The jQuery PhotoShoot Plugin gives you the ability to convert any div on your web page into a photo shooting stage simulating a camera-like feel. Using this plug-in, we give visitors the ability to take shots of the background image.
Each time you click the area, a new shot is added to the slide div with a negative margin to the right. After this an animation starts, which slides it in view and pushes the other shots to the left, hiding the leftmost one. You can freely use the techniques and build upon the code. There are many possible uses especially in navigation systems and promotional sites.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2010/02/photo-shoot…
License: MIT License
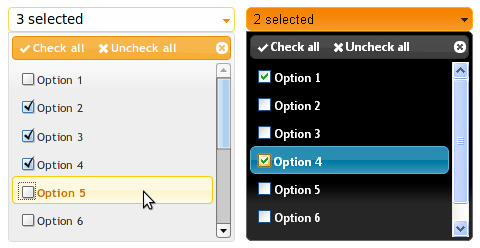
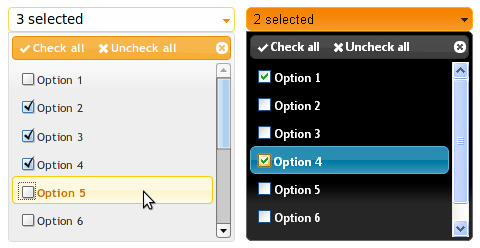
jQuery MultiSelect Plugin was intended to re-factor Cory LaViska’s MultiSelect implementation, but it quickly turned into a complete re-write with a focus on speed and ThemeRoller support. This plugin turns an ordinary HTML select control into an elegant drop down list of checkboxes.
jQuery MultiSelect Plugin is compatible with jQuery 1.4.0+ and all themes from jQuery UI 1.7+. It is known to work in Firefox 2+, IE 6+, Chrome Beta/4, Safari 4 and Opera 10.

Requirements: jQuery Framework
Demo: http://www.erichynds.com/examples/jquery-multiselect…
License: MIT, GPL License
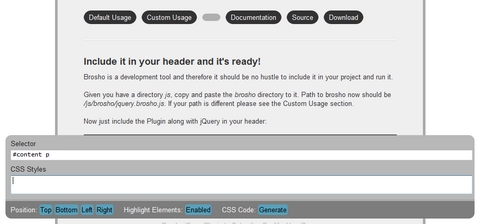
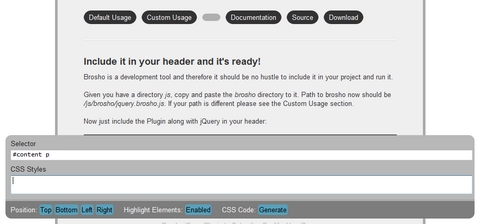
Brosho ‘Design in the Browser’ jQuery Plugin allows you to style your markup right in your browser with a build-in element selector and CSS editor. Generate the CSS code of altered elements with one click and use it in your own stylesheet.
You can stop switching between your Editor and the Browser and changes will occur immediately without reloading the page. Once you are done designing your mockup you can generate the CSS code, copy and paste it to your stylesheet and tweak it to your likings. Much faster and better!

Requirements: jQuery Framework
Demo: http://demos.usejquery.com/brosho-plugin/
License: MIT, GPL License
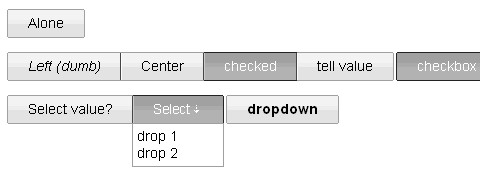
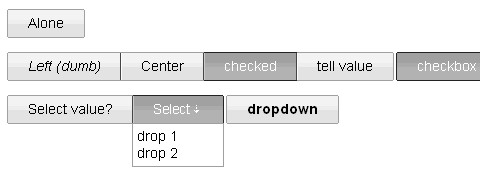
StyledButton jQuery plugin is an attempt to recreate Google’s imageless buttons and prove that it doesn’t take a whole team of engineers and an endless cycle of code revision and quality control (their own words) to pull this off.
The buttons automatically adapt to paddings and other styling you wish to use. They allow for a lot of stylistic customisation via a few lines of css while keeping all the display critical css rules hidden deep inside the plugin.

Requirements: jQuery Framework
Demo: http://swizec.com/code/styledButton/
License: MIT, GPL License
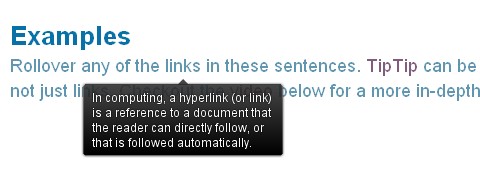
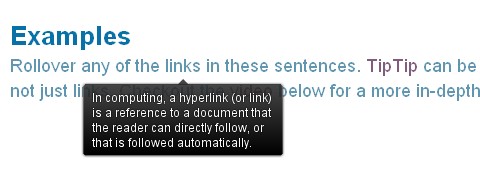
TipTip is a very lightweight and intelligent custom tooltip jQuery plugin. It uses ZERO images and is completely customizable via CSS. TipTip detects the edges of the browser window and will make sure the tooltip stays within the current window size. As a result the tooltip will adjust itself to be displayed above, below, to the left or to the right of the element with TipTip applied to it, depending on what is necessary to stay within the browser window.
TipTip jQuery Plugin is dual licensed under the MIT and GPL licenses. It’s also only 3.5kb minified!

