CLEditor is an open source jQuery plugin which provides a lightweight, full featured, cross browser, extensible, WYSIWYG HTML editor which can be easily added into any web site.
In addition to the standard text formatting features found in other WYSIWYG editors, CLEditor also contains rich drop downs for font name, size, style, text color and highlight color. CLEditor allows you to insert images, hyperlinks and horizontal rules.
CLEditor supports the following browsers on both the mac and pc: IE 6.0+, FF 1.5+, Safari 4+, Chrome 5+ and Opera 10+. All testing is done using jQuery 1.4.2.

Requirements: jQuery Framework
Demo: http://premiumsoftware.net/cleditor/
License: MIT, GPL License
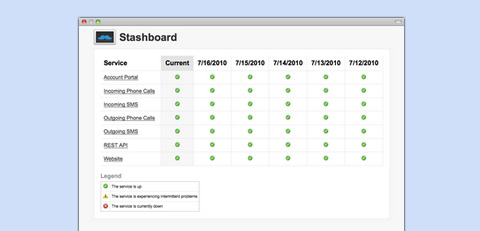
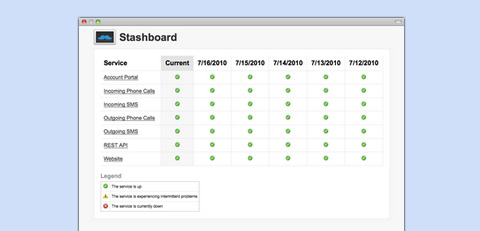
Stashboard is a status dashboard for APIs and software services. It’s similar to the Amazon AWS Status Page or the Google Apps Status Page. Stashboard was originally written by Twilio to provide status information on its Voice and SMS APIs. Stashboard is designed to provide a generic status dashboard for any hosted service or API. The code can be downloaded, customized, and run on any Google App Engine account.
You are able to Track multiple different API or SaaS services, Set custom status messages and icons such as Up/Down, Show historical status for each service, CNAME to http://status.yourapp.com. Stashboard is written in Python and hosted on Google App Engine.

Requirements: –
Demo: http://www.stashboard.org/
License: MIT License
Hummingbird lets you see how visitors are interacting with your website in real time. And by “real time” they don’t mean it refreshes every 5 minutes – WebSockets enable Hummingbird to update 20 times per second. Hummingbird is built on top of Node.js, a new javascript web toolkit that can handle large amounts of traffic and many concurrent users.
However, please note that Hummingbird is pre-alpha software. While it shouldn’t screw up your production environment, it’s definitely not yet production ready. In fact, they are still in the process of extracting it from the original app. So check it out, but don’t expect it to fulfill your greatest desires yet.

Requirements: node.js v0.1.96, mongodb
Demo: http://mnutt.github.com/hummingbird/
License: MIT License
HumbleFinance is an HTML5 data visualization tool written as a demonstration of interactive graphing in HTML5. It is similar to the Flash tool on Google Finance. The tool itself is written entirely in JavaScript, using the Prototype and Flotr libraries. It can be used to display any two 2-D data sets of real numerical data which share an axis.
You can mouse over the chart for additional data, as well as zoom and pan the charts using the grey bottons. For best results view with FireFox, Chrome, or Safari.

Requirements: Prototype 1.6.1+, Flotr 2.0 (modified)
Demo: http://www.humblesoftware.com/finance/index
License: MIT License
Dragdealer is a drag-based JavaScript component that embraces endless front-end solutions. Elegantly crafted for JavaScript-aware coders. It supports 2D drag and tap, mouse and touch (mobile tested). Basically it gets dragged, tapped, even somehow stretched; then it slides, snaps, responds and reacts.
The file size is just 12kB unminified with No dependency. You can also easily change the shape and look of the slider, with modest CSS skills.

Requirements: Javascript Enabled
Demo: http://code.ovidiu.ch/dragdealer/
License: MIT License
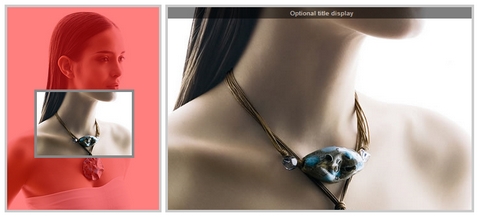
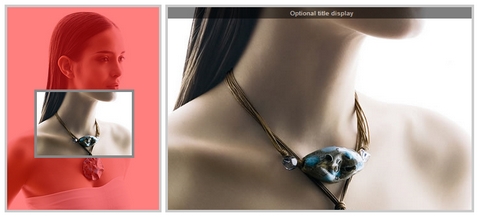
Cloud Zoom is a jQuery plugin comparable to commercial image zoom products such as Magic Zoom. Compared to the popular jQZoom plugin, Cloud Zoom is smaller, has more features and more robust compatability across browsers. It has been tested on IE6+, Firefox, Chrome, Opera, Safari.
You can add a tint of any colour to the small image. The intensity of tint is fully customisable. Zoom position can be inside the smaller image, useful if you would rather not obscure any other content. You can also apply a subtle soft-focus effect to the small image. Best of all, Cloud Zoom is completely free.

