Apache License
Dat is an open source tool that enables the sharing of large datasets, the goal being a collaboration flow similar to what git offers for source code. The dat project is officially a project of the US Open Data Institute, a not-for-profit organization based in the United States, but they work towards sharing data across the galaxy.
However, it isn’t quite ready for prime time yet, but if you want to play around with the pre-alpha version of dat please check out the dat repository on GitHub.

Requirements: –
Demo: http://dat-data.com/
License: BSD License