HoverAttribute is a jQuery plugin that allows you to make (link-)elements more dynamic by making an attribute of that element show up on hovering. This is foremost intended for <a> tags residing within full-width elements, such as headings or list entries. Amongst several options, it is possible to choose any attribute of a given tag.

Requirements: jQuery Framework
Demo: http://www.afekenholm.se/hoverattribute-jquery-plugin/
License: MIT License
After a couple of hours spent on the lookout for a simple and clean jQuery plugin to columnize lists with no success, Andrea Cima Serniotti decided to create his own one. It took him a couple of nights but the result is pretty good and hopefully it will help you whenever you need to split a list into different columns.
Easy List Splitter will get your list, wrap it into a container div, generate as many lists as the number of columns you require and evenly split the list items into the different list elements. If the list items are not enough to evenly fill in all the columns, the plugin will hide the columns in excess (this might happen only if you’re ordering your list items vertically as per default).

Requirements: jQuery Framework
Demo: http://www.madeincima.eu/samples/jquery/easyListSplitter/
License: MIT, GPL License
PHP Excel Reader allows you to parse and retrieve information from XLS files. It reads the binary format of XLS files directly and can return values and formats from any cell.
The simplest way to interact with an XLS file is to just dump it to HTML for display in a browser. This method will generate a table with inline CSS and all available formatting. By simply using this php command: <?php dump(true,true); ?> The output looks like this (with some CSS):

Requirements: PHP Framework
Demo: http://code.google.com/p/php-excel-reader/
License: MIT License
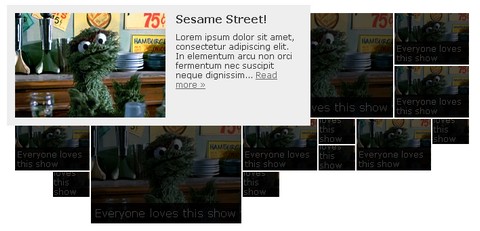
jSquares is a jQuery plugin that pops up an image and a description in an overlay on hover. It is basically identical to the image grid found on www.ted.com. There are some parameters can be added when you call jSquares, e.g. caption size, opacity of the images, shuffle speed and etc. It works like a charm in IE6+, FF 3+, Safari 3+ and Opera 10.

Requirements: jQuery Framework
Demo: http://boedesign.com/demos/jsquares/
License: MIT, GPL License
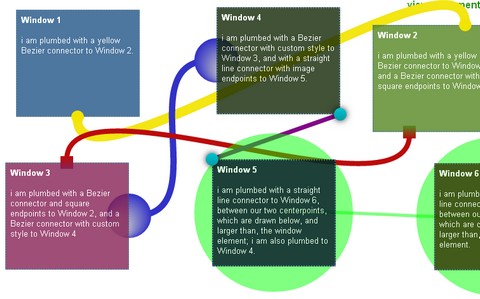
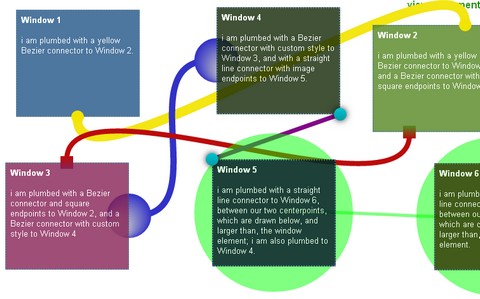
jsPlumb jQuery plugin provides a means for a developer to visually connect elements on their web page, in much the same way you might have seen on Yahoo Pipes. jsPlumb allows you to connect elements on the screen with “plumbing”, using a Canvas element when supported, and Google’s ExplorerCanvas script to support older browsers. Full transparent support for jQuery dragging is included, the API is super simple, and the compressed version of the script is just 10.5K.
It relies on jQuery 1.3.x or jQuery 1.4.x (tested on 1.3.2 and 1.4.2), and also jQuery UI 1.7.2 (if you want to support dragging). For Canvas support in IE you also need to include Google’s ExplorerCanvas script.