Requirements: jQuery Framework
Demo: http://code.drewwilson.com/entry/tiptip-jquery-plugin
License: GPL, MIT License
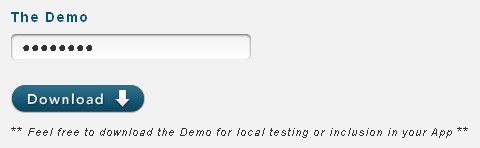
We have introduced jQuery iPhone-like Password Fields few months ago. Now, we have a similar iPhone Style Passing Masking using Mootools – PassShark. It is a free and easy-to-implement password masking class, which has been on tested on Safari 3+, Firefox 3+, Opera 10+, IE 6 and 7.
The goal with delayed password masking, is to help the user through a less painful way of populating forms and specifically password fields. This methodology is fast becoming popular on Mobile Devices, Desktop applications and the Web browser alike.

Requirements: Mootools Framework
Demo: https://www.queridodesign.net/blog/passshark
License: MIT License
AutoSuggest jQuery Plugin makes auto-completing extremely easy. AutoSuggest will turn any regular text input box into a rad auto-complete box. It will dynamically create all the HTML elements that it needs to function. You don’t need to add any extra HTML to work with AutoSuggest.
Also, AutoSuggest jQuery Plugin uses ZERO images! All styling is done 100% in the included CSS file. This means it is super easy to customize the look of everything! You only need to edit the included CSS file. You can even use images if you want, just add the appropriate lines of code into the CSS file. And also, AutoSuggest jQuery plugin is dramatically smaller in size with just 7kb minified.

Requirements: jQuery Framework
Demo: http://code.drewwilson.com/entry/autosuggest-jquery-plugin
License: MIT, GPL License
Uki is a fast and simple JavaScript user interface toolkit for desktop-like web applications. It comes with a rich view-component library ranging from Slider to List and SplitPane. Google wave layout can be coded in 100 lines using uki code.
Uki doesn’t want to be a Jack-of-all-trades. It only does layout but it does it well. You won’t find any ajax or data storage layer code here. Uki uses progressive rendering and can render 30k+ lists and tables most instantly. Uki works with IE6+, Opera 9+, FF 2+, Safari 3+, Chrome. And it looks exactly the same in all of them.

Requirements: –
Demo: http://ukijs.org/functional/wave.html
License: MIT License

Ample SDK is a standard-based cross-browser JavaScript GUI Framework for building Rich Internet Applications. It employs XML technologies (such as XUL, SVG or HTML5) for UI layout, CSS for UI style and JavaScript for application logic. It equalizes browsers and brings technologies support to those missing any.
Ample SDK is entirely written in JavaScript and thus it does not require any specific components installed in your browser to operate properly. It doesn’t modify the browser infrastructure but rather fills in the missing functionality.
Ample SDK consists of a Ample Runtime (or Core) and User Interface Markup Language implementations. Ample Runtime implements DOM (Level 3) objects, XML languages, objects facilitating work with XML, XSL-T, and a whole range of UI services. Every UI Markup Language implementation is included separately depending on your needs and specifics of the User Interface you build.
Ample SDK can easily be extended by prototyping existing or new objects. You can also create new components or entire languages that suit best your User Interface specifics.
Ample SDK Runtime is fully functional in all modern web browsers. User Interface languages are still being implemented/tested and some quirks might be observed. Ample SDK is distributed using a dual-licensing approach under MIT and GPL licenses.
Requirements: –
Demo: http://www.amplesdk.com/examples/
License: MIT and GPL License
The problem of mouseover/-out the menu a couple of times. After you stop moving the mouse, the animation will continue since you’ve built up the animation queue with every mouse event.
Some uses the stop() method to prevent animation queue buildup. While this helps solve the initial problem, it introduces another: When you now do a fast mouseover/-out, you will see no animation at all or just a part of the animation. This behavior seems somehow unnatural.
The HoverFlow Plugin is the solution, which honors a single mouseover/-out with a full animation cycle while preventing animation queue buildup. A queued animation will only run if it corresponds with the current mouse position at “runtime”. That is, a mouseover animation will only run if the mouse is currently over the element, and a mouseout animation will only run if the mouse is currently not over the element. Otherwise, the animation queue is emptied.

Requirements: jQuery Framework
Demo: http://www.2meter3.de/code/hoverFlow/
License: MIT and GPL License