<voice-elements> is a web Component wrapper to the Web Speech API, that allows you to do voice recognition (speech to text) and speech synthesis (text to speech) using Polymer.
Voice recognition is the translation of spoken words into text. This is achieved in the browser by using the SpeechRecognition interface from the Web Speech API. Speech synthesis is the conversion of language text into speech. This is achieved in the browser by using then SpeechSynthesis interface from the Web Speech API.

Requirements: JavaScript Framework
Demo: http://zenorocha.github.io/voice-elements/
License: MIT License
JuliusJS is a speech recognition library for the web. It is an opinionated port of Julius to JavaScript. It actively listens to the user to transcribe what they are saying through a callback. All recognition is done in-browser through a Worker. It is licensed under MIT License.

Requirements: –
Demo: https://github.com/zzmp/juliusjs
License: MIT License
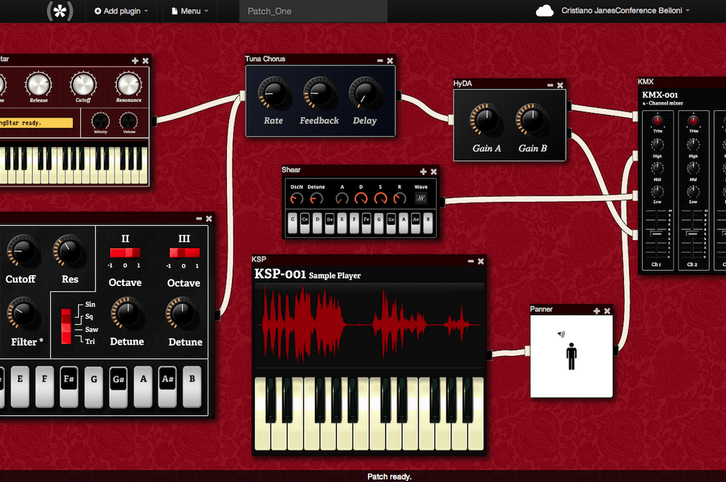
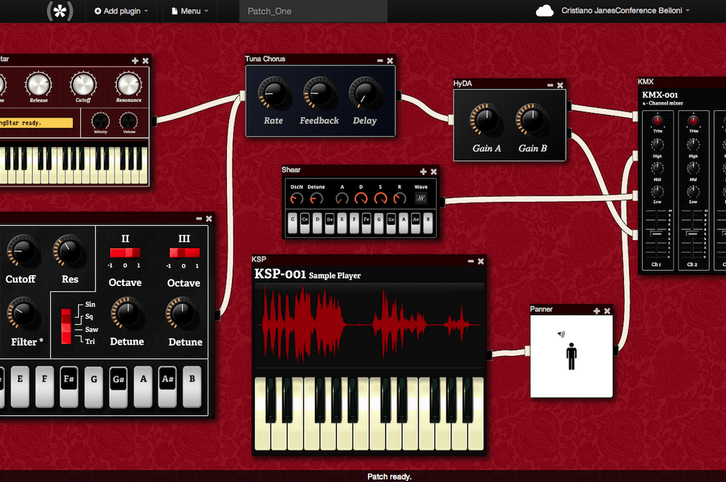
Hya.io is a web-based plugin-based audio application that supports hardware MIDI though Web MIDI, audio synthesis, sequencers, and lots of plugins. You can add plugins to the workspace, connect them to route audio, play, experiment.
Hya supports AMD and ES6 modules. They use a simple JSON object that describes the plugin, and a constructor function. You can bind to the Hya GUI using various events, like handleMouseOver and handleMouseDown.

Requirements: JavaScript Framework
Demo: http://app.hya.io/
License: License Free
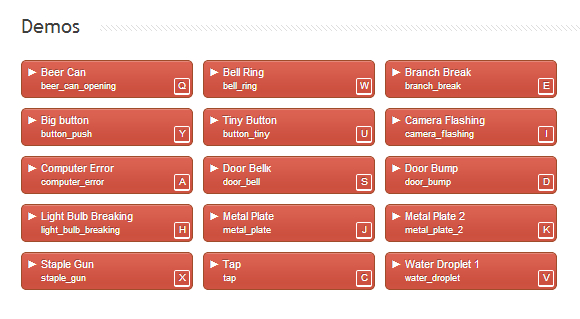
Today websites are full of events (new mail, new chat-message, content update etc.). Often it is not enough to indicate this events only visually to get user attention. You need sounds! Ion.Sound library, made for playing small sounds, will help you with this task.
Ion.Sound is a jQuery plugin for playing sounds on events. It has been tested on Google Chrome, Mozilla Firefox, Opera, Safari, IE(9.0+) and mobile browsers. Ion.Sound freely distributed under terms of MIT licence.