Requirements: jQuery Framework
Demo: http://morrisonpitt.com/jsPlumb/html/demo.html
License: MIT License
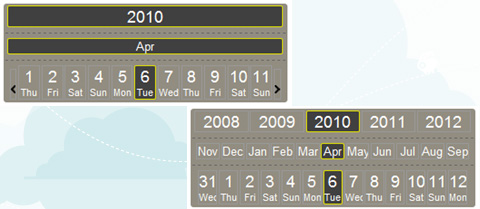
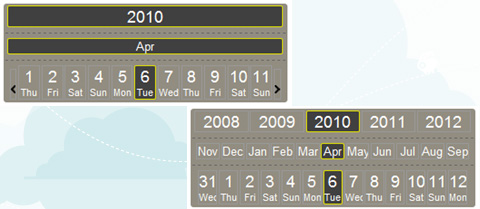
CalendarPicker is a free ultra-light calendar/date-picker jQuery plugin. It looks different from all the others, supports multiple languages, and allows fast movement across months and years. This approach might not suitable for every context, but I am sure someone will find it useful.
CalendarPicker enables mouse wheel to change dates; it is enabled on years, months and days bars. Calendar picker is released under MIT license.

Requirements: jQuery Framework
Demo: http://bugsvoice.com/applications/bugsVoice/site/test…
License: MIT License

JS.Class is a library designed to facilitate object-oriented development in JavaScript. It implements Ruby’s core object, module and class system and some of its metaprogramming facilities, giving you a powerful base to build well-structured OO programs.
JS.Class is designed to make JavaScript behave like Ruby in terms of its OOP structures. It provides Classes and modules with Ruby-compatible inheritance, Subclassing and mixins, Singleton methods and eigenclasses, Method binding, Ports of various standard Ruby modules, including Enumerable, Hash, Set, Observable, Comparable, Forwardable.
Requirements: –
Demo: http://jsclass.jcoglan.com/
License: MIT License
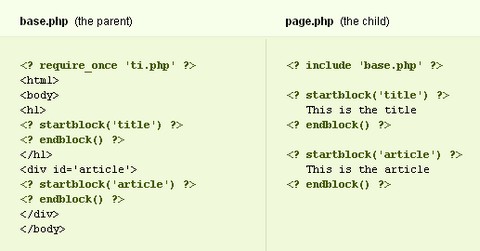
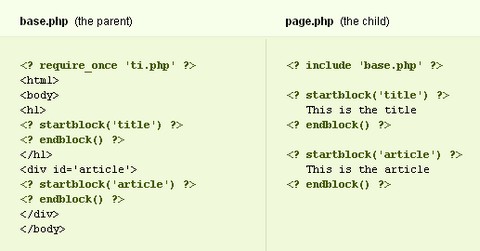
Template Inheritance is an extremely useful technique for making reusable HTML layouts for a site. It is much more flexible than alternative techniques, such as “including†common elements of a page (like a header and footer file).
The concept has been around for a while, most notably in the Django template engine. Unlike other libraries, PHP Template Inheritance lets you write everything in straight PHP. There is no need to learn another template language.
It involves two separate templates, each in their own file: the parent template and the child template. The parent contains the HTML skeleton and markers for where content should go. These markers are calledblocks. The child then “fills-in†the blocks with content.

Requirements: PHP Framework
Demo: http://phpti.com/
License: MIT License
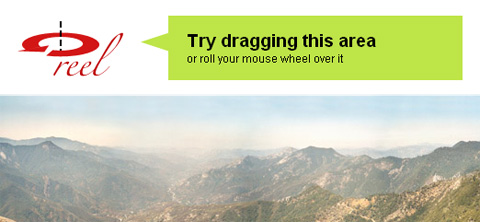
Reel is a jQuery plugin which takes an image tag and makes it a live “projection” of pre-built animation frames sequence. Its aim is to provide a 360° view of something or someplace. Great alternative to widely used Flash techniques. Stitched image is not required, but they do support them too.
Try reel for yourself. Place your mouse pointer over images below. And roll your mouse wheel up/down or drag the image left/right. Reel has been tested in Safari 3+, Firefox 3+, Chrome and IE 5.5+.

Requirements: jQuery Framework
Demo: http://jquery.vostrel.cz/reel
License: MIT and GPL License
jPhotoGrid takes a simple list of images and captions and turns it into a grid of photos that can be explored and zoomed. Nearly all of the styling for this plugin is done in css. The trick is to layout the grid by floating the list items. The first thing the plugin will then do, is convert these all to absolutely positioned. This is what allows the plugin to zoom in on an individual image and then return it to its place.
The javascript is easy enough to set up. It needs to know the sizing of the thumbnails as well as the sizing and positioning of the zoomed image. This is how the plugin is able to zoom and restore each of the images. Note that you can also change the active and selected classes by setting them using the ‘activeClass’ and ‘selectedClass’ options.

Requirements: –
Demo: http://www.newmediacampaigns.com/files/posts/jphotogrid…
License: MIT License