Mobile App Introduction Template is a basic template to showcase the best features of your app, enriched with a video slider for a better user understanding. It’s a customisable, responsive template which turns into video slider on desktop screen.

Requirements: –
Demo: http://codyhouse.co/demo/app-introduction-template
License: License Free
L20n is a localization framework developed by Mozilla for the Web. It allows localizers to put small bits of logic into localization resources to codify the grammar of the language. L20n’s framework removes the need for developers to thoroughly understand the specifics of a natural language and provides an opportunity for localizers to create better translations.
L20n reinvents software localization. Users should be able to benefit from the entire expressive power of a natural language. L20n keeps simple things simple, and at the same time makes complex things possible. You can take advantage of HTML bindings to localize your HTML documents with L20n.

Requirements: –
Demo: http://l20n.org/
License: Apache 2.0 License
Palletab is a Chrome extension which uses Google fonts and amazing ColourLovers palettes to inspire you with fresh and clean inspiration every time you hit that new tab button. It’s a great tool for finding the suitable fonts for your websites or web applications.

Requirements: Chrome
Demo: http://palettab.com/
License: License Free
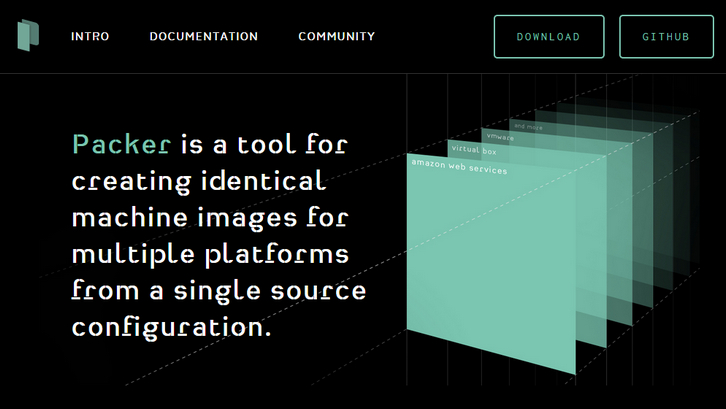
Packer is a tool for building identical machine images for multiple platforms from a single source configuration. Packer is easy to use and automates the creation of any type of machine image. It embraces modern configuration management by encouraging you to use automated scripts to install and configure the software within your Packer-made images.
Packer is lightweight, runs on every major operating system, and is highly performant, creating machine images for multiple platforms in parallel. Packer comes out of the box with support for the following platforms: Amazon EC2 (AMI). Both EBS-backed and instance-store AMIs, DigitalOcean, Docker, Google Compute Engine, OpenStack, Parallels, QEMU, Both KVM and Xen images, VirtualBox, VMware.

Requirements: –
Demo: http://www.packer.io/
License: MPL2 License
There’s no substitute for hands-on experience, but for most students, real world tools can be cost prohibitive. That’s why Github created the GitHub Student Developer Pack with some of our partners and friends: to give students free access to the best developer tools in one place so they can learn by doing.
More than 100,000 students have already taken advantage of free access to GitHub, collectively pushing code more than 50,000 times per day. With the GitHub Student Developer Pack, students now have free access to an entire suite of useful developer tools.

