Meerkat, named for its pop up like behavior, is a jQuery plugin created by Jarod Taylor. Meerkat, depending on the options you have set, will slide or fade in from the top or bottom of the browser window and remain in its fixed position while the rest of the page will scroll normally.
You have a choice of providing a close option which will simply close Meerkat until the page has been reloaded, or a dontShow option, which will close Meerkat until the browser session has ended, or for a set amount of days, depending on the options you have defined.
Whether it’s used as a simple promotional tool, a roost for advertisements, or even as an alternative to a splash or entry page; Meerkat is unobtrusive, cross-browser compatible, and degrades gracefully if Javascript has been disabled.

Requirements: jQuery Framework
Demo: http://jarodtaylor.com/meerkat/demos/
License: MIT License
Downloadify is a tiny JavaScript + Flash library that enables the generation and saving of files on the fly, in the browser, without server interaction. Web applications that allow you to generate vCards, color palettes, custom code, etc would benefit from using this library. In addition to increasing speed (no round trip to the server) this solution can reduce the database and server load of existing web applications.
Flash 10 introduced the ability to generate files on the client-side and trigger a save to the user’s computer. The user must click something in the Flash file to trigger the download for security reasons.
Downloadify couples JavaScript callbacks with the Downloadify.swf to allow your code to respond to the click event and pass in your data at that time. Whatever data is passed in from your function will be saved to their hard-drive when and where they select.

Requirements: JavaScript + Flash library
Demo: http://downloadify.info/
License: MIT License
Feature List is a simple jQuery plugin that enables simple and easy creation of an interactive “Featured Items” widget. The size is less than 2k. And it is reusable on multiple containers and work as a slideshow. Feature List can be styled easily with custom HTML/CSS too.
This plugin is managed to implement quite quickly. The script requires two arrays of items – for tabs and output. When user clicks on one of tab the script finds corresponding output item by index and starts fading.

Requirements: jQuery Library
Demo: http://jqueryglobe.com/labs/feature_list/
License: MIT License

Node.js is an Evented I/O for V8 javascript. Node’s goal is to provide an easy way to build scalable network programs. This is in contrast to today’s more common concurrency model where OS threads are employed.
Thread-based networking is relatively inefficient and very difficult to use. Node.js will show much better memory efficiency under high-loads than systems which allocate 2mb thread stacks for each connection.
Furthermore, users of Node are free from worries of dead-locking the process – there are no locks. Almost no function in Node directly performs I/O, so the process never blocks. Because nothing blocks, less-than-expert programmers are able to develop fast systems.
Node is similar in design to and influenced by systems like Ruby’s Event Machine or Python’s Twisted. Node takes the event model a bit further – it presents the event loop as a language construct instead of as a library.
Requirements: –
Demo: http://nodejs.org/
License: MIT and GPL License
Floom is a Blinds-effect MooTools Slideshow. There are two ways of setting Floom up. One is the object way, where you specify the image url and the caption using the key-value notation. The second one is by simply passing a element collection, ie. $$('#blinds img'), where the passed element has to be the actual image collection.

Requirements: Mootools Framework
Demo: http://nouincolor.com/floom/1.0/Demos/
License: MIT License
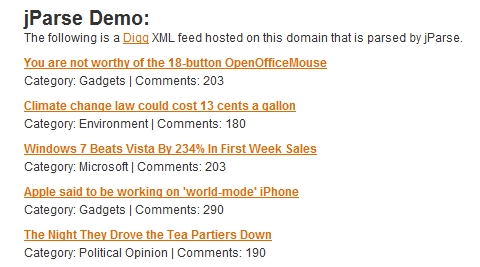
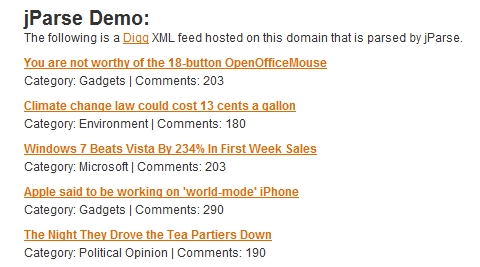
jParse is a jQuery plugin that allows you to quickly and easily parse XML. With the jParse jQuery plugin, you can parse XML that is returned from an jQuery Ajax request. jQuery .ajax method does not allow for cross domain Ajax requests, so the XML that you would like to parse must be on the same domain from which you are working.
You can pull many types of information from an XML document like the value of an XML node, the value of an attribute of an XML node, or the number of <items> in an XML document. jParse jQuery Plugin has been tested on Firefox 2+, IE 6+, Safari 3+ and Opera 9+.

