There’s a thousand CSV libraries for Javascript. Papa Parse is different. It’s written with correctness and performance in mind. Papa is the first multi-threaded CSV parser that runs on web pages. It can parse files gigabytes in size without crashing the browser. It correctly handles malformed or edge-case CSV text. It can parse files on the local filesystem or download them over the Internet. Papa is boss.
Privacy advocates also use Papa Parse to avoid having to transmit sensitive files over the Internet. Now all the processing can be done locally on the client’s computer. This is especially significant considering some organizations’ policies.

Requirements: JavaScript Framework
Demo: http://papaparse.com/
License: MIT License
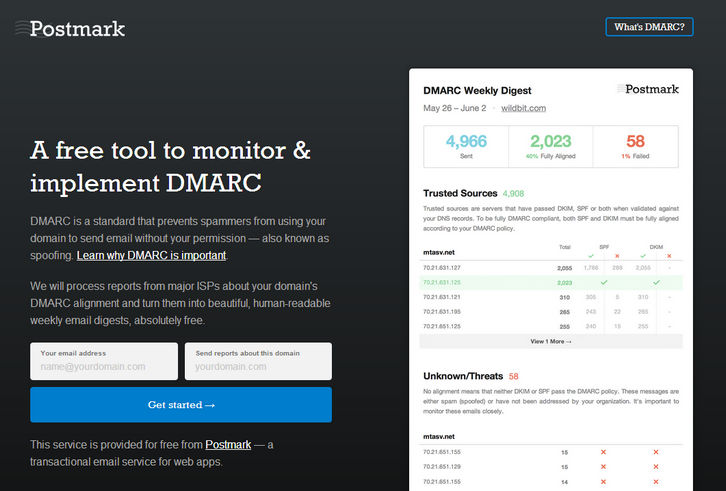
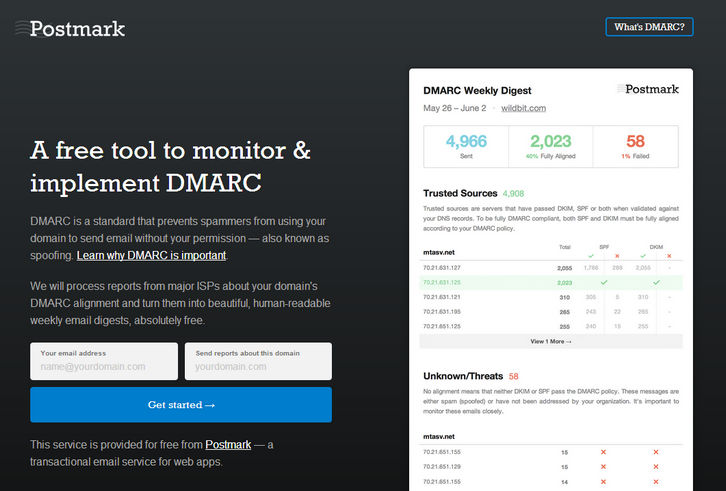
DMARC is a standard that prevents spammers from using your domain to send email without your permission — also known as spoofing. In combination with SPF and DKIM, a DMARC policy in DNS allows you to set rules to reject or quarantine emails from sources you do not know or trust. As part of the DMARC spec, ISPs (Gmail, Yahoo, Microsoft and more) who implement DMARC will also generate reports on sending activity for your domain.
Postmark DMARC is a free tool to monitor & implement DMARC. They will process reports from major ISPs about your domain’s DMARC alignment and turn them into beautiful, human-readable weekly email digests, absolutely free.

Requirements: –
Demo: http://dmarc.postmarkapp.com/
License: License Free
Dense is a jQuery plugin that offers an easy way to serve device pixel ratio aware images, bringing in retina support to your website. Clear the blurry, images be crisp.
The responsive, retina-ready image is implemented by simply including the jQuery plugin on the page and calling its $.fn.dense() initializer method. The initializer method is set to target those img elements that should serve retina-ready images when needed. The plugin can be included and invoked by using either browser globals or AMD.

Requirements: jQuery Framework
Demo: http://dense.rah.pw/
License: MIT License
Breach is a browser for the HTML5 era. It’s entirely written in Javascript. Free. Modular. Hackable. Everything in the browser is a module, a web-app running in its own process. Construct your own browsing experience by selecting the right modules for you.
Want vertical tabs? Write some JS & CSS! Customised autocomplete engine? JS! Every behavior is programmatic and exposed through APIs. The entire technological stack is opensource. Modify existing modules and create your owns to extend the behavior of Breach.

Requirements: –
Demo: http://breach.cc/
License: MIT License
Pattern Lab is a collection of tools to help you create atomic design systems. At its core, Pattern Lab is a custom static site generator that constructs an interface by stitching atoms, molecules, and organisms together to form templates and pages.
Pattern Lab serves as your project’s pattern library and frontend style guide, but you’re simultaneously able to see components abstractly and in context. Testing across multiple browsers and devices is tedious. Page Follow streamlines the development process by syncing navigation from one browser with any other browser connected to the same Pattern Lab site.

