Styleguide is a tool to make creating and maintaining styleguides easy. All you need to do is to add the Styleguide to a separate folder in your project. Use it as your CSS. You just need to import the generated file inside your HTML and you are all set! This way the Styleguide will be synced with your project. Isn’t that awesome!?
Just copy your project’s CSS and paste it in the Styleguide CSS file. Now you only need to customize the modules to use the proper classes. You can always create/edit any module when you need. The Styleguide is also a independent project. You can download it and use it in your browser. Then all you need to do is edit it’s CSS and set/customize the modules. When you are finished you can send the files to a server or use the HTML version.

Requirements: –
Demo: http://hugeinc.github.io/styleguide/
License: License Free
Image Blur Plugin is an Ultra small plugin (4kb minified, 1.5kb gzipped) for Blurring images. This plugin utilizes SVG filter to blur the image if SVG is supported by the browser (all except IE), otherwise the plugin creates an IMG tag and applies a special IE-only filter in CSS. If you are using Velocity.js animation library, the plugin will automatically detect its presence and make fade in/fade out animations more performant, especially on mobile. If Velocity is not present on the page, jQuery’s “animate” is used.

Requirements: JavaScript Framework
Demo: http://msurguy.github.io/background-blur/
License: MIT License
Huginn is a system for building agents that perform automated tasks for you online. They can read the web, watch for events, and take actions on your behalf. Huginn’s Agents create and consume events, propagating them along a directed graph. Think of it as a hackable Yahoo! Pipes plus IFTTT on your own server. You always know who has your data. You do.

Requirements: –
Demo: https://github.com/cantino/huginn
License: MIT License
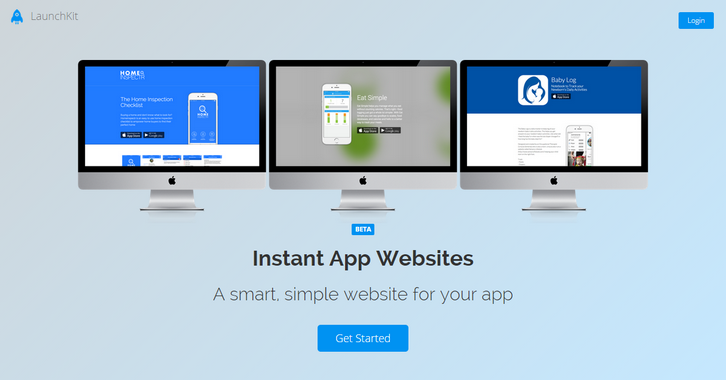
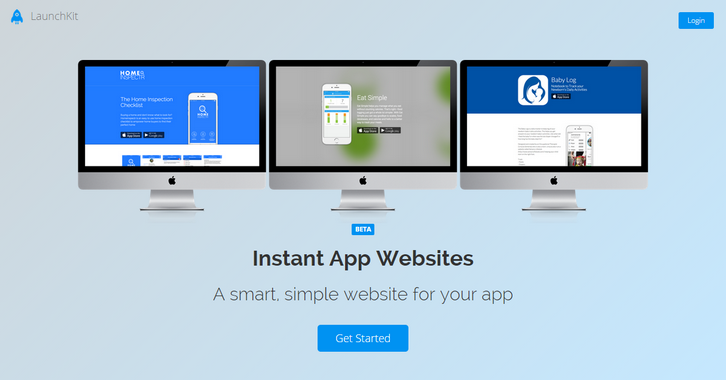
LaunchKit’s App Website tool creates and hosts a mobile-ready, smart solution for anyone who needs to quickly launch a website for their app. LaunchKit provides 9 simple and attractive designs for your website. Just enter your app’s name and watch your landing page appear.
If someone visits your page on an iPhone, they don’t need to see an Android download badge. We only show them download triggers for the platform they’re on. Turn website visitors into app users. Create your website in minutes. It’s free.