Requirements: jQuery Framework
Demo: http://jparse.kylerush.net/demo
License: MIT License
NMC has written a jQuery plugin for Zoomable, Interactive Maps. Each location on the map would be represented by a bullet. Clicking the bullet would bring up more information on the location. Since the locations of the bullets might be highly clustered, zooming into select subregions is possible too.
However, the plugin currently does nothing on its own to make content available to search engines and those with disabilities. And also, right now it is impossible to programatically interact with the map once it is launched. Eventually it will have a simple API to assist in navigation and other manipulations.

Requirements: jQuery Framework
Demo: http://www.newmediacampaigns.com/page/a-jquery-plugin…
License: MIT License
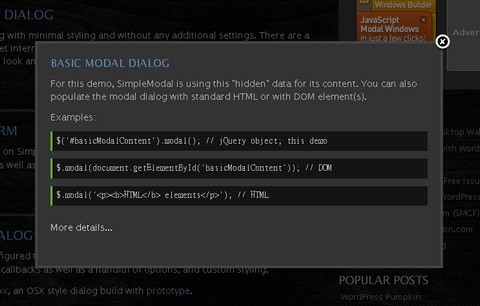
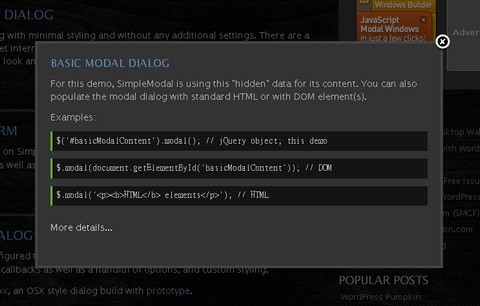
SimpleModal is a lightweight jQuery Plugin which provides a powerful interface for modal dialog development. Think of it as a modal dialog framework. SimpleModal gives you the flexibility to build whatever you can envision, while shielding you from related cross-browser issues inherent with UI development.
Styles can be applied through external CSS, the options object, or both. The CSS options for the modal overlay, container, and data elements are: overlayCss, containerCss and dataCss, all which take a key/value object of properties.

Requirements: jQuery Framework
Demo: http://www.ericmmartin.com/projects/simplemodal-demos/
License: MIT License
Most of us create identities across the web without much conscious thought. We fill in profiles, upload photos, videos, reviews, and bookmarks. Although this information is often public, it’s fragmented into the silos of individual websites.
Glenn Jones built a JavaScript library that can help you do just that. Ident Engine discovers and retrieves distributed identities and profiles from across the web. Simply enter your profile URLs, you would be shocked by the level of detail it found out about you. You can also find out how Ident Engine works on A List Apart: Discovering Magic as well.

Requirements: –
Demo: http://identengine.com/
License: MIT License

SWFAddress is a small, but powerful library that provides deep linking for Flash and Ajax. It’s a developer tool, allowing creation of unique virtual URLs that can point to a website section or an application state.
SWFAddress enables a number of important capabilities which are missing in today’s rich web technologies including: Bookmarking in a browser or social website. Sending links via email or instant messenger.
It also enables finding specific content with the major search engines. And utilizing browser history and reload buttons.
It has been tested on Internet Explorer 6.0+, Mozilla Firefox 1.0+, Safari 1.3+, Opera 9.5+, Chrome 1.0+ and Camino 1.0+.
Requirements: –
Demo: http://www.asual.com/swfaddress/
License: MIT License