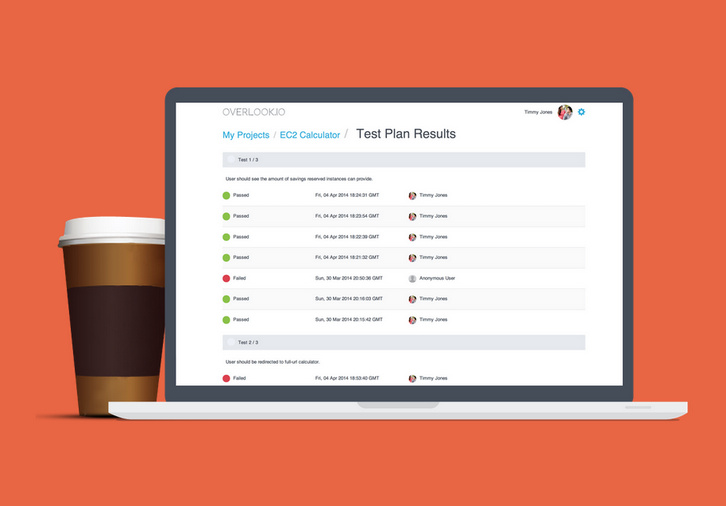
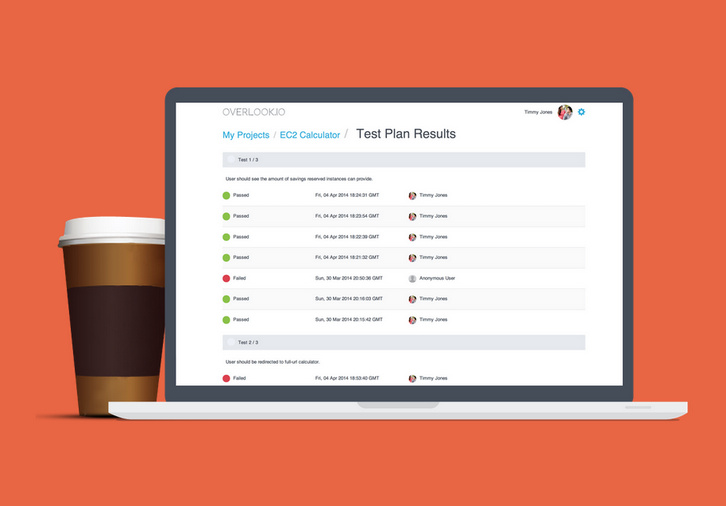
Overlook.io let you create very simple test plans and invite your team members to participate testing cycles. Ensure that your web and mobile projects are tested on a broad range of browsers and mobile devices. You can build very simple test plans without the fluff. Use your sprint’s tasks or detailed test cases – whatever your project requires.
You can send links to your team members to gather their feedback. Get a clear overview of the tests’ results – all in a glance easily. Sign up for Overlook.io now and use it completely free, forever. How great is that?

Requirements: –
Demo: http://overlook.io/
License: License Free
Brimir is an open source ticket manager that can be used to handle support requests via incoming email. You can declutter your support inbox. Provide support with a team of different agents and a perfect overview of all your communication. All using an open souce product.
Brimir allows you to send and receive support emails through a friendly web interface. Received emails are converted to tickets, which can be assigned to agents. Brimir supports all features you would need in a helpdesk support system. Incoming email support, reply via email, customizable user signatures and much more.

Requirements: Ruby on Rails
Demo: https://getbrimir.com/
License: GNU Affero General Public License Version 3
In CSS we already have the selector ::first-line to apply style on the first line of element. But there is no selector like ::nth-line(), ::nth-last-line() or even ::last-line. A Call for ::nth-everything from CSS tricks. ::nth-line() is actually really useful in some situation. There comes Lining.js. It offers you complete DOWN-TO-THE-LINE control.
If you want your line style support Responsive web design. Make sure you add the data-auto-resize attribute. It will automatically relining when window resize event happen. lining.effect.js is an extra part of lining.js. It gives you the power to add appearances animation on your lines.

Requirements: JavaScript Framework
Demo: http://zencode.in/lining.js/
License: MIT License
The RubyGems software allows you to easily download, install, and use ruby software packages on your system. The software package is called a “gem” and contains a package Ruby application or library. It is the Ruby community’s gem hosting service. Instantly publish your gems and install them. Use the API to interact and find out more information about available gems.
Gems can be used to extend or modify functionality in Ruby applications. Commonly they’re used to distribute reusable functionality that is shared with other Rubyists for use in their applications and libraries. Some gems provide command line utilities to help automate tasks and speed up your work.

Requirements: –
Demo: https://rubygems.org/
License: License Free
Sketchfab is the leading platform to publish, share and embed interactive 3D content, anywhere online. Millions of people make 3D models or scan the real world in 3D, why would they share this in 2D? What YouTube did for video makers, or SoundCloud for musicians, Sketchfab wants to do for creators of 3D content.
You can upload files in almost any 3D format, directly on sketchfab.com or using one of their exporters, in order to upload from your favorite 3D creation tool. Once your models are on Sketchfab, you can embed them on any web page, and share them on other platforms like Tumblr, WordPress, BÄ“hance, Facebook, Kickstarter, LinkedIn, deviantART.