Demo: https://launchkit.io/websites/
JavaScript.com is a resource built by the Code School team for the JavaScript community. It is now and will always be free. Because JavaScript is a great language for coding beginners, They have gathered some of the best free learning resources around and built a JavaScript course to help new developers get up and running.
With the help of community members contributing content to the site, JavaScript.com aims to also keep more advanced developers up to date on news, frameworks, and libraries.

Requirements: –
Demo: https://www.javascript.com/
License: License Free
Codyhouse has put together a set of Page Scroll Effects, they are some fancy effects that take place while the user is surfing through the sections of a web page. Some of the effects are quite extreme, but they can prove very useful if your goal is to create an immersive user experience. All animations have been created using Velocity.js.
Please note that these effects are not visible on small devices, where the user can simply scroll through the list of sections. They have tested the effects on mobile and performance was poor, therefore they decided to limit them to bigger and more powerful devices.

Requirements: JavaScript Framework
Demo: http://codyhouse.co/demo/page-scroll-effects/scaledown.html
License: License Free
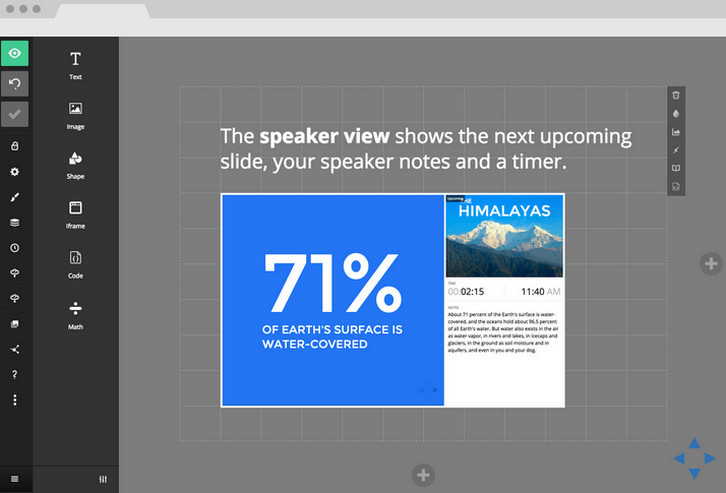
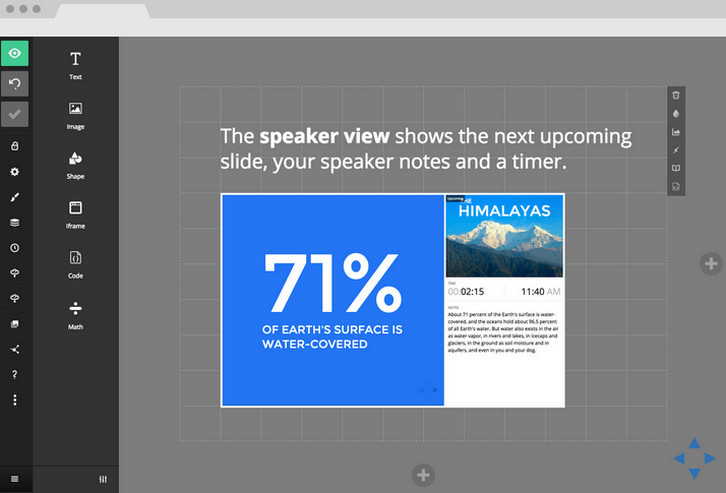
The Slides editor is available online, right in your browser. Unlike traditional presentation software, like PowerPoint, there’s no need to download anything. All of your work is stored securely on our servers, accessible wherever you are. Whether you speak at a conference, host a meeting, or just send your deck out by email, your story is conveyed in the beauty in which it was crafted. You can also export a PDF and share or print it for your audience.
Decks are freely viewable anywhere on desktop, tablets and phones. They can be embedded inside of your site or blog and downloaded for full offline access. Slides is great for sharing anything from a photo album with family to a business plan with your colleagues. It’s free to sign up, you don’t even need a credit card.

