jQuery.carouFredSel is a plugin that turns any kind of HTML element into an infinite, circular carousel. It can scroll one or multiple items simultaneously, horizontal or vertical, automatically, by pressing buttons or keys on the keyboard.
You can dynamically add and remove items to/from the carousel. It is compatible with most popular (jQuery) lightbox-plugins. The carouFredSel-plugin was built using the jQuery-library. It is licensed under the MIT-license.

Requirements: jQuery Framework
Demo: http://caroufredsel.frebsite.nl/
License: MIT License
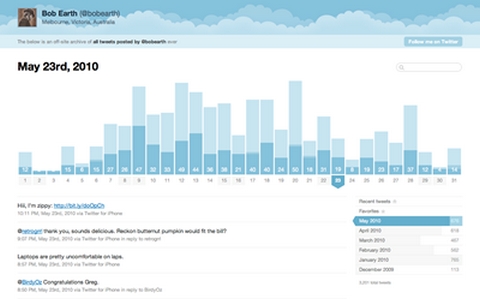
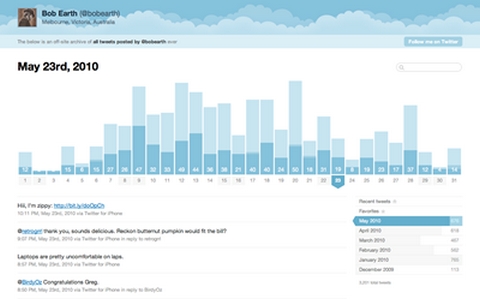
Ever thought to yourself that you wish there was some way you could take a look back and see what you tweeted around this time last year? Or perhaps you remember that time you tweeted about that hilarious viral video, and now you can’t find it?
Tweet Nest is an open source browsable, searchable and easily customizable archive and backup for your tweets. Tweet Nest is programmed in PHP and requires a MySQL database to work. It’s been tested in LAMP environments, i.e. Linux/Apache/MySQL/PHP.

Requirements: PHP 5.2+, MySQL 4.1+
Demo: http://pongsocket.com/tweets/
License: MIT License
We often work with clients that maintain accounts with Twitter, Flickr, Youtube and other services in addition to their website. Often they will want to pull in data from one of their accounts to their website.
With Flickr, this is pretty easy because they make a simple API available. Having worked with it a few times, HiFi decided to make it even easier to pull photos from a public feed. jFlickrFeed works by pulling a JSON feed from Flickr and applying the data it gets back to a template. You can also look at Flickrshow, which is a simple Javascript slideshow for Flickr.

Requirements: jQuery Framework
Demo: http://files.gethifi.com/posts/jflickrfeed/example.html
License: MIT License
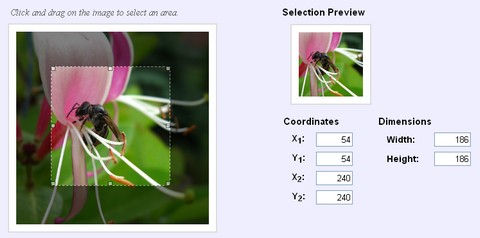
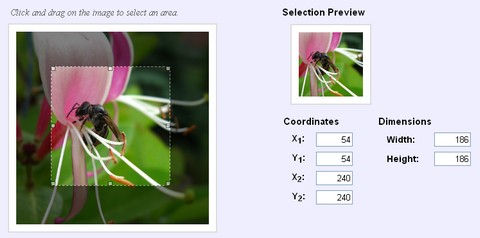
imgAreaSelect is a jQuery plugin for selecting a rectangular area of an image. It allows web developers to easily implement image cropping functionality, as well as other user interface features, such as photo notes like those on Flickr.
imgAreaSelect is highly configurable and customizable with CSS styling. Keyboard support for moving and resizing the selection. It works in all major browsers, including Firefox 2+, Opera 9.5+, Google Chrome, Safari 3+, and Internet Explorer 6+.

Requirements: jQuery Framework
Demo: http://odyniec.net/projects/imgareaselect/
License: MIT, GPL License
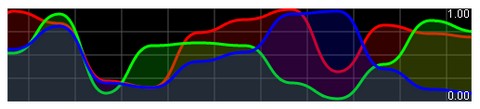
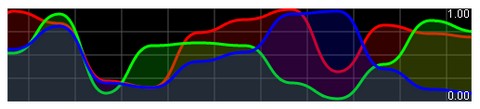
Smoothie Charts is a really small charting library designed for live streaming data. Joe Walnes wanted to show real time streaming data pushed over a WebSocket. Although many of the charting libraries allow you to dynamically update data, none have really been optimized for a constant stream of data.
Smoothie Charts only works on Chrome and Safari. And it doesn’t support legends. Or pie-charts. In fact, it’s inferior in virtually every way to a library like Flot. But, it’s very good at displaying streaming data.

