ddmenu is a simple MooTools-based script to create you’re own context menus. The Menu Appearance is adapted to the System Content Menu behavior. You can enable or disable any selected menu items. Users can switch between ddmenu and browser default context menu easily. Menu styling can be easily defined in external stylesheet as well. At last, It has full A-Graded browsers support which has been tested on Firefox 2, Safari 3, Internet Explorer 6/7, Opera 9 under Windows. Firefox 2, Safari 3 under Mac OS X.

Requirements: Mootools framework
Demo: http://webhike.de/scripts/dd/ddmenu.html
License: MIT License
FancyBox is similar to lightbox-like tools, but with kinda different image zooming script for those who want something fresh. It is powered by great javascript library – jQuery, tested with IE6, IE7, Firefox. It supports single or a group of images as other gallery scripts. Zooming in and out effects are customizable. CSS is seperated from js code to improve speed and customization. I really like the loading animation which is inside the thumbnail rather than in the center of the whole screen.

Requirements: jQuery
Demo: http://fancy.klade.lv/
License: MIT License

markItUp! is a JavaScript plugin built on the jQuery library. It allows you to turn any textarea into a markup editor. Html, Textile, Wiki Syntax, Markdown, BBcode or even your own Markup system can be easily implemented. markItUp! is not meant to be a “Full-Features-Out-of-the-Boxâ€-editor. Instead it is a very lightweight, customizable and flexible engine made to meet the developer’s needs in their CMSes, blogs, forums or websites.
markItUp! is released under both the MIT and GPL Open Source licenses. In short, this means that markItUp! is totally Free, and you can do whatever you want with it. You are only obligated to keep the credits in place. Check out the examples yourself.
Requirements: jQuery 1.2 Javascript library
Demo: http://markitup.jaysalvat.com/examples/
License: MIT / GPL License
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. The premise of the system is ideally suited to rapid prototyping, but it would work equally well when integrated into a production environment. There are printable sketch sheets, design layouts, and a CSS file that have identical measurements.

All modern monitors support at least 1024 × 768 pixel resolution. 960 is divisible by 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320 and 480. This makes it a highly flexible base number to work with. You can download a Zip file which contains PDF grid paper, templates for Fireworks, OmniGraffle, Photoshop & Visio, and CSS framework with demo HTML.
Requirements: –
Demo: http://960.gs/
License: MIT / GPL License
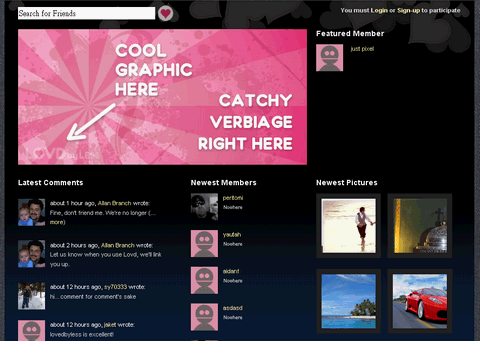
With new social networks launching everyday most start with the same basic features. Bloggers have WordPress, Mephisto, Typo and other open source solutions. Yet there isn’t an open source social network platform, until now. LovdByLess is an open source social network platform which is built with Ruby on Rails, this open source project has all the basic features you will need to setup a basic social network.
You can follow a user, mutual following is friending. User-to-User Messaging, User Profile, Comments, Photo Gallery with Captions, Friends Search, Flickr and YouTube Integration as well. If you are going to build a social networking web application, LovdByLess is a really good platform to start with. However, you need to install Ruby on Rails first apparent.

P.S. Thank you Evan pointed out that barnraiser.org is actually the first one of open source social software, that’s been around for a couple years now.
Requirements: Ruby on Rails
Demo: http://try.lovdbyless.com/
License: MIT License
We have seen many modal box script (e.g. Prototype Window, Multibox, Modalbox and etc). I would like to introduce something a little bit difference to you guys. Here are the following two Facebook-style modal boxes. Both of them have a sexy transparent border which looks really stylish.
1) Facebox is a jQuery-based, Facebook-style lightbox which can display images, divs, or entire remote pages. It’s simple to use and easy on the eyes. Download the tarball, view the examples, then start enjoying the curves.