Requirements: –
Demo: http://patternlab.io/
License: MIT License
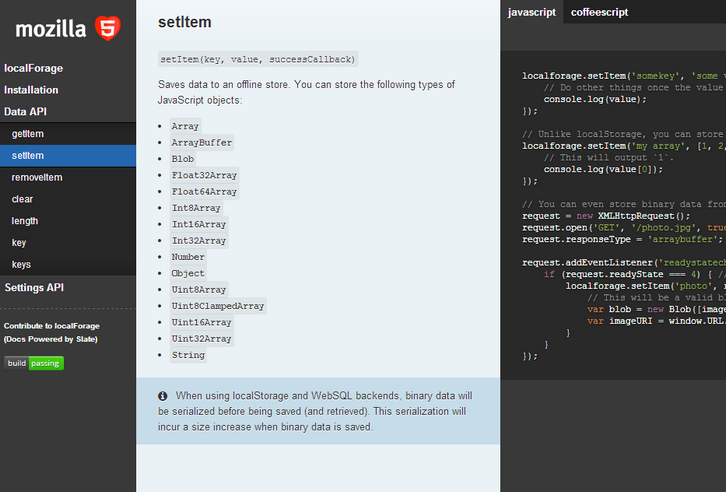
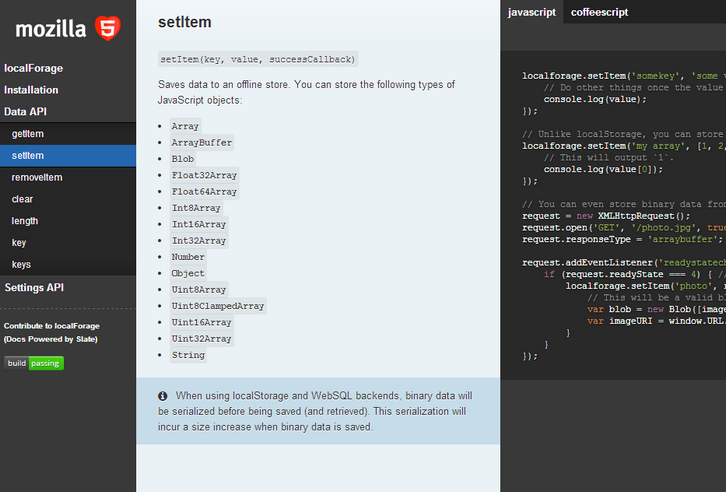
localForage is a JavaScript library that improves the offline experience of your web app by using asynchronous storage (via IndexedDB or WebSQL where available) with a simple, localStorage-like API.
localForage uses localStorage in browsers with no IndexedDB or WebSQL support. Asynchronous storage is available in the current versions of all major browsers: Chrome, Firefox, IE, and Safari (including Safari Mobile). localForage supports both a callback-based and Promises-based API, so you can use whichever you prefer.

Requirements: JavaScript Framework
Demo: http://mozilla.github.io/localForage/
License: Apache License
A comma-separated values (CSV) file stores tabular data (numbers and text) in plain-text form. A CSV file consists of any number of records, separated by line breaks of some kind; each record consists of fields, separated by some other character or string, most commonly a literal comma or tab. CSV.js is a simple, blazing-fast CSV parsing/encoding in JavaScript. Compatible with browsers, AMD, and NodeJS.

Requirements: JavaScript Framework
Demo: https://github.com/knrz/CSV.js
License: License Free
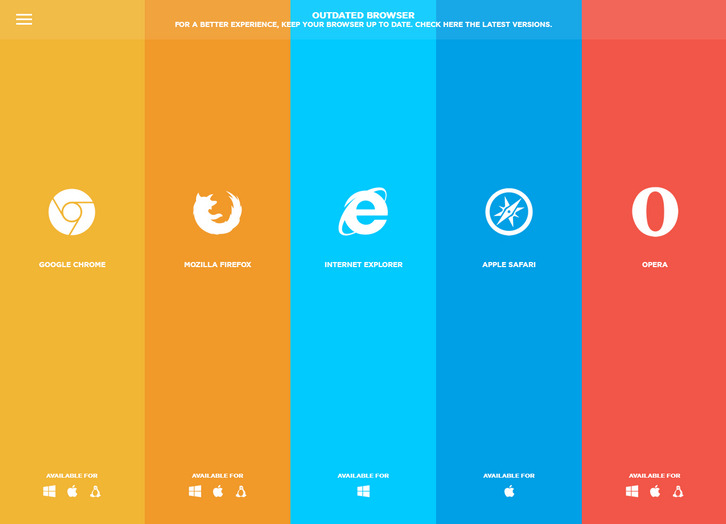
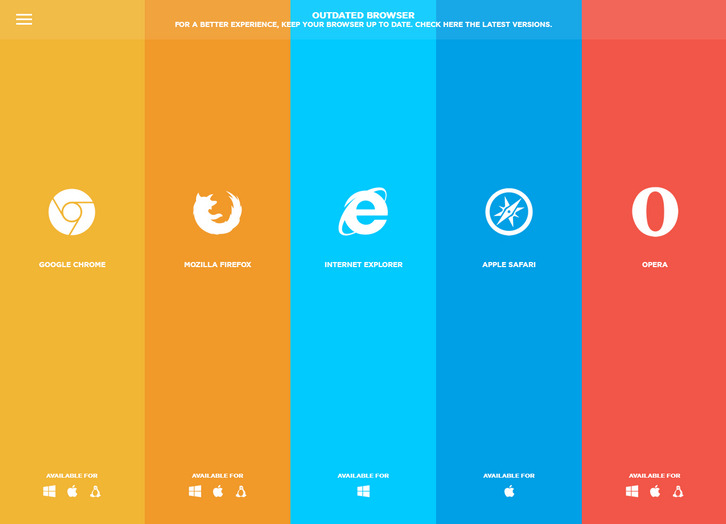
Outdated Browser is a time saving tool for developers. It detects outdated browsers and advises users to upgrade to a new version. So, you’re tired of people visiting your modern website with an outdated browser and not doing anything about it. Maybe they aren’t “power” users, maybe it’s your auntie running a last century browser trying to see awesome CSS3 animations and transforms. Let the user know that’s an outdated browser, and advise them on a better one.
With this solution you can check if the user’s browser can handle your website. If not, it will show a cool looking notice advising the user to update the browser. It’ll be up to him/her to decide if he upgrades or not. Don’t force the user.