Requirements: jQuery Framework
Demo: http://www.professorcloud.com/mainsite/cloud-zoom.htm
License: MIT License
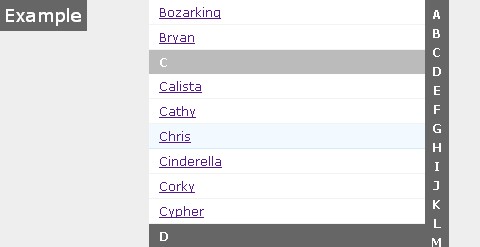
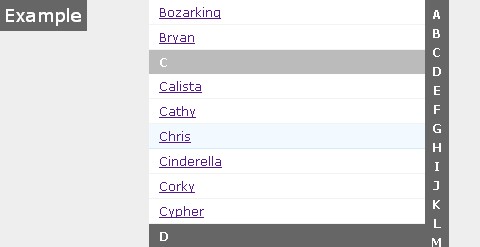
SliderNav is a JQuery plugin that lets you add dynamic, sliding content using a vertical navigation bar (index). It is made mainly for alphabetical listings but can be used with anything, though longer words can look a bit awkward.
SliderNav automatically adds the navigation and sets the height for the object based on how tall the navigation is, in order to make sure users have access to the entire list. We used overflow: auto; property for the actual content so you can use your mousewheel to scroll through the content as well. It has been tested (and works fine) on Firefox 3, Chrome 5, IE7, Safari 4 and Opera 10.

Requirements: jQuery Framework
Demo: http://devgrow.com/slidernav-jquery-plugin/
License: MIT, BSD, and GPL License
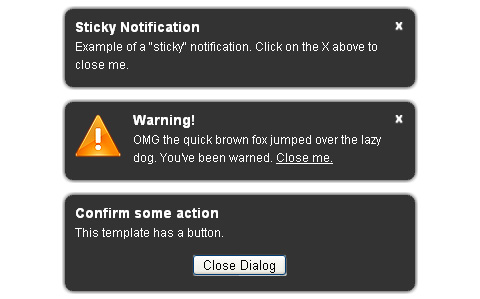
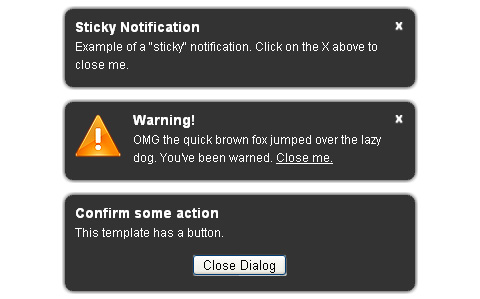
This is called jQuery UI Notify Widget, that is similar to the Growl-like scripts we mentioned in the past, except most seem to come with an enormous footprint: 10-12k of code, X-number of images, and roughly 1000 options to support every plausible use case.
jQuery UI Notify Widget is built off the jQuery UI widget factory in approx. 100 lines of code and 100% CSS. In typical widget fashion, this implementation supports the most basic uses, but is flexible enough for more advanced cases.

Requirements: jQuery Framework
Demo: http://www.erichynds.com/examples/jquery-notify
License: MIT, GPL License
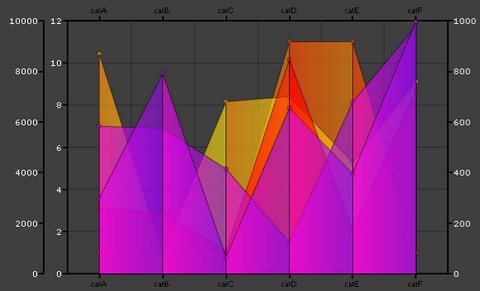
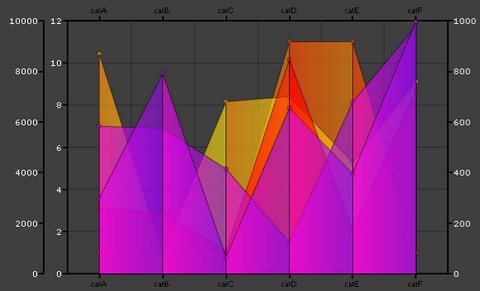
BirdEye is the Declarative Visual Analytics Library. It is a community project to advance the design and development of a comprehensive open source information visualization and visual analytics library for Adobe Flex. The actionscript-based library enables users to create multi-dimensional data visualization interfaces for the analysis and presentation of information.
DVAL is a XML-based syntax language for specifying visual representations. The approach is based on the concepts of Leland Wilkinson’s book The Grammar of Graphics. In this book he describes a foundation for producing a comprehensive information visualization language. The advantage of the DVAL is that all visuals are created using the same structure and logic.

Requirements: –
Demo: http://birdeye.googlecode.com/svn/branches/ng/examples/demo…
License: MIT License
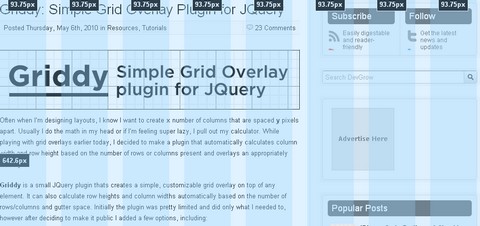
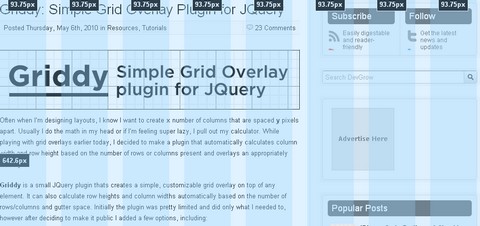
Griddy is a small JQuery plugin thats creates a simple, customizable grid overlay on top of any element. It can also calculate row heights and column widths automatically based on the number of rows/columns and gutter space. There are few options, including: rows, row height, row gutter, columns, column height, column width, color and opacity.
All of the styling is done inline to avoid linking to an external CSS file or having to use images. The numbers on top are column widths, the numbers running along the left side are row heights. You can also look at 960.gs grid overlay which does the similar thing.

Requirements: jQuery Framework
Demo: http://devgrow.com/griddy-overlay/
License: MIT, BSD, GPL License