There are many fantastic javascript/AJAX solutions out there to view a larger version of an image by displaying it as a in-page pop-up or lightbox pop-up. It is rare to visit a website with a photo gallery that does not already utilize one of these solutions.
So why not make it a standard? Why not let the browsers take care of the heavy lifting rather than us web developers via javascript? Drew Wilson proposed adding a fullsize attribute to the <IMG> tag. By which you can references a larger (or fullsize) version of the SRC image. Browsers could then include native support to display the fullsize image in a pop-up. You can vote for Fullsize and add your name to the list of those who support this Fullsize idea.
Even though Fullsize is not currently in the next HTML spec yet, you can still get Fullsize jQuery plugin now. Since there is no fullsize attribute for the <IMG> tag yet, he is using the longdesc attribute instead. longdesc is a completely valid image attribute and is meant to contain a URL to a description of the image. The Fullsize jQuery plug-in is super easy to use, and provides a kick start to standardizing the way image pop-ups look and work.

Requirements: Safari, Firefox, Chrome, Opera, IE 8, IE 7, and IE 6
Demo: http://www.addfullsize.com/
License: MIT, GPL License
SundayMorning is a jQuery plugin which allow site-owners to offer their visitors some easy and fancy ways to translate their content in more than 30 languages. It uses the Google translate API. You can have Inline translation with menu, Word translation or Translation with remote trigger. It is available as a Bookmarklet as well. SundayMorning has been tested on Internet Explorer 6/7, Firefox 3, Safari 3.

Requirements: jQuery Framework
Demo: http://sundaymorning.jaysalvat.com/
License: MIT and GPL License
Instead of creating images or using flash just to show your site’s graphic text in the font you want, you can use typeface.js and write in plain HTML and CSS, just as if your visitors had the font installed locally.
Typeface.js uses browsers’ vector drawing capabilites to draw text in HTML documents. The typeface.js project has two components: the perl module for converting fonts, and the javascript library for drawing in the browser. The perl module extracts glyph outline information from truetype fonts and writes that data in JSON format. The javascript library then traverses the HTML document and renders text using <canvas> or VML to draw the glyphs.
This code is and always will be free and open source. This includes both the typeface.js javascript library, as well as the perl module with functionality to convert truetype fonts to typeface ones.

Requirements: Firefox 1.5+, Safari 2+, Internet Explorer 6+
Demo: http://typeface.neocracy.org/
License: MIT License
ColorBox is a customizable lightbox plugin for jQuery. The appearance is completely controlled through CSS so users can restyle the box in order to create a customized lightbox that is unique to their project. You can check out the example Style 1, Style 2, Style 3 and Style 4.
ColorBox supports photos, photo groups, ajax, inline, and iframed content. It is completely unobtrusive, requires no changes to existing HTML. It degrades gracefully, all content displayed can be accessed without JavaScript. And it generates W3C valid XHTML and CSS.

Requirements: jQuery 1.3+
Demo: Style 1, Style 2, Style 3 and Style 4
License: MIT License
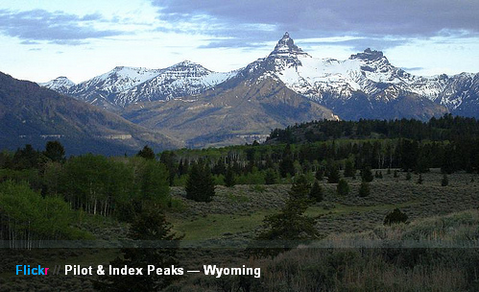
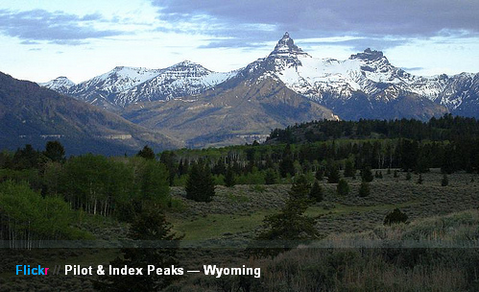
Captify jQuery Plugin displays simple, pretty image captions that appear on rollover. Captions can be locked “always-onâ€, or set to fade in on rollover. Also, captions can slide in from the top or the bottom.
Captify was inspired by ImageCaptions, another jQuery plugin for displaying captions like these. unlike ImageCaptions at the moment, Captify is easy to use, small/simple, and completely ready for use in production environments. Captify has been tested on Firefox, Chrome, Safari, and Internet Explorer.