Requirements: jQuery Framework
Demo: http://ionden.com/a/plugins/ion.sound/en.html
License: MIT License
Audio looping seems like a basic feature that you’ve probably come to expect from your favorite media player. Web Audio API is an API designed to manipulate and play audio assets on a Web page or application. It is an amazing foundation for games, synthesizers, audio players, trackers and more. All within the comfort of your browser. Support is excellent with Chrome, Opera, Safari and Firefox* all on board.
It probably took more JavaScript than you thought to make simple loops but with just a bit more work you can really kick things up a notch. Visualizers, volume control, special effects and so much more.

Requirements: –
Demo: http://forestmist.org/share/web-audio-api-demo/
License: License Free
Annyang is a tiny javascript library that lets your visitors control your site with voice commands. Annyang has no dependencies, weighs less than 1kb, and is free to use and modify. It plays nicely with all browsers, progressively enhancing browsers that support SpeechRecognition, while leaving users with older browsers unaffected. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: https://www.talater.com/annyang/
License: MIT License
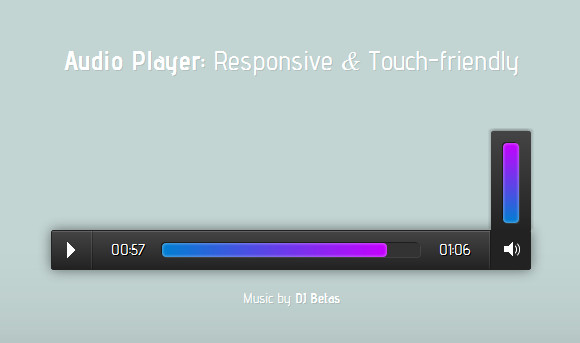
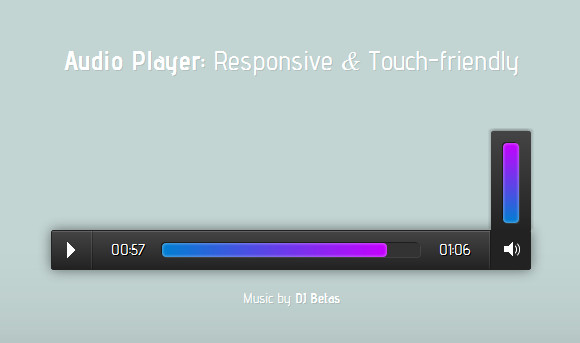
Would you like a Responsive and Touch-Friendly Audio Player? Osvaldas Valutis has built a jQuery plugin that replaces <audio> element with a little of custom HTML code. By adding some CSS you get a whole new player which looks the way you want and has the same functionality as the default player. There is no direct way to style the element. But the HTML5 DOM has methods, properties, and events for the element and thus makes it quite easily manipulable.
It has been tested on the latest Safari, Chrome, Firefox, Opera both Mac and Windows versions. The player works well on Internet Explorer 9, 10 and gracefully degrades to mini mode on earlier versions. It also works on iOS 6, Windows Phone 7 and Android 4.2 default browsers. However, the earlier Android versions does not support “audio” nor “embed” elements, so the player won’t work there at all.

Requirements: jQuery Framework
Demo: http://osvaldas.info/examples/audio-player-responsive…
License: License Free
Speakker is a Crossbrowser Audio solution featuring HTML5. It comes out of the box in two variations and with incredible options of customization: Flexible dimensions, unlimited colors and two different button sets for light and dark themes. Easy to set up. Just a few lines of Javascript and a quantum CSS.
It is featuring the technology of Projekktor it comes with cross-browser compability, Flash-fall back plus optional social media links and artists information links. It is free for download and released under GPL License.

Requirements: jQuery Framework
Demo: http://www.speakker.com/
License: GPL License
jPlayer is the completely free and open source (GPL/MIT) media library written in JavaScript. A jQuery plugin, jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer’s comprehensive API allows you to create innovative media solutions while support and encouragement is provided by jPlayer’s active and growing community.
It is easy to get started and deploy in minutes. It’s totally customizable and skinnable using HTML and CSS. It has been tested on Firefox, Chrome, Opera, Safari, IE6, IE7, IE8, IE9.

Requirements: jQuery Framework
Demo: http://www.jplayer.org/
License: MIT License
Audio.js is a drop-in javascript library that allows HTML5’s <audio> tag to be used anywhere. It uses native <audio> where available and an invisible flash player to emulate <audio> for other browsers. It provides a consistent html player UI to all browsers which can be styled used standard css.
Audio.js focuses on playing mp3s. It doesn’t currently support the ogg format. As mp3 is the current defacto music transfer format, ogg support is lower on our list of priorities. It has been tested on Mobile Safari (iOS 3+), Android (2.2+, w/Flash), Safari (4+), Chrome (7+), Firefox (3+, w/ Flash), Opera (10+, w/ Flash), IE (6, 7, 8, w/ Flash).

Requirements: JavaScript Enabled
Demo: http://kolber.github.com/audiojs/
License: MIT License