2) GlassBox is a compact Javascript User Interface (UI) library, which use Prototype and Script.aculo.us for some effects. With GlassBox you can build transparent border, colorful layouts and “Flash-like” effects. The GlassBox library is easy to use, customizable and skinnable, and it comes with a coherent API and documentation.

Requirements: Any Modern Browsers, IE 6, Firefox 2, Opera 9 and Safari 3
Demo: http://famspam.com/facebox, http://www.glassbox-js.com
License: License Free, MIT License
One of the most common problems a web developer usually face is related to continuously rotate a fragment of content. It can be a presentation of headlines, small fragments of news or a list of thumbnails. The nature of the thing being rotated doesn’t matter too much here because all those kind of applications share always the same idea: Rotating. This objective can be achieve in different ways like fading and scrolling. Well here is iCarousel becomes useful. It’s a one step forward trying to generalize all those types of widgets providing a rich presentation and making the task easy to be done.


Requirements: Internet Explorer, Firefox, Opera and Safari
Demo: http://zendold.lojcomm.com.br/icarousel/
License: MIT License
Flexible WYSIWYG editing in the browser is still an inconsistent affair at best in terms of user experience, integration effort, and generated markup. In the meantime a crop of text formatting languages such as Markdown, Textile, BBCode and wiki markup have emerged as ways for users to enter rich content in a controlled enviornment.

Control.TextArea provides a toolbar for textareas where users are entering text in one of these markup languages. In addition to a toolbar it provides access to a cross browser text selection and manipulation API so that creating new functionality, or integration with your custom application features is vastly easier. The design of Control.TextArea is very clean and clear. It requires Prototype.js to work.
Requirements: –
Demo: http://livepipe.net/projects/control_textarea/
License: MIT License
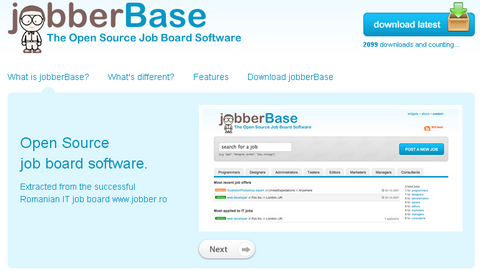
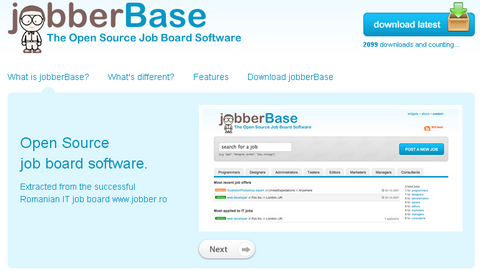
jobberBase is an open source job board software extracted from the successful Romanian IT job board jobber.ro. The design of jobberBase is very clean, simple and easy to use. It has some popular features of modern job boards which includes Post jobs without an account, Search for jobs, Apply to jobs, RSS feeds of latest jobs and Site-widget which can be places on other websites for displaying current jobs.
Most importantly, You can use jobberBase free of charge, for anything you like (including commercial applications). You only need to keep the copyright and license remarks. Do you think WebAppers needs a job board like this? So that Web Designers and Web Developers can get freelance jobs here or collaborate together?

Requirements: –
Demo: http://www.jobberbase.com/
License: MIT License
There are many popups and galleries scripts we can use, Multibox is one of them as well. Multibox is lightbox that supports images, flash, video, mp3s, html. You can set the color of the background or use a semi-transparent background. It supports Firefox 2 (mac / pc), IE 7, IE 6, Safari (mac). However, it requires Mootools v1.1+ to run properly.

Requirements: Mootools 1.1+
Demo: http://www.phatfusion.net/multibox/
License: MIT License