Gury is a simple to use utility library for drawing, animating, and managing HTML5 canvas tags. The goal is to support the HTML5 Canvas API with a framework that allows for faster/easier application development.
It was built with simplicity in mind and its usage was modeled in the image of jQuery. For instance you can initialize, style, and animate an entire scene in a single expression using chaining.

Requirements: jQuery Framework
Demo: http://guryjs.org/
License: MIT License
Sausage.js is a jQuery UI widget for contextual pagination. It complements long or infinite-scrolling pages by keeping the user informed of her location within the document.
A complete test & benchmark suite is coming soon. You may also read through the annotated source code or visit the project page on GitHub. Sausage depends on both jQuery and the jQuery UI widget factory.

Requirements: jQuery, jQuery UI Framework
Demo: http://christophercliff.github.com/sausage/
License: MIT License
Zoomy is a quick and easy plugin that will zoom into a picture. You only need two images; the display image and the zoomed in image. Just link the zoomed in picture on the display picture, and tell the plugin to use that link when zooming.
Zoomy is easy to implement and customize. There are a few options that allow you to change the appearance and usability of Zoomy. Plug it in, and even the most boring pictures can turn heads. Get a extra level of detail without boging down your page with gaint images. Take it for a test drive, and let Zoomy magnify you website.

Requirements: jQuery Framework
Demo: http://redeyeoperations.com/plugins/zoomy/
License: MIT, GPL License
jStat is a statistical library written in JavaScript that allows you to perform advanced statistical operations without the need of a dedicated statistical language (i.e. MATLAB or R). The majority of jStat functions can be used independently of any other libraries. However, the plotting functionality of jStat is based on the jQuery plugin – flot.
jStat only uses elements that adhere to the jQuery UI ThemeRoller styles so any jQuery UI theme can be used. jStat was designed with simplicity in mind. Using an object-oriented design provides a clean API that can produce results in a few lines of code. jStat should work in all major browsers.

Requirements: jQuery Framework, Flot
Demo: http://www.jstat.org/
License: MIT License
JavaScript Garden is a growing collection of documentation about the most quirky parts of the JavaScript programming language. It gives advice to avoid common mistakes, subtle bugs, as well as performance issues and bad practices that non-expert JavaScript programmers may encounter on their endeavours into the depths of the language.
JavaScript Garden does not aim to teach you JavaScript. Former knowledge of the language is strongly recommended in order to understand the topics covered in this guide. It is published under the MIT license and hosted on GitHub.

Requirements: –
Demo: http://bonsaiden.github.com/JavaScript-Garden/
License: MIT License
jFormer is a form framework written on top of jQuery that allows you to quickly generate beautiful, standards compliant forms. Leveraging the latest techniques in web design, jFormer helps you create web forms that: Validate client-side, Validate server-side, Process without changing pages (using AJAX).
At 18K gzipped, jFormer is one of the first frameworks that comes Closure Compiled with Google’s latest JavaScript compression technology. You may use any jFormer project under the terms of either the MIT License or the GNU General Public License (GPL) Version 2.

Requirements: jQuery Framework
Demo: http://www.jformer.com/
License: MIT , GPL License
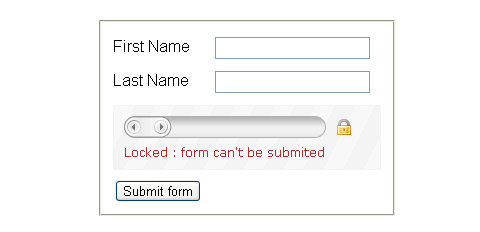
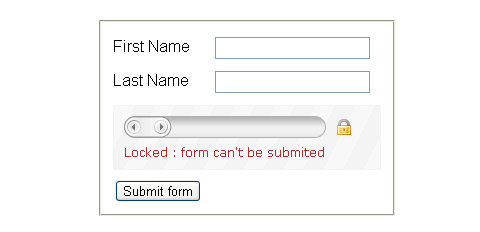
QapTcha is a draggable jQuery captcha system with jQuery UI. QapTcha is an easy-to-use and intuitive captcha system. Users do not need to type letters or digits from a distorted image that appears on the screen. Instead, they simply need to drag an element of the form in order to unlock it.

Requirements: jQuery Framework
Demo: http://www.myjqueryplugins.com/QapTcha/demo
License: MIT License
Waypoints is a small jQuery plugin that makes it easy to execute a function whenever you scroll to an element. Waypoints makes a solid base for modern UI patterns that depend on a user’s scroll position on the page.
Waypoints is dual licensed under the MIT and GPL licenses. It has been tested with jQuery versions 1.4+ in IE6+, FF3+, Safari 4+, and Chrome 6+.

Requirements: jQuery Framework
Demo: http://imakewebthings.github.com/jquery-waypoints/
License: MIT, GPL License
Easy Image Zoom is a jQuery plugin that allows users to see large details of the product while moving cursor over medium sized image. The script is very lightweight and it is is customizable with several options and simple CSS definitions. It is suitable for projects required product image magnification.

Requirements: jQuery Framework
Demo: http://cssglobe.com/lab/easyzoom/easyzoom.html
License: MIT, GPL License
Amplify is a set of components designed to solve common web application problems with a simplistic API. Amplify’s goal is to simplify all forms of data handling by providing a unified API for various data sources.
Amplify’s store component handles persistent client-side storage, using standards like localStorage and sessionStorage, but falling back on non-standard implementations for older browsers. Amplify’s request adds some additional features to jQuery’s ajax method while abstracting away the underlying data source.

Requirements: jQuery Framework
Demo: http://amplifyjs.com/
License: MIT, GPL License