GameAnalytics is a free analytics service created by and for game developers. They have designed event types and the resulting metrics that are specific to gaming concepts so that you know what to track and how to best track it. These include: User acquisition, Player engagement, Monetization, including drivers of first time purchases, Player progression through game content, In-game economies and virtual resources (e.g. gold, lives, XP), Error tracking.
Once your game is instrumented, dashboards, analysis and data mining tools make it easy to understand what your players and monetizers are doing in your game, and where you should focus your development efforts. GameAnalytics is completely free to use. There are no pricing models nor derivatives, and the features available now will remain free going forward!

Requirements: –
Demo: http://www.gameanalytics.com/
License: License Free
Libscore scans the top million sites on the web to collect stats on JavaScript library usage. In the search box, enter the case-sensitive variable that a library exposes itself as, e.g. jQuery, Modernizr, $.ui, or $.fn.fancybox.
Libscore aggregates this data to provide open source developers the numbers they need to measure their impact. Specifically, Libscore scans for third-party modules loaded with RequireJS, jQuery plugins, window variables produced by non-jQuery libraries, and cross-domain external scripts (e.g. analytics services and CDNs). It scans every site twice: once to pick up results for the desktop version of the site, and again to pick up results for the site’s mobile redirect page.

Requirements: –
Demo: http://libscore.com/
License: License Free
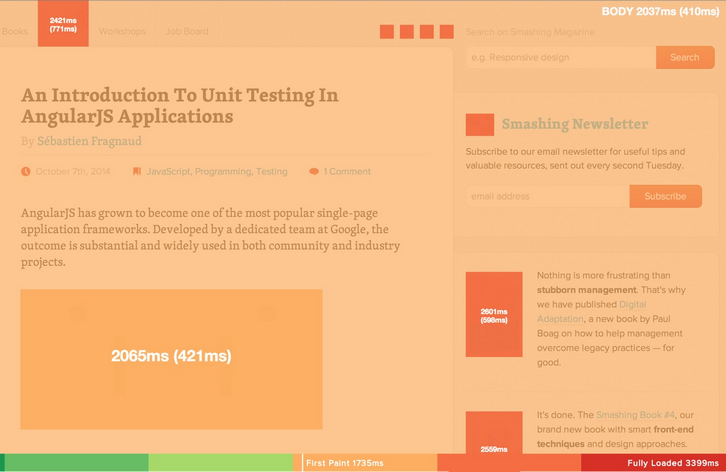
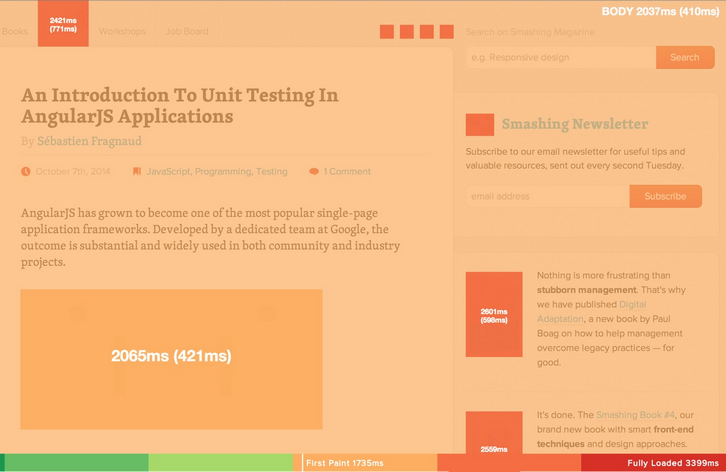
PerfMap is a front-end performance heatmap. It’s a bookmarklet to create a front-end performance heatmap of resources loaded in the browser using the Resource Timing API. A browser with support for the Resource Timing API is required.
The heatmap colours and the first ms value indicate at what point in the page load the image finished loading. It’s a good indicator of user experience… “It took 3450ms before the user saw this image.” The second value in brackets is the time it took the browser to load that specific image.

Requirements: JavaScript Bookmarklet
Demo: https://github.com/zeman/perfmap
License: License Free
Monit is a small Open Source utility for managing and monitoring Unix systems. Monit conducts automatic maintenance and repair and can execute meaningful causal actions in error situations.
You can use Monit to monitor daemon processes or similar programs running on localhost. Monit is particular useful for monitoring daemon processes, such as those started at system boot time from /etc/init/ For instance sendmail, sshd, apache and mysql. You can also use Monit to monitor files, directories and filesystems on localhost. Monit can monitor these items for changes, such as timestamps changes, checksum changes or size changes.

