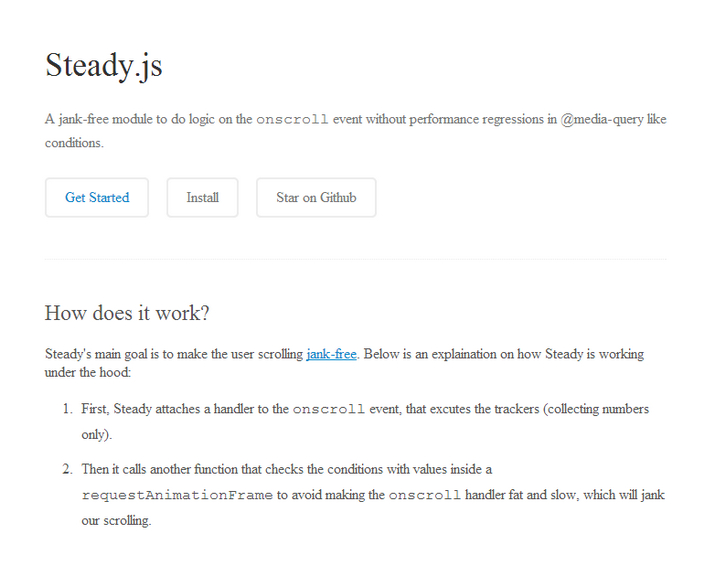
Steady.js is a jank-free module to do logic on the onscroll event without performance regressions in @media-query like conditions. First, Steady attaches a handler to the onscroll event, that excutes the trackers. Then it calls another function that checks the conditions with values inside a requestAnimationFrame to avoid making the onscroll handler fat and slow, which will jank our scrolling.
After that check, the function tries to see if the conditions are met. If they’re met, it calls the handler with the values and the done function, otherwise it does nothing. When the handler is called, Steady stops collecting values until the done callback is called by the handler. This will help you when you do async stuff.

Requirements: JavaScript Framework
Demo: http://lafikl.github.io/steady.js/
License: MIT License
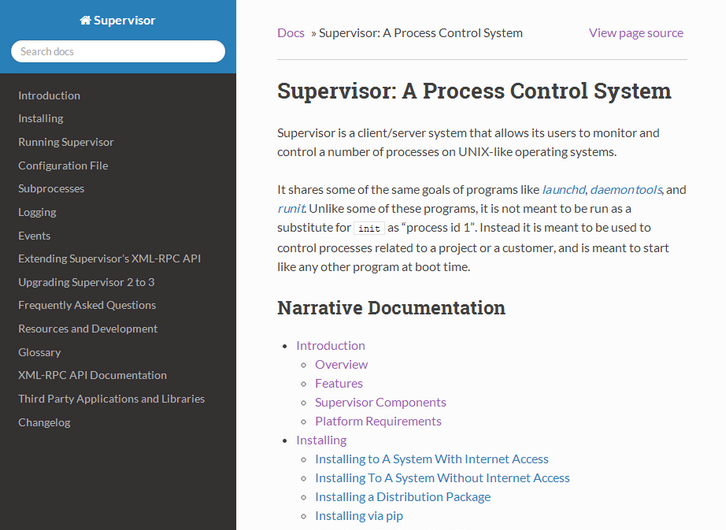
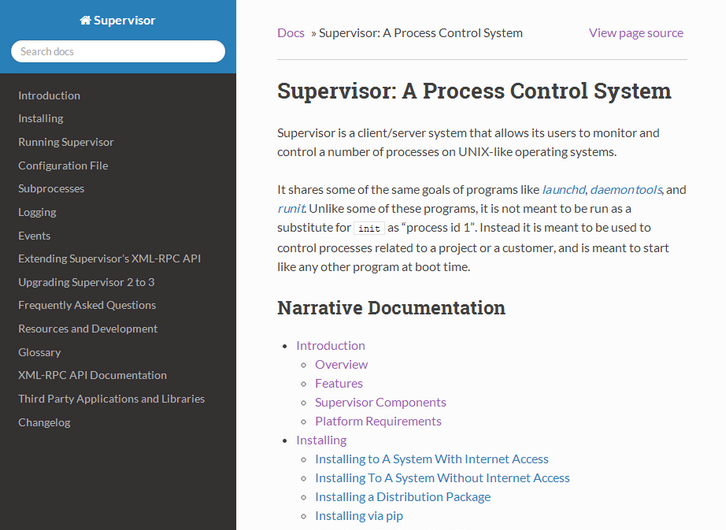
Supervisor is a client/server system that allows its users to monitor and control a number of processes on UNIX-like operating systems. Supervisor provides you with one place to start, stop, and monitor your processes. Processes can be controlled individually or in groups. You can configure Supervisor to provide a local or remote command line and web interface.
Supervisor has been tested and is known to run on Linux (Ubuntu), Mac OS X (10.4, 10.5, 10.6), and Solaris (10 for Intel) and FreeBSD 6.1. It will likely work fine on most UNIX systems. Supervisor will not run at all under any version of Windows. Supervisor is known to work with Python 2.4 or later but will not work under any version of Python 3.

Requirements: Linux, Mac OS, Solaris, FreeBSD
Demo: http://supervisord.org/
License: See License Agreement
Pancake is built on a simple idea — to publish static sites easily, whether from your Dropbox account or from a git repository. Pancake reads files from your Dropbox folder, and makes them available from the web.
You can embed an automatically updating list of your Dropbox files on any website. There is a Built-in Generator that convert text files automatically. You can also edit your Dropbox-hosted site from their web interface.