Requirements: –
Demo: http://outdatedbrowser.com/
License: MIT License
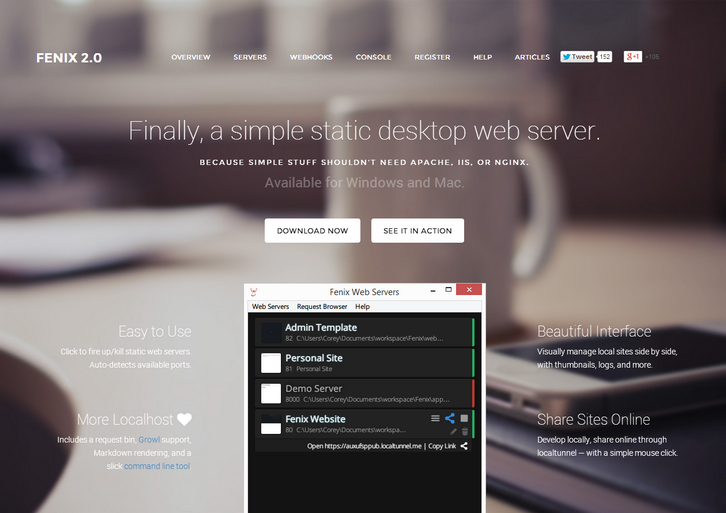
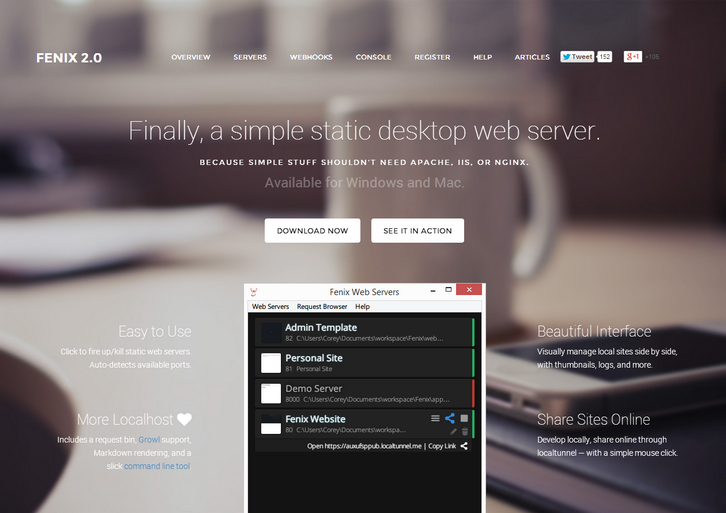
Fenix is a simple static desktop web server for developers. You can work on multiple sites simultaneously. Serve any number of HTTP projects side by side with Fenix. Fenix serves and receives. View JSON, XML, and other webhook payloads with the request browser.
You can create, stop, start, and share Fenix servers from the command line with the free Node.js console app. Now you can turn your desktop into a public web server by sharing a link. Let collaborators/reviewers “touch and feel” the site.

Requirements: –
Demo: http://fenixwebserver.com/
License: GPL License
ScrollMe is a jQuery plugin for adding simple scrolling effects to web pages. As you scroll down the page ScrollMe can scale, rotate, translate and change the opacity of elements on the page. It’s easy to set up and not a single line of javascript is required.
ScrollMe uses a simple declarative syntax: just include jQuery & scrollme.js, add some bits to your markup and ScrollMe will do the rest. The scrollme class defines a container for animated elements. The progression of the animations is based on the scrolling through this element.
The animateme class defines the animated elements. Any number of these can be added within a container element. These elements also take the options that describe how and when the animation occurs.

Requirements: jQuery Framework
Demo: http://scrollme.nckprsn.com/
License: License Free