Requirements: jQuery Framework
Demo: //thirdroute.com/projects/captify/
License: MIT License
UvumiTools Odometer is an odometer style Javascript counter, where you can actually see the numbers spining. It is a Mootools plugin requires no Flash, it’s all CSS and Javascript. It can serve multiple purposes, like a live visit counter or a cashier style counter on a shopping website. It can be anything that involves updating a numeric value dynamically.
UvumiTools Odometer can be be updated manually or you can set it so it periodically calls a server script via an AJAX request and uses the returned value as a new target. This is also easy, you just need to specify the URL to that script when you initialize the counter. If the difference between two values is too big and the counter is spinning for several minutes. You can directly jump to the targeted value by simply double-clicking on the counter.

Requirements: Mootools 1.2+
Demo: http://tools.uvumi.com/odometer.html
License: MIT License
Growl4Rails is a javascript component that provides the UI for growl-like notifications in your Rails web application. Jim Fiorato has recently added the ability to show multiple growls at once, as well as improved support for IE. You can also specify the duration and max number of growls to show.
If you are not using Rails, you can also get the Growl for jQuery and Growl for Mootools instead.

Requirements: Rails 2.1+, Prototype 1.6+, Scriptaculous 1.7+
Demo: http://github.com/jfiorato/growl4rails/tree/master
License: MIT License
Sprockets is a Ruby library that preprocesses and concatenates JavaScript source files. It takes any number of source files and preprocesses them line-by-line in order to build a single concatenation.
Specially formatted lines act as directives to the Sprockets preprocessor, telling it to require the contents of another file or library first or to provide a set of asset files (such as images or stylesheets) to the document root. Sprockets attempts to fulfill required dependencies by searching a set of directories called the load path.
If you use and contribute to open-source JavaScript frameworks and libraries that use Sprockets, like Prototype and script.aculo.us, the build processes for those scripts can be integrated directly into your application. That makes it possible to track the latest development versions of your framework and library dependencies by adding their repositories to your Sprockets load path.

Requirements: Ruby on Rails Framework
Demo: http://getsprockets.org/
License: MIT Licenses
jQuery Scrollable is to provide generic scrolling capability to your pages. Anytime you want to scroll your HTML elements in a visually appealing way you should use this tool. The difference between “normal” scrolling is that you don’t have browser’s default scrollbars available and you can perform scrolling in more sophisticated ways.
Items can be scrolled horizontally or vertically. Elements can be scrolled with navigational buttons, arrow keys, API calls and mouse wheel. You can specify the amount how many items are scrolled at once. Possibility to add and remove scrollable items dynamically. And also, the file size is roughly 6.0 Kb when minified.

Requirements: jQuery Framework
Demo: http://www.flowplayer.org/tools/scrollable.html
License: MIT and GPL Licenses
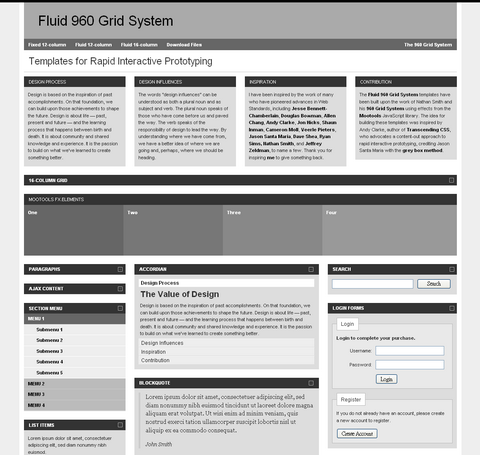
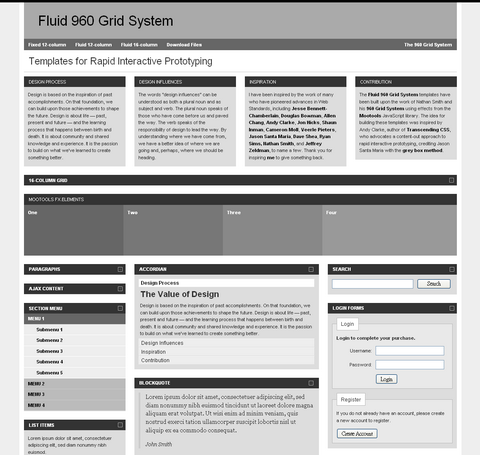
Stephen Bau has been looking for a means of rapidly developing interactive prototypes for his site designs. He has been building a library of commonly used HTML elements, combining these with CSS for typography and layout.
He finally created Fluid 960 Grid System Templates (960 pixel fixed width, 12-column fluid width and 16-column fluid width) which have been built upon the work of Nathan Smith and his 960 Grid System using effects from the Mootools JavaScript library.
These templates are offered free of charge in accordance with the applicable licenses for 960 Grid System and Mootools.

Requirements: –
Demo: http://designinfluences.com/fluid960gs/
License: GPL, MIT License