Requirements: –
Demo: https://pancake.io/
License: License Free
JS Nice makes even obfuscated JavaScript code readable. It is a new kind of statistical de-obfuscation and de-minification engine for JavaScript. Given a JavaScript program, JSNice automatically suggests new likely identifier names and types.
JSNice uses advanced machine learning and program analysis techniques to learn name and type regularities from large amounts of available open source projects. Then, given new JavaScript code, JSNice probabilistically infers newly suggested names and types for all of the local variables and function parameters.

Requirements: –
Demo: http://www.jsnice.org/
License: License Free
Codrops has shared an article showing some inspiration for inline anchor styles. There are creative and modern inline anchor styles and hover effects using different techniques like pseudo-element transitions and SVGs.
There are some interesting things we can do to them and you’ve surely spotted already some of these around the web. Mostly involving pseudo-elements trickery and also some SVG magic (last two styles).
Please note that this is for your inspiration, so make sure to view it with a state-of-the-art browsers. Some browsers don’t support transitions on pseudo-elements.

Requirements: –
Demo: http://tympanus.net/Development/InlineAnchorStyles/
License: License Free
Origami is a free toolkit for Quartz Composer — created by the Facebook Design team — that makes interactive design prototyping easy and doesn’t require programming.
Most designers today create static mockups to communicate app ideas. But increasingly apps are anything but static, which means as designers we need a better tool for interaction design — this is where Origami comes in.

Requirements: Quartz Composer
Demo: http://facebook.github.io/origami/
License: See License Agreement
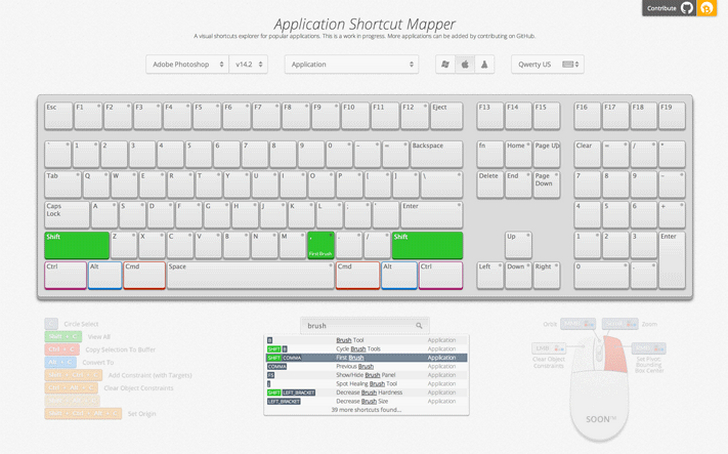
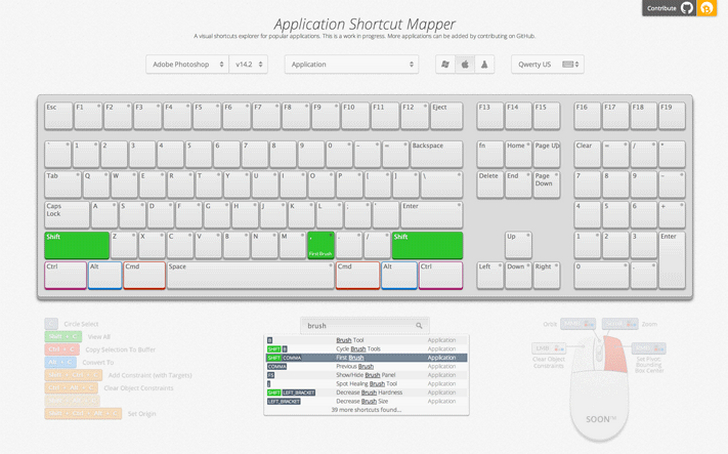
ShortcutMapper is a keyboard shortcuts visualiser for popular applications. The application uses ajax calls to load keyboards and application data. First, try and find an online resource that lists all the application shortcuts for each platform.
Now you’re going to use that resource to export an to intermediate data format that can be edited by hand easily. SHMAPLIB is short for “Shortcut Mapper Lib”. It’s a Python library that will help you export data in the right format to the right location.

Requirements: –
Demo: http://waldobronchart.github.io/ShortcutMapper/
License: MIT License
RulersGuides.js is a Javascript library which enables Photoshop-like rulers and guides interface on a web page. To create a guide, click the vertical or horizontal ruler and drag-n-drop it somewhere outside the ruler.
It is possible to open/save created guides as grids using corresponding hotkeys. Rulers can be locked, so that one of the rulers will scroll along the page and the other will be always visible. Guides can be snapped to defined number of pixels. Detailed info mode is available, which shows position and size of regions created by the guides.

Requirements: JavaScript Framework
Demo: http://mark-rolich.github.io/RulersGuides.js/
License: MIT License
Draggabilly is a small (~10k) JavaScript library that does one thing well — make that shiz draggable. It makes it super easy to add drag-and-drop functionality to your site. It supports IE8+ and multi-touch. You can specify both a containment area and specific handle for dragging. Installation is simple, just download and include the file.

Requirements: JavaScript Framework
Demo: http://draggabilly.desandro.com/
License: MIT License
Single Element CSS Spinners is a collection of loading spinners animated with CSS. Each spinner consists of a single div with a class of ‘loader’ and content text of ‘Loading…’. The text is for screen readers and can be used as a fallback state for older browsers.
The aim of this project was to create a set of minimal loading spinners that are visually appealing and also convey their intended meaning. Each loader is given a font size in pixels and all other sizes are in ems so to change the size of a loader, just adjust the font-size.

Requirements: CSS Framework
Demo: http://projects.lukehaas.me/css-loaders/
License: MIT License