Requirements: Unix Systems
Demo: http://mmonit.com/monit/
License: AGPL License
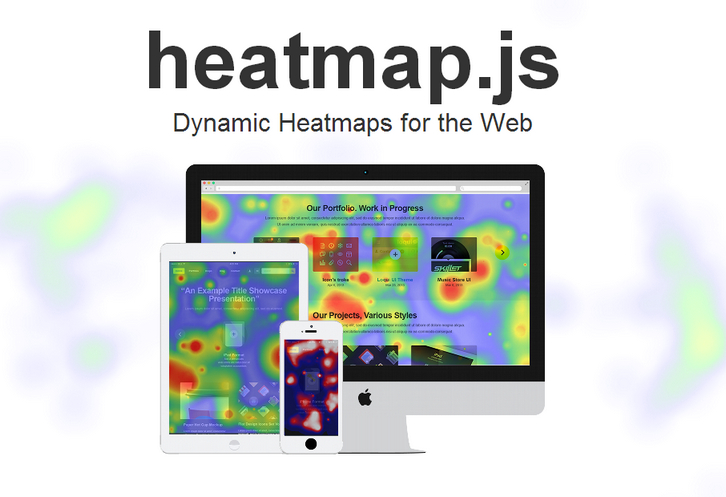
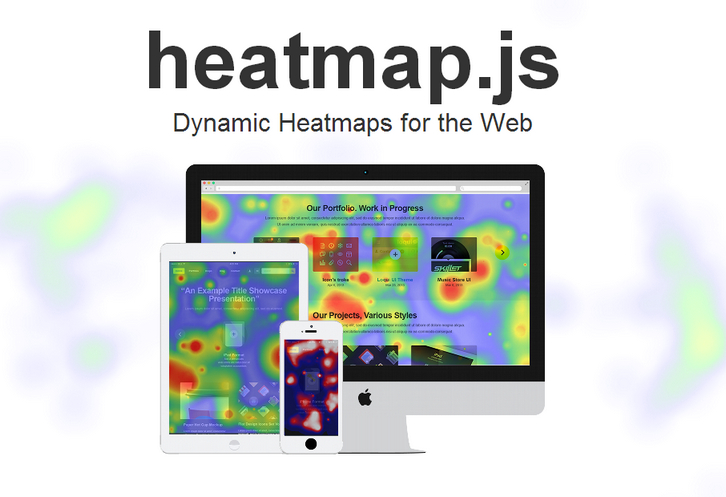
Heatmap.js makes dynamic heatmaps for the web. This JavaScript library will help you make your 3 dimensional data speak up. Use heatmap.js v2.0 to add new value to your project, build a business based on it, study and visualize user behaviour, and much more.
Heatmap.js v2.0 is the most advanced heatmap visualization library on the web. It has a light footprint (~3kB gzip) and with the new 2.0 release heatmap.js just got faster, with a new rendering module stronger, to handle even more datapoints (40k+), easier to use so you can get up to speed quickly easier to extend for custom functionality.

Requirements: JavaScript Framework
Demo: http://www.patrick-wied.at/static/heatmapjs/
License: License Free
Boba.js is a small, easily extensible JavaScript library that makes working with Google Analytics easier. It supports the old ga.js library as well as the new analytics.js library. It has one out of the box function, trackLinks, and makes tracking everything else child’s play. Requires jQuery.

Requirements: jQuery Framework
Demo: http://boba.space150.com/
License: MIT License
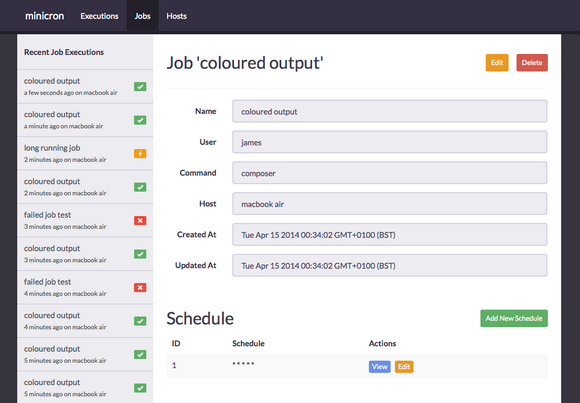
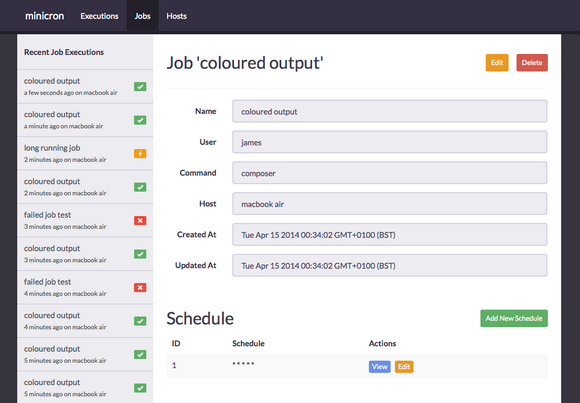
Minicron aims to complement cron by making it easier to manage and monitor cron jobs, it can largely be thought of as two components that interact together, the CLI and the Hub. The CLI is what is installed on your server(s) and executes your cron command and reports the status back to the Hub.
The Hub is the central point where data from one or many instances of the CLI is received and stored in a database. The Hub also provides a web interface to the data and makes it easy to manage your cron jobs.

