Challenger is a drop-in JavaScript library that adds interactive programming challenges to any page. Challenges are flexible and expressive, and are super simple to write. A challenge has requirements based on code structure and program output, and gives users a code editor to experiment in. When new code is written, it’s run in a sandbox and the output is analyzed. Challenges can be presented as one-off tests or linked together to form courses.

Requirements: JavaScript Framework
Demo: http://rileyjshaw.com/challenger/
License: MIT License
Better Error Pages helps you build free 404, 500-level, and maintenance pages in 60 seconds. Simply give them some info like your website URL, support email address, and whether or not you have a system status page. And then choose from one of the templates and then tweak the little things like colors, images, and shadows. At the end, they will zip up and email you all the files in a nice little package.

Requirements: –
Demo: https://better-error-pages.statuspage.io/
License: License Free
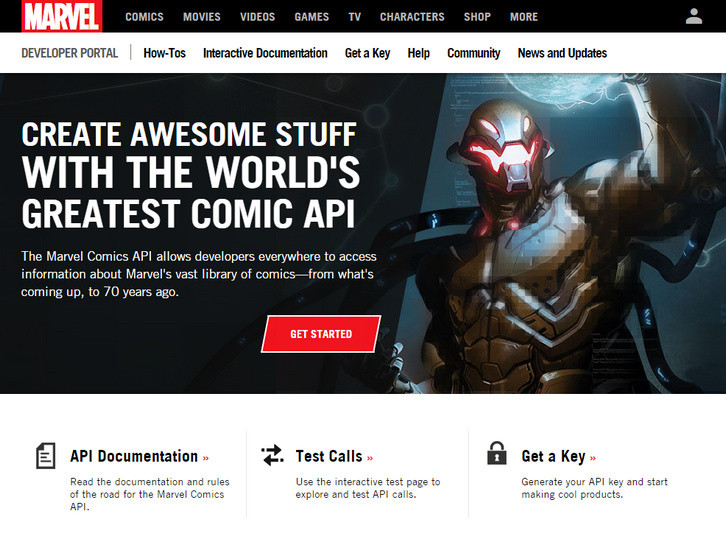
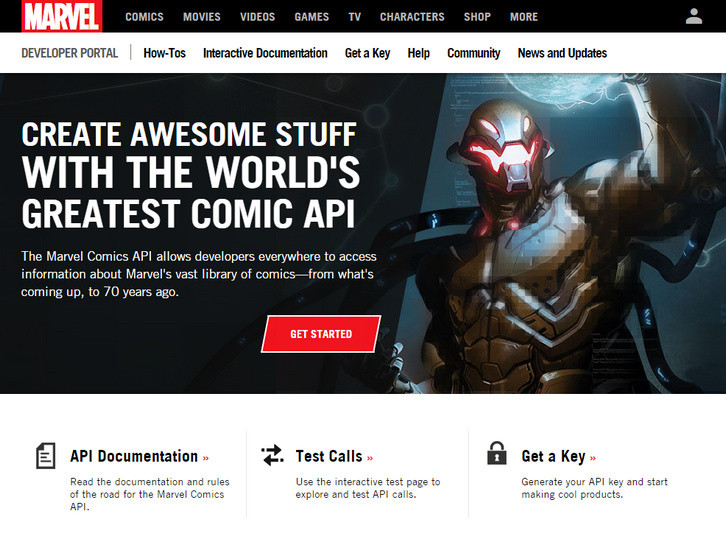
The Marvel Comics API is a tool to help developers everywhere create amazing, uncanny and incredible web sites and applications using data from the 70-plus years of the Marvel age of comics. The Marvel Comics API is a RESTful service which provides methods for accessing specific resources at canonical URLs and for searching and filtering sets of resources by various criteria. All representations are encoded as JSON objects.
You will only be able to call most services a certain number of times within a particular time period (calculated on a rolling basis). Most services default to 1000 calls per day but some services may have different rate limits. You can view your particular rate limits on your developer account page. If you attempt to make more API calls to a service than your allotted amount, the call will be rejected by the Marvel Comics API.

Requirements: –
Demo: http://developer.marvel.com/
License: See License Agreement
Ratatype is an online typing tutor and a great website for people who want to type better. Start mastering your skills with us, challenge your friends or simply get a typing certificate. Typing is a more important skill than writing nowadays. And if you do it slow you are just wasting your time. Your time deserves much more than this.
If you increase your typing speed by 30% you can save 20 minutes daily. That’s 1 year of your life saved in 20 years! That is why Ratatype is here. We want to save your life! At least part of it. So, Ratatype is a website for you to learn touch typing online. It is delightfully easy and completely free.

Requirements: –
Demo: http://www.ratatype.com/
License: License Free
Lazyr.js is a small, fast, modern, and dependency-free library for lazy loading images. Lazy loading boosts page speed by deferring the loading of images until they’re in (or near) the viewport. This library makes it completely painless – maximizing speed by keeping options to a minimum.
The scroll event has been debounced to minimize the weight on the browser, and images are revealed within rAF to ensure optimal rendering. For each image, put a placeholder in the src attribute, the regular image in the data-layzr attribute, and the retina image in the data-layzr-retina attribute.

