Treesaver is a JavaScript framework for creating magazine-style layouts that dynamically adapt to a wide variety of browsers and devices. Designers use standards-compliant HTML and CSS for both content and design, no JavaScript programming is required.
The JavaScript is under 25K gzipped. And it works with most modern browsers, and degrades gracefully for older browsers. However, Treesaver is still quite immature. There are still a lot of bugs that need to be fixed.

Requirements: –
Demo: http://treesaverjs.com/
License: GPL, MIT License
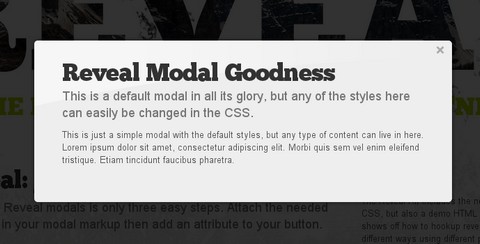
We have got a New jQuery Modal Plugin called Reveal to join our Collection of Modal Plugins. Reveal is awesome because it’s easy to implement, is cross-browser compatible with modern browsers (with some graceful degradation of course) and lightweight coming in at only 1.75KB.
Setting up Reveal modals is only three easy steps. Attach the needed files, drop in your modal markup then add an attribute to your button. Reveal is licensed to use and abuse under the MIT license.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/reveal-modal-plugin
License: MIT License
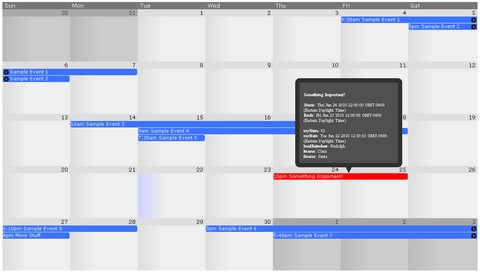
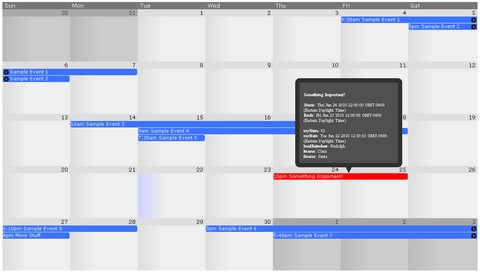
jQuery Frontier Calendar is a full month calendar jQuery plugin that looks like Google Calendar. All UI elements such as next-month & previous-month buttons, add event form, edit event form, tooltips, etc, are not part of the calendar plugin. These are to be created by you so you can control how they look. Use the API hooks in your form elements to control the calendar.
When there are too many agenda items to fit within a day cell a “more” link appears. Clicking this link gives you a jquery modal dialog which displays all the agenda items that fall on that day. You may change the background image via the CSS file.

Requirements: jQuery Framework
Demo: http://code.google.com/p/jquery-frontier-calendar/
License: MIT License
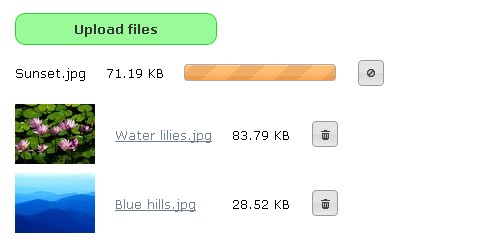
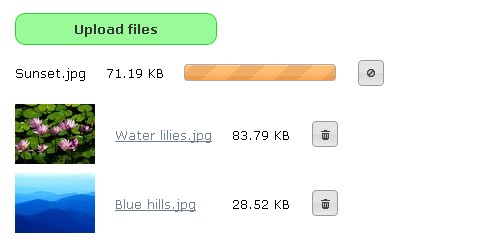
jQuery File Upload Plugin allows you to select multiple files at once and upload them simultaneously. You can also upload files by dragging them from your desktop or filemanager and dropping them on your browser window.
It shows a progress bar indicating the upload progress for individual files. Individual file uploads can be canceled to stop the upload progress. It also provides an API to set individual options and define callBack methods for various upload events. It works with Google App Engine (Python, Java), Ruby on Rails, PHP and any other platform that supports HTTP file uploads.

