When developing PHP applications a great deal of time and effort is wasted writing tedious SQL queries to create, read, update, and delete (CRUD) entities. This situation is exacerbated when working with objects because relational database management systems, with which most persistent storage is maintained, can only store scalar values organized into tables. The developer is responsible for translating objects into a series of scalar values. This translation process is often very time consuming.
Junction maps an object’s state to a database, letting application developers concentrate on application level details. It is the glue between your application and its database, and it is easy to use and extensible.
Requirements: PHP 5+
Demo: http://junctionphp.com/
License: MIT License
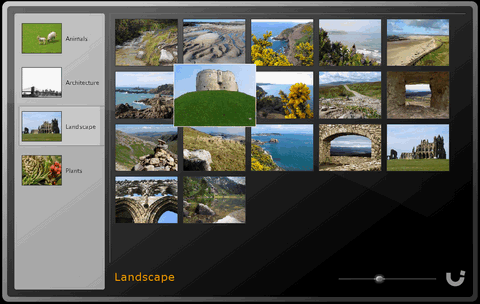
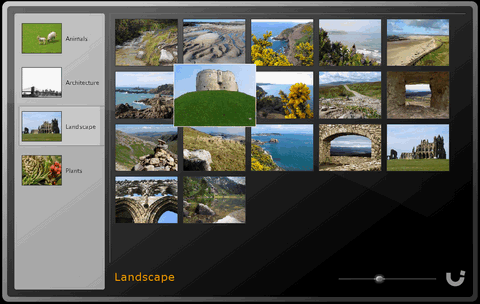
Phatfusion has showed us another way to build our menu, he has created a image menu with the aid of Mootools framework. It looks really good and easy to use. It is very similar to the menu design of Mootools Official Website. It has the following features.
- It allows onClick event keeps selected item open.
- Click open item to close.
- Specify a function for the onClick event.
- Auto open when the page loads.

Requirements: Mootools Framework
Demo: http://www.phatfusion.net/imagemenu/index.htm
License: MIT License
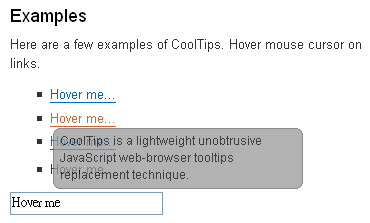
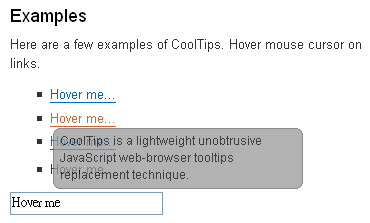
CoolTips is a lightweight unobtrusive JavaScript web-browser tooltips replacement technique. CoolTips is used to replace conventional web-browser tooltips which has been tested on Windows and Mac. Firefox, Opera, Safari, Internet Explorer 6, 7. The tooltips get contents of title attribute, so it’s fully unobtrusive. CoolTips is an Object-Oriented class based on Prototype JS and Script.aculo.us frameworks. You can customize the look of different CoolTips instances using bunch of parameters or CSS easily.

Requirements: Prototype JS and Script.aculo.us Frameworks
Demo: http://www.wildbit.com/labs/cooltips/
License: MIT License
Tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. Tablesorter can successfully parse and sort many types of data including linked data in a cell. It has many useful features including:
- Multi-column sorting
- Parsers for sorting text, URIs, integers, currency, floats, IP addresses, dates (ISO, long and short formats), time. Add your own easily
- Support for ROWSPAN and COLSPAN on TH elements
- Support secondary “hidden” sorting (e.g., maintain alphabetical sort when sorting on other criteria)
- Extensibility via widget system
- Small code size (7,4kb packed)
*** You can sort multiple columns simultaneously by holding down the shift key and clicking a second, third or even fourth column header.