Requirements: Chrome and Safari 5
Demo: http://smoothiecharts.org/
License: MIT License
There are some great JavaScript testing frameworks out there. Many only work from within a browser. Most don’t support testing asynchronous code like event callbacks. Some have syntax that’s hard for JS developers or IDEs to understand.
Jasmine is a JavaScript testing framework. It’s heavily influenced by, and borrows the best parts of, ScrewUnit, JSSpec, JSpec, and of course RSpec. Jasmine is not tied to any browser, framework, platform, or host language. It work anywhere JavaScript can run, including browsers, servers, phones, etc.

Requirements: –
Demo: http://pivotal.github.com/jasmine/
License: MIT License
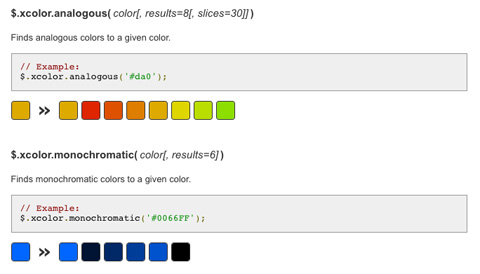
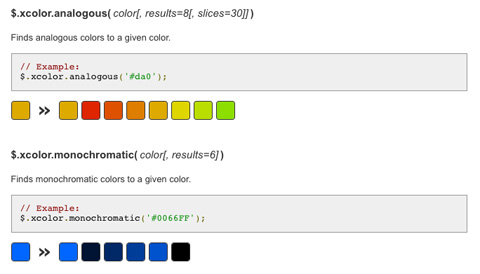
The xcolor plugin is an easy-to-use jQuery extension to manipulate colors in all imaginable combinations. This plugin implements an extensiv color parser and a featureful set of color-manipulation methods. There is also an animate() extension to smooth CSS colors.
Another useful method isReadable() completes the whole, by allowing you to check if a text is readable on a certain background. The color value can also be passed in different color models: RGB, HSV/HSB, HSL and their adequate alpha extensions.

Requirements: jQuery Framework
Demo: http://www.xarg.org/project/jquery-color-plugin-xcolor/
License: MIT, GPL License
jQuery Image Scroller Plugin creates a scrollable interface to scroll over a large image in a smaller area. The idea is that we have a container with a fixed height and width, an image that is taller than the container, and a container for the thumbnail of that image.
Once the plugin is applied, there is a span with a class of indicator appended to the small preview area which represents the area you can drag up and down.

Requirements: jQuery Framework
Demo: http://www.viget.com/uploads/file/image-scroller/
License: MIT, GPL License
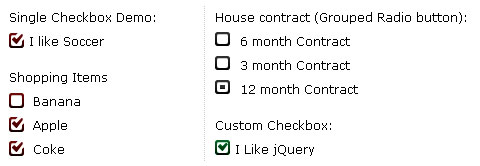
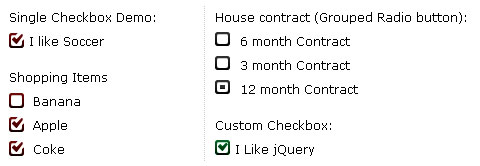
ezMark is a jQuery Plugin that allows you to stylize Radio button and Checkbox easily. Its very small (minified version is ~1.5kb) compared to other similar scripts. It has been tested and works on all major browsers (IE 6/7/8, Firefox, Safari, Chrome) and it gracefully degrades.
To customize the default checkbox/radiobutton image, simply change the background image (checkbox-black.png/radio-black.png) and CSS (ez-checkbox/ez-radio) and (ez-checked/ez-selected) accordingly.

Requirements: jQuery Framework
Demo: http://www.itsalif.info/content/demo-ezmark-jquery-plugin/
License: MIT License
HTML5 Boilerplate is the professional badass’s base HTML/CSS/JS template for a fast, robust and future-proof site.
After more than two years in iterative development, you get the best of the best practices baked in: cross-browser normalization, performance optimizations, even optional features like cross-domain ajax and flash. A starter apache .htaccess config file hooks you the eff up with caching rules and preps your site to serve HTML5 video, use @font-face, and get your gzip zipple on.
Boilerplate is not a framework, nor does it prescribe any philosophy of development, it’s just got some tricks to get your project off the ground quickly and right-footed.

Requirements: –
Demo: http://html5boilerplate.com/
License: MIT, GPL License