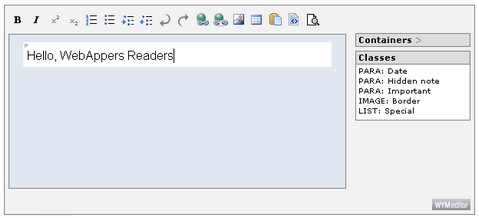
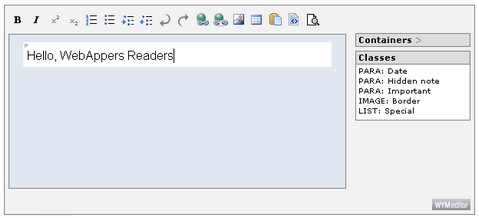
WYMeditor is a web-based WYSIWYM XHTML editor. WYMeditor has been created to generate perfectly structured XHTML strict code, to conform to the W3C XHTML specifications and to facilitate further processing by modern applications.
With WYMeditor, the code can’t be contaminated by visual informations like font styles and weights, borders, colors, …The end-user defines content meaning, which will determine its aspect by the use of style sheets. The result is easy and quick maintenance of information.

WYMeditor has been integrated in many open or proprietary applications, such as: Drupal, Symphony, Radiant, TYPO3, WordPress, Rails, CakePHP and etc…
Requirements: –
Demo: http://files.wymeditor.org/wymeditor/trunk/src/examples/
License: MIT, GPL License
Scroll Follow is a simple jQuery plugin that enables a DOM object to follow the page as the user scrolls. It means the plugin allows an element to animate down as the user scrolls the page. Scroll Follow has been successfully, though not extensively, tested on IE6, IE7, FF2, FF3, Safari 3, and Opera 9 all on Windows. You can also set the the duration of the sliding animation.

Requirements: jQuery framework
Demo: http://kitchen.net-perspective.com/open-source/scroll-follow/
License: MIT License
FormCheck is a Mootools plugin that allows to performs different tests on forms and indicates errors. It works with input (text, radio, checkbox) fields, textarea and select boxes. You just need to add a specific class to each fields you want to check. You can perform check during the datas entry or on the submit action, shows errors as tips or in a div before or after the field, show errors one by one or all together, show a list of all errors at the top of the form, localize error messages, add new regex check and etc…

Requirements: Mootools framework
Demo: http://mootools.floor.ch/en/labs/formcheck/forum-registration/index.htm
License: MIT License
Blackbird offers a dead-simple way to log messages in JavaScript and an attractive console to view and filter them. You might never use alert() again. You can add Blackbird to your page easily, simply download the files and place them on your server or in a local directory on your computer. And then Include blackbird.js and blackbird.css in your page. Blackbird is has been smoke-tested on Internet Explorer 6+, Firefox 2+, Safari 2+, Opera 9.5.

Requirements: Internet Explorer 6+, Firefox 2+, Safari 2+, Opera 9.5
Demo: http://www.gscottolson.com/blackbirdjs/
License: MIT License
SexyLightBox is a clone of the classic lightbox, but it is more lightweight and it looks sexier. It was built for web designers, so it is really easy to install and use. SexyLightBox supports all sorts of images of different sizes and HTML elements. The images larger than the browser, are adjusted automatically to see them completely. I really like the bouncy effect when the box comes out and resizes.

Requirements: Mootools Framework 1.2
Demo: http://www.coders.me/ejemplos/sexy-lightbox-2/
License: MIT License
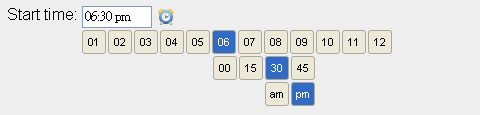
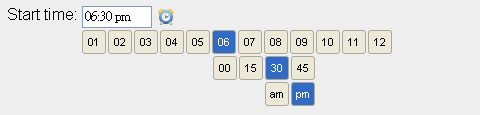
Filling a time field in a form is relatively annoying. There is a bunch of JavaScript “time” pickers, but they seem to always stick to the same approach, most of them sucks in term of user interaction and usability .
Above all Haineault thinks a time picker widget should not alter the way users input data, if they want to use the field as a plain text field and enter “8:00” manually they should be able to. But there is still room for innovation, so he has determined a set of goals and tried to design his own widget around it:
- It should be unobtrusive
- It should degrade gracefuly
- It should require maximum 2 clicks
- It should allow intuitive keyboard navigation
- It should be touch-friendly (think iphone, tablet pc, etc..)