Requirements: jQuery
Demo: http://tablesorter.com/
License: GPL and MIT License
We have got an official User Interface Library of jQuery eventually… It is called jQuery UI, is a set of themable widgets and interactions, built on top of the jQuery JavaScript Library, that you can use to build highly interactive web applications.The core of the library revolves around different mouse interactions, namely drag and dropping, sorting, selecting, and resizing.
On top of the core interactions are built a number of reusable widgets, including accordions, date pickers, dialogs, sliders, table sorters, and tabs. Finally, the library is finished off with a few effects that you can use to liven up your site, specifically magnifier and shadow. The photo gallery and the speed testing application is particular impressive which shows you the power of the UI.

Requirements: jQuery Javascript Framework
Demo: http://ui.jquery.com/
License: MIT License / GPL License
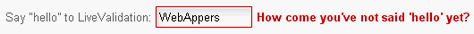
LiveValidation is a small open source javascript library built for giving users real-time validation information as they fill out forms. Not only that, but it serves as a sophisticated validation library for any validations you need to make elsewhere, it is not just limited to form fields.
The naming conventions and parameters of the validations are similar to those found in the Ruby on Rails framework, and as such is the perfect companion. Don’t worry if you dont use Rails though, LiveValidation can be used anywhere you like, is simple to learn, and a joy to use.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://www.livevalidation.com/examples
License: MIT License
Sébastien Gruhier has always wanted to create a Class to handle in a easy way portal page like netvibes. After having tried to used Sortable of script.aculo.us, He decided to write his own Class. Prototype Portal Class allows users to drag and drop, re-arrange and remove any windows on the portal page. This is the first version he made. It has been tested on Safari, Firefox, Opera and IE 6/7. The first version is based on Prototype 1.5.1.1 but the next version will be based on 1.6.

Requirements: Prototype Framework
Demo: http://blog.xilinus.com/prototype-portal/test/index.html
License: MIT License
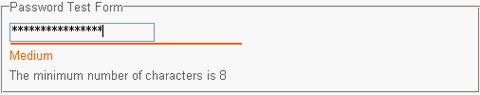
Remember last we talked about Ajax Password Strength Meter by Code and Coffee which is not very useful because of the bad algorithm. Today we have a JQuery Password Strength Meter which is a small plug in that provides an easy way to show the strength of a users password as well. The algorithm seems to be a lot better than the last one and the Author said he is still improving the algorithm. JQuery Password Strength Meter provides some simple options that allow you to customize the output. You can define the strength of the meter easily by adjusting the score for each requirement.

Requirements: JQuery Framework
Demo: http://digitalspaghetti.me.uk/index.php?q=jquery-pstrength
License: MIT License
 Jitsu contains an integrated set of tools to enable developers to build and deploy sophisticated user interfaces for web applications. These include an Xml markup language, page compiler, data binding engine, JavaScript runtime, control library, runtime inspector, animation engine, cross-platform library, Ajax, and back button support. Jitsu applications use DHTML and run in most modern web browsers.
Jitsu contains an integrated set of tools to enable developers to build and deploy sophisticated user interfaces for web applications. These include an Xml markup language, page compiler, data binding engine, JavaScript runtime, control library, runtime inspector, animation engine, cross-platform library, Ajax, and back button support. Jitsu applications use DHTML and run in most modern web browsers.
As a startup with a consumer focus, their budget for software is minimal. They like free and open-source technologies like Apache, Linux, MySql. They couldn’t find any open source Ajax frameworks that supported compiled Xml and data binding. So they built their own, and released Jitsu under an open source license.
Jitsu is still in its infancy and the code provided is intended for evaluation and feedback only. They don’t feel that Jitsu today is suitable for use in a large-scale project. In the near future, they will release a Beta version of Jitsu that will be much more suitable as a building base.
Requirements: Any Modern Browsers
Demo: http://www.jitsu.org/jitsu/quicktours/index.html
License: MIT License

Blueprint is a CSS framework, which aims to cut down on your CSS development time. It gives you a solid CSS foundation to build your project on top of, with an easy-to-use grid, sensible typography, and even a stylesheet for printing. Some people think this is not necessary to have a framework for just CSS. On the other side, some people think CSS frameworks is there to improve effeciency and give you a better start from the gate. You decide.
As a result of this unexpected surge in traffic, the entire project has moved to Google Code.
Requirements: No Requirements
Demo: http://bjorkoy.com/blueprint
License: MIT License