Requirements: –
Demo: https://sketchfab.com/
License: License Free
jQuery Face Detection Plugin detects faces on images, videos and canvases to get theirs coordinates. It tracks a face and outputs the coordinate positions of the face model as an array. We believe that face recognition will open up a ton of possibilities in how we interact not just with each other.

Requirements: jQuery Framework
Demo: http://facedetection.jaysalvat.com/
License: License Free
Nibbler is a free tool for testing websites. Enter the address of any website and Nibbler will give you a report scoring the website out of 10 for key areas, including accessibility, SEO, social media and technology. Nibbler is fast and completely free.
Nibbler uses “Mozilla/5.0 (Windows; U; Windows NT 5.1; en-GB; rv:1.9.1.3) Gecko/20090824 Firefox/3.5.3” for all requests. Because Nibbler is a bot, and not a real web browser, it shouldn’t affect most analytics results. Modern analytics solutions generally use Javascript to detect visitors.

Requirements: –
Demo: http://nibbler.silktide.com/
License: License Free
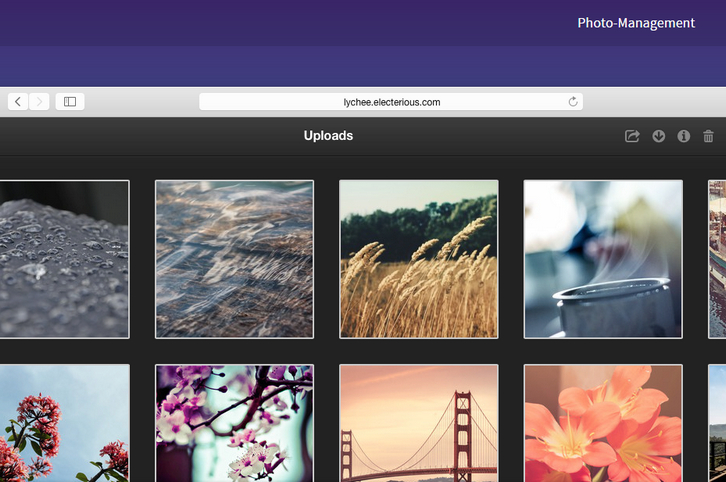
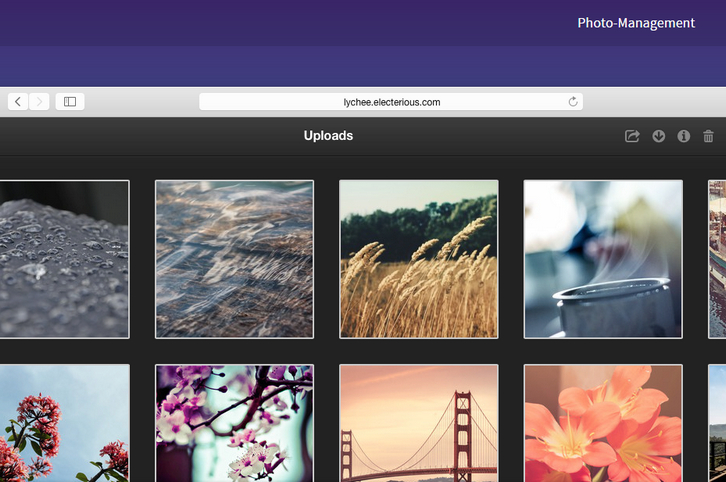
Lychee is a free photo-management tool, which runs on your server or web-space. Installing is a matter of seconds. Upload, manage and share photos like from a native application. Lychee comes with everything you need and all your photos are stored securely.
You can upload, move, rename, describe, delete or search your photos in seconds. All in one place, right from your browser. Look at all your images in full-screen mode, navigate forward and backward by using your keyboard or let others enjoy your photos by making them public.

Requirements: PHP and MySQL Framework
Demo: http://lychee.electerious.com/
License: MIT License
Walkway.js is an easy way to animate SVG images consisting of line and path elements. Simply create a new Walkway instance with a supplied options object. When you want to start animating call .draw on the returned instance providing an optional callback that will be called when drawing is complete. Currently, Walkway.js only works on path and line elements.

Requirements: JavaScript Framework
Demo: http://www.connoratherton.com/walkway
License: License Free
SocialDoe provides a simple and effective solution to present your projects and passion. It is an online space where creative personalities and professionals can exchange ideas, share feedback and get inspired.
Any creative human being, who wishes to move on with their passion, will feel at home here. Socialdoe is the right place for designers and everyone who wishes to share their inspirations with others. Join the group of art enthusiasts who want to enhance the world with their work.
All plans include the use of custom domains, portfolio editing, Google Analytics, HTTPS password protection, embeding URL’s on profile (e.g. external links to your shop, social media profiles like behance), unlimited bandwidth, responsive page (view your page on laptop, smartphone or tablet), Socialdoe audience (followings, likes & comments).

Source: https://socialdoe.com/