Requirements: –
Demo: http://slides.com/
License: License Free
Tabio is a Chrome extension designed to make managing lots of browser tabs significantly easier. The search feature allows you to quickly and easily find the tab you’re looking for. Tabio makes it easy to organize your tabs. Simply drag and drop to reorder. You can also use the enter, delete and arrow keys to navigate your tabs without leaving the keyboard. Best of all, Tabio is open source.

Requirements: –
Demo: http://colebemis.github.io/tabio/
License: MIT License
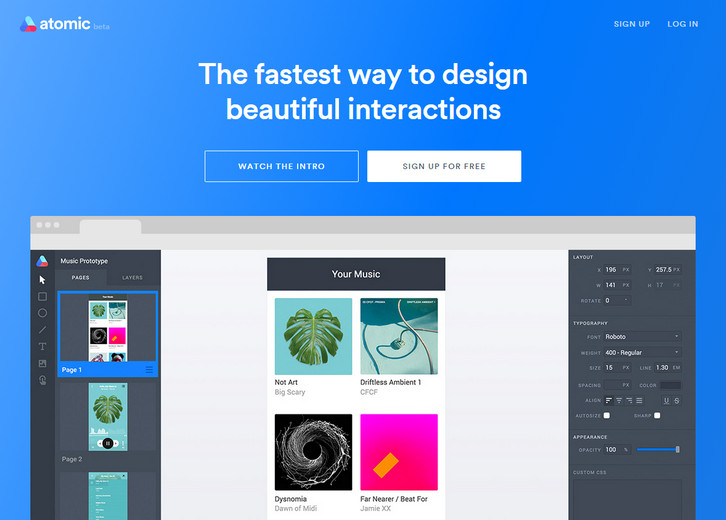
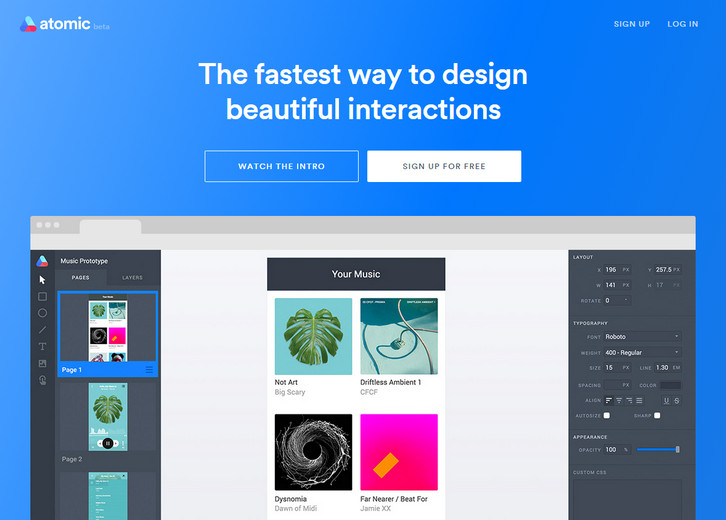
As of today anyone can set up an account and start prototyping in seconds. Atomic approaches prototyping in the way designers think: design your different states as separate pages, then create automatic animations between them.
Create your designs from scratch in Atomic, or bring your assets in from another drawing tool. Draw Hotspots over elements in your design and link pages together into a prototype. You can choose to animate these transitions between pages. When the same object exists on both pages, Atomic will animate any changes automatically. These connections between objects are created when you copy-and-paste them from one page to another, or when you duplicate a page. Anything that only exists on one page will be faded in or out. Happy prototyping.

Requirements: –
Demo: https://atomic.io/
License: License Free
LastAutoIndex is a completely customizable auto index, and is designed to replace Apache’s pre-installed auto index. Installation is very simple, in your server root .htaccess, just disable Apache’s default indexer, and a add LastAutoIndex as a directory index. You can also customize the theme, checkout the src/public/themes directory.

Requirements: –
Demo: https://github.com/Project-CleverWeb/LastAutoIndex
License: MIT License