Requirements: –
Demo: http://jamesrwhite.github.io/minicron/
License: GPL v3 License
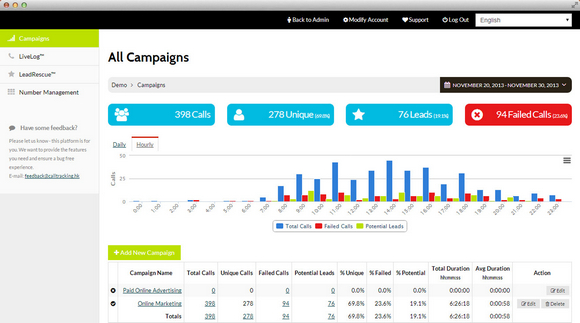
Opencall is the world’s first open source call tracking software. The software is available under the GPL v3 license, is written in PHP and utilises MySQL as the database platform.
Call tracking is a method of monitoring inbound phone calls. It allows you to record conversations, track key statistics such as caller id, call duration, call source and streamline your sales, customer service and marketing. Self-host your call tracking solution – own your data, cut your costs and track calls in any country.

Requirements: PHP, MySQL
Demo: http://www.ocall.org/
License: GPL v3 License
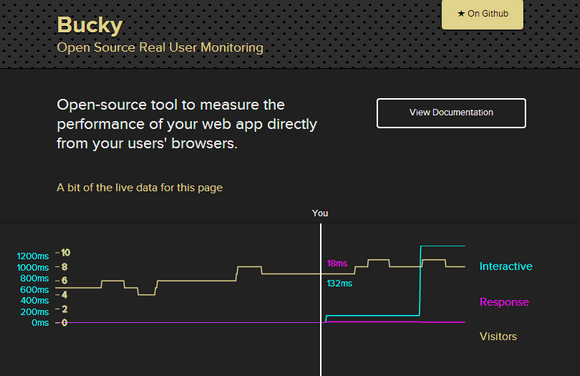
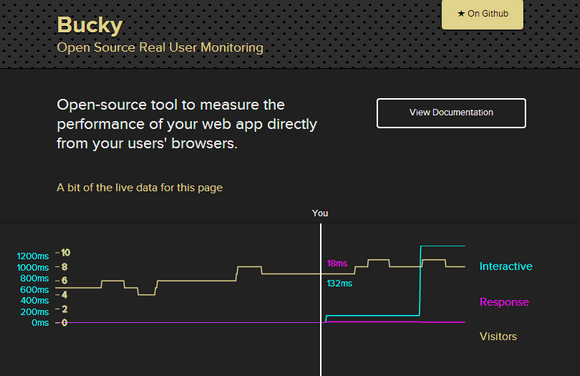
Bucky is a client and server for sending performance data from the client into statsd + graphite, OpenTSDB, or any other stats aggregator of your choice.
It can automatically measure how long your pages take to load, how long AJAX requests take and how long various functions take to run. Most importantly, it’s taking the measurements on actual page loads, so the data has the potential to be much more valuable than in vitro measurements.

Requirements: –
Demo: http://github.hubspot.com/bucky/
License: License Free
Cal-Heatmap is a javascript module to create a calendar heatmap. This module will help you to create a calendar, like the contribution calendar appearing on each github user’s page, but with navigation and more controls on the data formatting.
Cal-Heatmap works on most modern browsers supporting SVG, and was tested on Internet Explorer 9+, Firefox 4+, Chrome 14+, Safari 5.0+, Opera 10+. Calendar can be customized by setting various options as well. Cal-HeatMap is licenced under the MIT Licence.

Requirements: JavaScript enabled
Demo: http://kamisama.github.io/cal-heatmap/
License: MIT License