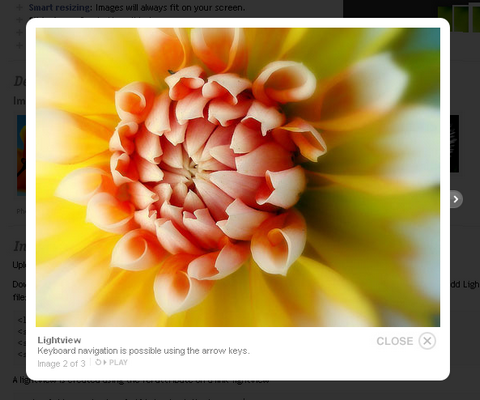
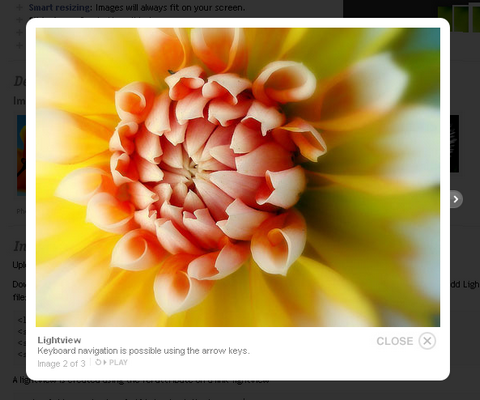
Lightview was designed from the ground up to make the overlaying experience as nice as possible. The idea was to have the image be the most important thing while the box is there to present it without interfering with it. That is why the author has created the animated side buttons to make sure the image is always 100% visible. Button around the image will change in opacity, having lighter buttons by default and darker buttons on hover keeps the focus on the image.
Lightview is very easy to style as well, even someone who doesn’t know CSS can be able to customize it. The javascript options and the images are basically all you need to change to get the look and feel you want within seconds. One of the best things is that Lightview uses Canvas an VML to draw a those images for you. This way it’s possible to change the corner radius very fast. It also works on every screen resolution, all images are automatically resized to fit within the viewport when you open them. Even the close button will adjust as you go smaller.

Requirements: Prototype, Scriptaculous with Javascript Enabled
Demo: http://www.nickstakenburg.com/projects/lightview/
License: License Free
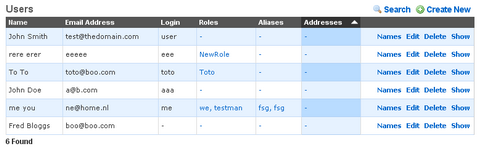
Most web applications have many more model objects exposed on the backend, or admin side, than they do on the front. Coding interfaces for all those models is redundant and a waste of resources when all you need is CRUD functionality that’s smart enough to handle all your ActiveRecord associations.
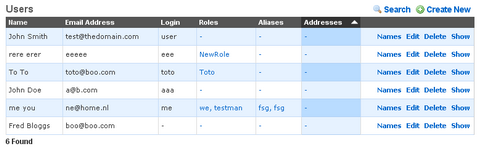
ActiveScaffold is a Ruby on Rails plugin that provides you with a wealth of dynamically created goodness, just plug the ActiveScaffold into your controller, you can have a AJAXified table interface for creating, updating, and deleting objects then. It has the following main features as well.
- Automatic handling of ActiveRecord associations
- Sorting, Search and Pagination
- Graceful JavaScript degradation
- RESTful API support (XML/YAML/JSON) baked in
- Sexy CSS styling and theming support

Requirements: Ruby on Rails
Demo: http://demo.activescaffold.com/users
License: MIT License
Nowadays everybody knows that javascript can be used to validate input data in HTML forms before sending off the content to a server. Despite of that, when there are many fields in the form, the JavaScript validation becomes too complex and boring to code. That’s why fValidator exists, with it form validations are many times easier. fValidator is compatible and tested in Internet Explorer, Firefox (and its mozilla friends), Opera and Safari.
*** It works perfect with iMask as it’s complement.