Requirements: JavaScript
Demo: http://callmecavs.github.io/layzr.js/
License: MIT License
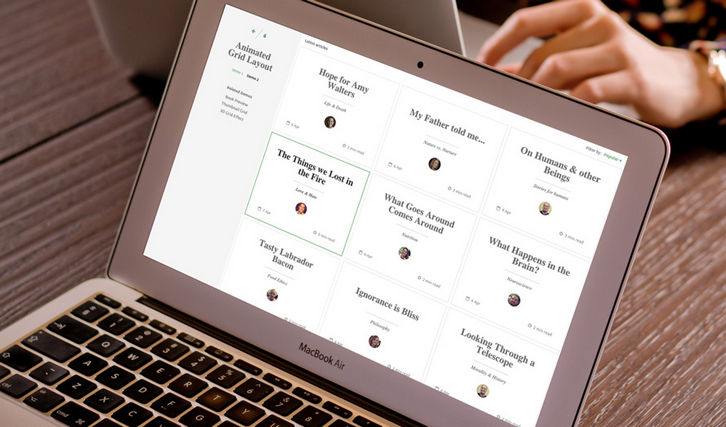
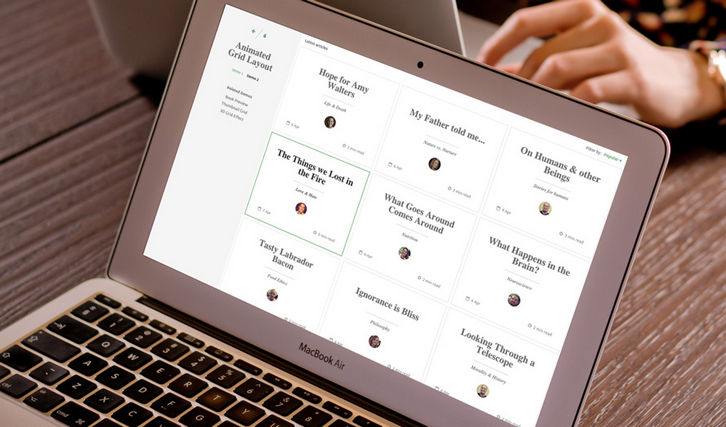
Today Codrops has shared a Grid Item Animation Layout with us. The responsive layout has a sidebar and grid items that animate to a larger content area when clicked. In the first demo the content area fills the grid and in the second demo, the whole layout moves to the left while the grid item is expanding. The expanding element is not animating in width and height but instead its original dimensions are already of the expanded size and we simply scale it down initially. By setting classes, we control the transitions of all the elements: the grid item elements’ disappearance and the content elements’ appearance.
The layout is responsive down to mobile using a media query technique that involves setting the breakpoints based on the grid item size and the sidebar. For this we use Sass, which allows us to set these kind of variables easily. The approach we are using here is mainly mobile-first, but we also do some specific restructuring for small screens.

Requirements: –
Demo: http://tympanus.net/Development/AnimatedGridLayout/
License: License Free
You can use Google’s Prediction API machine learning algorithms to analyze data and predict future outcomes using a familiar RESTful interface. You can easily predict future trends using historical data. Route messages, detect spam and recommend products for users by using Prediction API.
Your data is replicated across multiple data centers using Cloud Storage. Most prediction queries take less than 200ms. Greater performance is available. Prediction API can integrate with App Engine, and the RESTful API is available through libraries for many popular languages, such as Python, JavaScript and .NET. Limited usage is free for the first six months. Beyond that, Prediction API’s comprehensible pricing comes with a 99.9% availability service level agreement. Like other Cloud products, you pay for what you use.

Requirements: –
Demo: https://cloud.google.com/prediction/
License: See License Agreement
The idea behind Rainyday.js is to create a JavaScript library that makes use of the HTML5 canvas to render an animation of raindrops falling on a glass surface. Rainyday.js features extendable API, collision detection and is easy to extend with your own implementations of different animation components. It is a pure JavaScript library which uses HTML5 features so it’s supported by most of the modern browsers. It is licensed under GNU GPL license.

Requirements: JavaScript Framework
Demo: http://maroslaw.github.io/rainyday.js/
License: GPL License
Cachet HQ is an open source status page system, for everyone. It shows beautiful & simple service statuses. Cachet has been beautifully built, both by design and code. Using Bootstrap 3, Cachet is completely responsive and works perfectly on mobile, tablet and desktop devices.
Cachet supports several languages straight away, with more translations being worked on every day. Within the Dashboard you’re able to setup metrics – a measurement of something. Using the API you can then send the metric a “point” or a measurement of the metric. This is great for displaying your number of Visitors, or new sign ups etc.

Requirements: –
Demo: https://demo.cachethq.io/
License: See License Agreement
For our messages to communicate across efficiently, we need to create a powerful connection between the user and our medium. Today we are going to explore a new way of presenting stories on the web. And for this Patrik Goethe has created an open-source and free to use JavaScript library called space.js. It’s basically parallax technologies used for narration. Think of it as a bicycle for content presentation.
The library is HTML-driven, which means that you don’t need to write a single line of JavaScript to use it on your site and still have a lot of flexibility. The core of the library is to divide our HTML into frames, or space-frames as we call them her (to not conflict the common class name “frameâ€).

Requirements: HTML5
Demo: http://www.slashie.org/space.js/
License: License Free