Requirements: –
Demo: https://education.github.com/pack
License: –
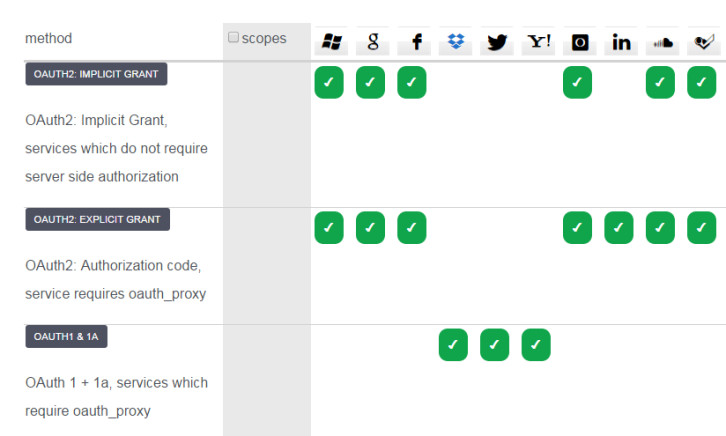
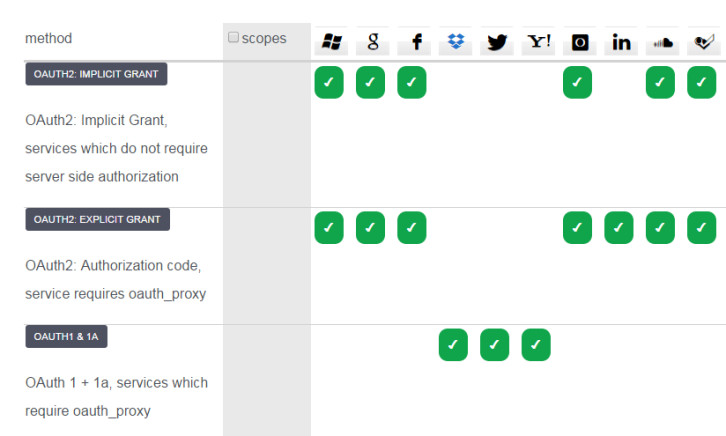
Hello.js is a client-side Javascript SDK for authenticating with OAuth2 (and OAuth1 with a oauth proxy) web services and querying their REST API’s. HelloJS standardizes paths and responses to common API’s like Google Data Services, Facebook Graph and Windows Live Connect. It’s modular, so that list is growing. HelloJS can also be run on phonegap applications.

Requirements: JavaScript Framework
Demo: http://adodson.com/hello.js/
License: MIT License
Math.js is an extensive math library for JavaScript and Node.js. It features a flexible expression parser and offers an integrated solution to work with numbers, big numbers, complex numbers, units, and matrices. Powerful and easy to use. It supports chained operations. It’s easily extensible.

Requirements: jQuery Framework and Node.js
Demo: http://mathjs.org/
License: Apache License
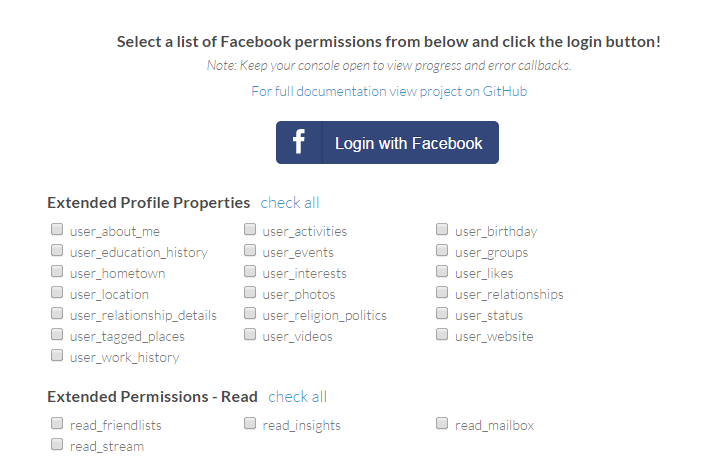
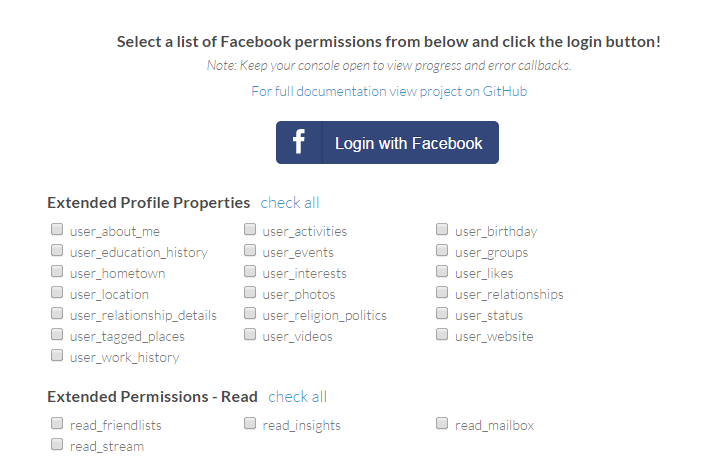
Adding a Login with Facebook option to your web app is a pain! The process requires multiple requests to the Facebook API, and usually results in a messy callback soup that you get stuck managing.
jQuery.fblogin simplifies logging in with Facebook by jQuery. You will need a valid Facebook App Id and the Facebook JS SDK loaded to use the plugin. If you have used the jQuery.ajax() method before then using fblogin should seem familiar. Simply call $.fblogin(options) where options is an object with the desired settings.