Requirements: Any Modern Browsers
Demo: http://zend.lojcomm.com.br/fvalidator/exampleB.asp
License: MIT License
NicEdit is a Javascript/AJAX inline content editor to allow easy editing of web site content on the fly in the browser. It integrates into any site in seconds to make any element/div editable or convert standard textareas to rich text editing.
NicEdit was created as an alternative for the complexity, many files and large download size (> 200KB) of popular WYSIWYG editors such as TinyMCE and FCKEditor. It implements many of the standard rich text features like these editors but is easier to integrate without impact on download size. Small file size <35KB Total, <10KB Compressed! Only 2 files (js + icons) required for operation.

Requirements: IE 5.5+, FF 2+, Opera 9+, Safari 3+
Demo: http://nicedit.com/
License: MIT License
Flot is a pure Javascript plotting library for jQuery. It produces graphical plots of arbitrary datasets on-the-fly client-side. The focus is on simple usage (all settings are optional), attractive looks and interactive features like zooming. Although Flot is easy to use, it is also advanced enough to be suitable for Web 2.0 data mining/business intelligence purposes which is its original application. The plugin is targeting all newer browsers.

Requirements: No Requirements
Demo: http://code.google.com/p/flot/
License: MIT License
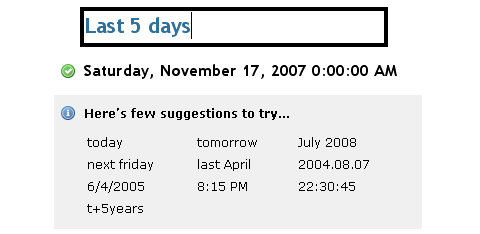
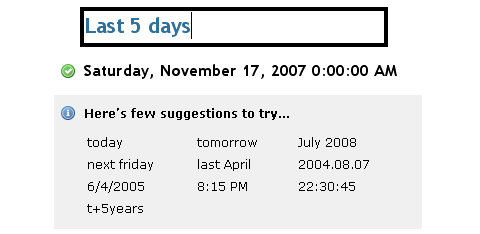
Datejs is an open-source JavaScript Date Library. Comprehensive, yet simple, stealthy and fast. Datejs has passed all trials and is ready to strike. Datejs doesn’t just parse strings, it slices them cleanly in two.

Requirements: No Requirements
Demo: http://www.datejs.com/
License: MIT License
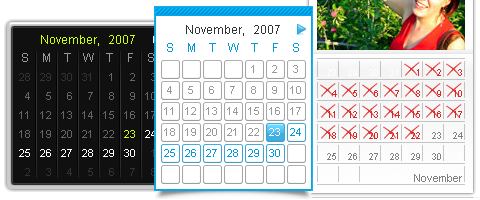
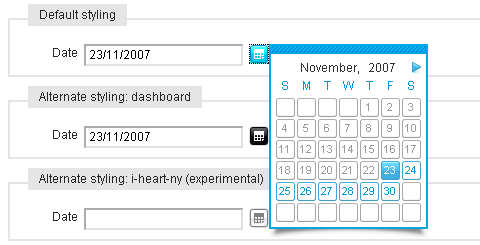
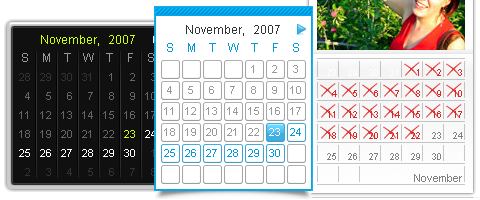
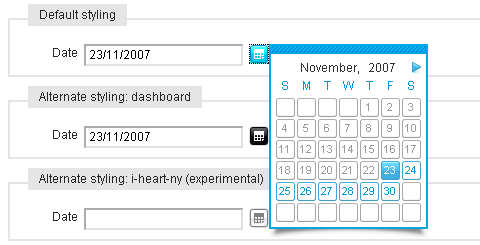
To be honest, this is one of the best calendar I have ever seen. I was really excited when I was playing with Calendar. It is powerful and yet really easy to implement. You can also have different CSS Styling for the calendar.