I love the idea and how it works. You can check the demo here. However, this project is experimental and in its very early stage, so there is probably still a handful of bugs to fix. Please feel free to give him some feedback.
Requirements: jQuery Framework
Demo: http://haineault.com/media/examples/jquery-utils/demo/ui-timepickr.html
License: MIT License
Treeview is a lightweight and flexible jQuery Plugin which transforms an unordered list into an expandable and collapsible tree. It is great for unobtrusive navigation enhancements. Treeview supports both location and cookie based persistence. It has been tested in Firefox 2, IE 6 & 7, Opera 9 and Safari 3.

Requirements: Firefox 2, IE 6 & 7, Opera 9, Safari 3
Demo: http://jquery.bassistance.de/treeview/demo/
License: MIT, GPL License
Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. In case you want to create your own specific chart or image crop-n-rotate widget, you can simply achieve it with this library.
Raphaël uses SVG and VML as a base for graphics creation. Because of that every created object is a DOM object so you can attach JavaScript event handlers or modify objects later. Raphaël’s goal is to provide an adapter that will make drawing cross-browser and easy. Currently library supports Firefox 3.0+, Safari 3.0+, Opera 9.5+ and Internet Explorer 6.0+.

Requirements: Firefox 3.0+, Safari 3.0+, Opera 9.5+ and Internet Explorer 6.0+
Demo: http://raphaeljs.com/
License: MIT License
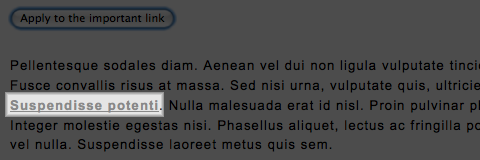
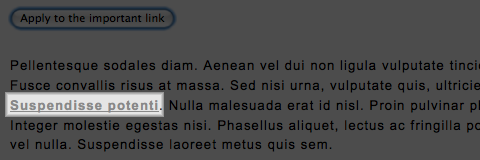
The “seekAttention” plugin gracefully get’s your users attention by fading out a definable area but leaving the target element (the element which is seeking attention) un-faded and thereby focusing the users attention on it.
The definable area (to be called “container” from this point forward) can be the entire page or any element which surrounds the target element and the colour which overlays the container can also be defined by you. Not only will it focus the element but it will automatically scroll the page if the element is out of the users view. It works very well in Firefox 2 or 3, Google Chrome and Safari (on Windows). It works quite well on IE7 and Opera as well.

Requirements: jQuery Framework
Demo: http://enhance.qd-creative.co.uk/demo/seekAttention/
License: MIT, GPL License
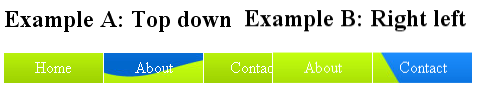
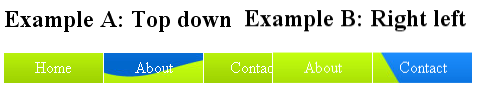
Snook read Dave Shea’s article on CSS Sprites using jQuery to produce animation effects, he felt like playing around with things to see what could be done but accomplish it with a simpler HTML structure (no need for adding superfluous tags) and simpler code, too.
Changing the position of the background image felt to be the best approach to creating the type of effect we’re looking for. Snook has shown us Background-Position plugin and published an article “Using jQuery for Background Image Animations” about how to use it. The script to put this altogether is really straightforward. The animation needs to run when the user moves their mouse over and out of the navigation. The key thing to note is that any animation is stopped before attempting to animate again. This avoids animations queuing up from repeatedly moving the mouse in and out of the element.

Requirements: jQuery Framework
Demo: http://snook.ca/technical/jquery-bg/
License: MIT, GPL License