Requirements: Chrome 7+, Safari 5+, Firefox 3.6+, Opera 10.6+, IE 6+
Demo: http://aquantum-demo.appspot.com/file-upload
License: MIT License
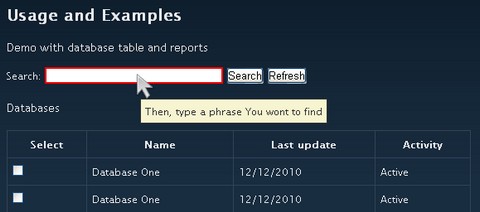
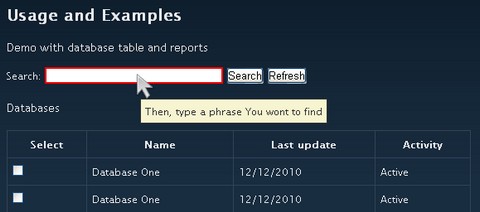
Embedded Help System is “providing help where help is needed” concept that can be easily integrated into web interface. The point is to offer help to user in their working interface and actual situation.
jQuery E-Help is plugin for procedural (“How to …”) web user interface help and it’s easy to integrate into any web interface that supports Jquery. Useful for all web applications, CMS and E-commerce systems.

Requirements: jQuery Framework
Demo: http://embedded-help.net/
License: GPL, MIT License
NETEYE Activity Indicator is a jQuery plugin that renders a translucent activity indicator (spinner) using SVG or VML. It is a resolution independent indicator that works in any browsers. The plugin requires jQuery v1.4.2 (or higher). Besides that, no other files are required, especially no style-sheets or images.

Requirements: Firefox 2+, Safari 3.2.1+, IE 6+, Opera 10.6+
Demo: http://neteye.github.com/activity-indicator.html
License: MIT License
Locomotive is an open source CMS for Rails. It’s super flexible and integrates with Heroku and Amazon S3. it is a simple but powerful CMS based on liquid templates and mongodb database. You can manage as many websites as you want with one application instance. There is a nice looking User interface too.

Requirements: Ruby, Mongodb, ImageMagick
Demo: http://www.locomotivecms.com/
License: MIT License
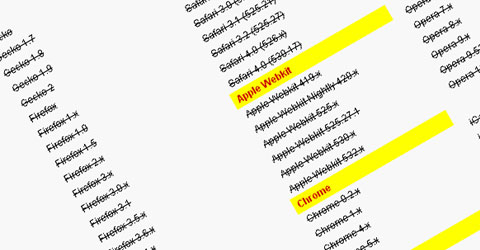
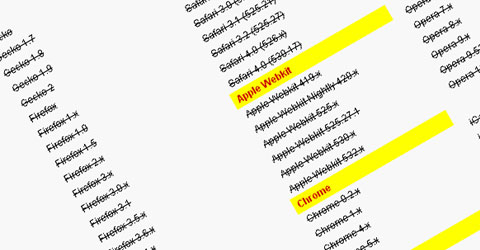
CssUserAgent allows you to applies User-Agent specific CSS classes to the tag to allow browser-specific CSS variation without resorting to CSS hacks. Since these are performed once at startup, CSS may be statically defined without the need to mix browser-specific logic into the presentation.
Multiple classes are created for each user-agent, allowing the web developer to target browser classes on differing levels of granularity. The general pattern is browser name followed by version number of varying precision.

Requirements: Javascript enabled
Demo: http://cssuseragent.org/
License: MIT License
If you’re going to write an insanely fast, headless browser, how can you not call it Zombie? Zombie it is. Zombie.js is a lightweight framefork for testing client-side JavaScript code in a simulated environment. No browser required.

Requirements: Javascript
Demo: http://zombie.labnotes.org/
License: MIT License
Easel JS is a Javascript library for working with the HTML5 Canvas element. The new Canvas element in HTML5 is powerful, but it can be difficult to work with. It has no internal concept of discrete display elements, so you are required to manage updates manually. The Easel Javascript library provides a full, hierarchical display list, a core interaction model, and helper classes to make working with Canvas much easier.
Easel JS was built by gskinner.com, and is released under the MIT license, which means you can use it freely for almost any purpose including commercial projects.

Requirements: –
Demo: http://easeljs.com/
License: MIT License