Calendar is a Javascript class that adds accessible and unobtrusive date-pickers to your form elements. This class is a compilation of many date-pickers. Rloaderro has implemented over the years and has been completely re-written for Mootools. He tried to include all the features that have been most useful while streamlining the class itself to keep it as small as possible. See what features are available in Calendar and how it might enhance the accessibility, usability and validation of form elements on your website.

Calendar has been successfully tested in Safari, Firefox, Opera and Internet Explorer. The class requires Mootools 1.1 with Fx.Style, Element and Window. In order to enable dragging, the class also requires the Drag component.
Requirements: Safari, Firefox, Opera and Internet Explorer with Mootools Framework
Demo: http://www.electricprism.com/aeron/calendar/
License: MIT License
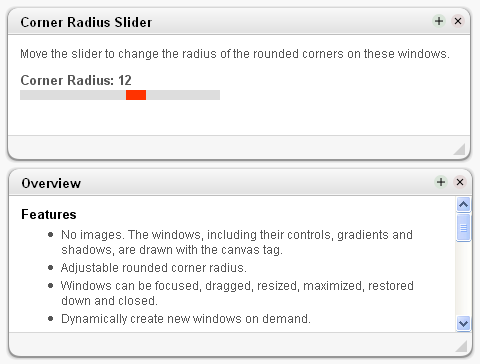
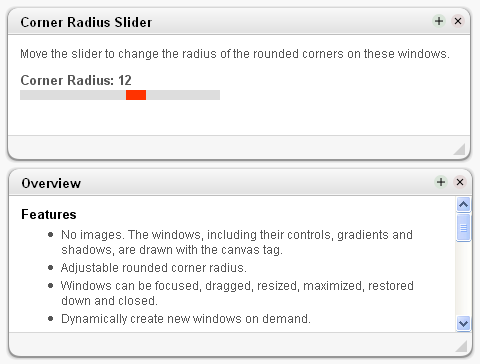
Mocha is a MooTools user interface class made with canvas tag graphics. It is really impressive that it requires no images. The windows, including their controls, gradients and shadows, are drawn with the canvas tag. The rounded corner radius are adjustable. Windows can be focused, dragged, resized, maximized, restored down and closed. You are able to create new windows dynamically as well. And also, it is being tested in Firefox 2, Internet Explorer 6 & 7, Safari 2, and Opera 9, so you are safe to use it on your web application.

The author is planning to add the following additional features as well. I really can’t wait to see these features being implemented.
- Create custom canvas scrollbars.
- Add a modal window.
- Create more class options.
- Add minimize to windows.
- Add a sortable dock.
- Make shadows easier to adjust.
Requirements: Mootools Framework
Demo: http://greghoustondesign.com/demos/mocha/
License: MIT License
This is a really good example that shows us how to create a password strength meter with a beautiful Ext User Interface. It uses the algorithm based on the code of Javascript Password Strength Meter from Geek(Wisdom).com and then use the Ext Forms to build and layout forms on the fly. It looks stunning and really professional, however this Ext form do not do anything and have very little validation on the other fields except the password field.

Requirements: No Requirements
Demo: http://testcases.pagebakers.com/PasswordMeter/
License: LGPL and MIT License
Lightbox is a simple, unobtrusive script used to overlay images on the current page. This frees you from the constraints of the layout, particularly column widths. However it only supports images.
Now Videobox is a 6kb script, which allows you to show your videos in Lightbox. It was inspired from Lightbox.v2 and uses some of the Slimbox‘s code. It’s written for the wonderful mootools library. And used swfobject to embed flash. It has done a really great job, if you would like to show your videos in the page with an overlay, Videobox is a really great choice.

Requirements: No Requirements
Demo: http://videobox-lb.sourceforge.net/
License: MIT License