Requirements: jQuery Framework
Demo: http://blog.shakainteractive.com/fblogin/
License: MIT License
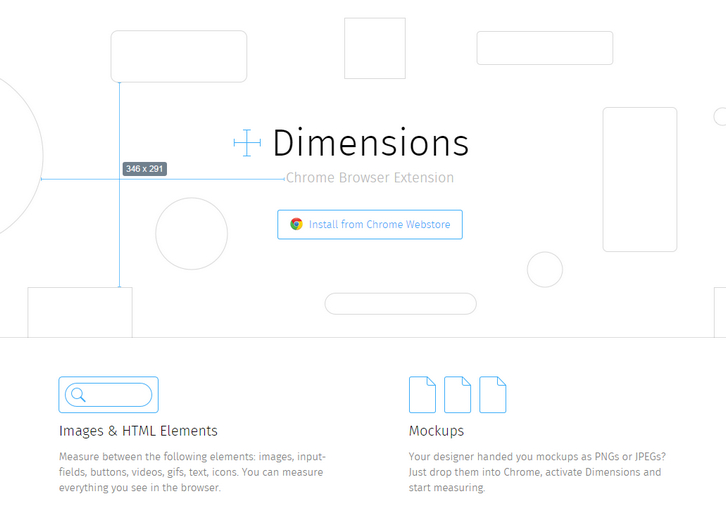
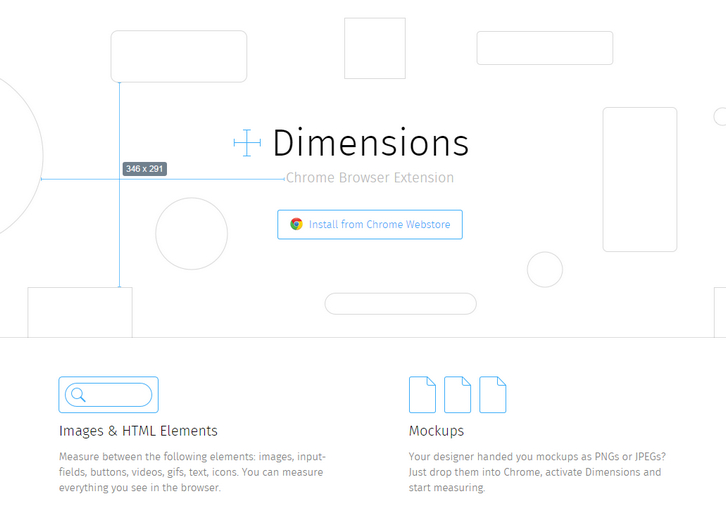
Dimensions is a browser extension for coders to measure screen dimensions. Currently only available for Chrome. You can measure between the following elements: images, input-fields, buttons, videos, gifs, text, icons. For the best experience set a keyboard shortcut in the chrome setting at the end of the extensions list to quickly enable and disable Dimensions.
Your designer handed you mockups as PNGs or JPEGs? Just drop them into Chrome, activate Dimensions and start measuring. Best of all, Dimensions is Open Source and hosted on Github.

Requirements: –
Demo: http://felixniklas.com/dimensions/
License: MIT License
Picdeck is a Tweetdeck-style viewer for Instagram. Simply add columns for hashtags and users you want to follow and BAM! Photos start streaming in. Picdeck allows you to set-up individual columns for users and hashtags to monitor images as they get posted. Also the site is about as responsive as a rock.

Requirements: Instagram Account
Demo: http://picdeck.co/
License: License Free