jquery.qrcode.js is jquery plugin for a pure browser qrcode generation. It allow you to easily add qrcode to your webpages. It is standalone, less than 4k after minify+gzip, no image download.
It doesnt rely on external services which go on and off, or add latency while loading. It is based on a library which build qrcode in various language. jquery.qrcode.js wraps it to make it easy to include in your own code. You can also try out QR-Code Generator.

Requirements: jQuery Framework
Demo: http://jeromeetienne.github.com/jquery-qrcode/
License: MIT License
Vegas Background jQuery plugin lets you add beautiful fullscreen backgrounds to your webpages. It even allows Slideshows. Slideshows of different backgrounds, transition and callbacks can be easily set up.
Most of the time, backgrounds are stretched a lot to fit big screens. An overlay with a texture can be added to mask the image degradation effects. It also adds a stylish look to your backgrounds. You can easily add overlay pattern to your backgrounds with CSS.

Requirements: jQuery Framework
Demo: http://vegas.jaysalvat.com//
License: MIT, GPL License
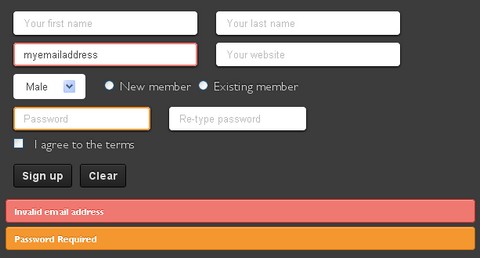
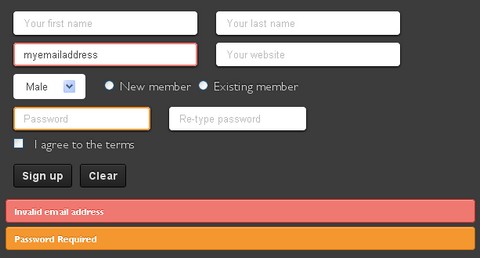
Formly allows an unbelievably easy way to add style and validation to your forms. Forms are everywhere and, usually, suck. Formly makes adding forms to your site a bit more exciting. Easily add style, validation, and a more impressive user interaction with a single function.
Formly is a light little fella. 17kb in total for the full and 14kb for the minified version. It has been tested on iPhone/iPad, Chrome 8.0+, Firefox 3.0+, Safari 4.0+, Internet Explorer 7.0+.

Requirements: jQuery Framework
Demo: http://thrivingkings.com/formly/
License: MIT License
Ajax Autocomplete for jQuery allows you to easily create autocomplete / autosuggest boxes for text input fields.
It is built with focus on performance. Results for every query are cached and pulled from local cache for the same repeating query. If there are no results for particular query it stops sending requests to the server for other queries with the same root.
It has been tested on IE 7+, FF 2+, Safari 3+, Opera 9+. And it is is freely distributable under the terms of an MIT-style license.

Requirements: jQuery Framework
Demo: http://www.devbridge.com/projects/autocomplete/jquery/
License: MIT License
How much library code do you really need – 50K? 100K? 150K? More? How much of that do you really use?
Micro-frameworks are definitely the pocketknives of the JavaScript library world: short, sweet, to the point. And at 5k and under, micro-frameworks are very very portable. A micro-framework does one thing and one thing only – and does it well. No cruft, no featuritis, no feature creep, no excess anywhere.
Microjs.com helps you discover the most compact-but-powerful microframeworks, and makes it easy for you to pick one that’ll work for you.

Requirements: –
Demo: http://microjs.com/
License: MIT License
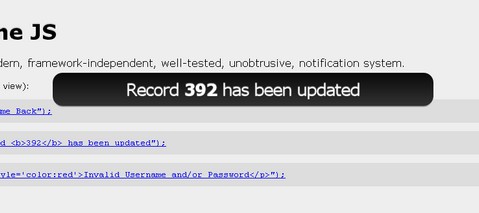
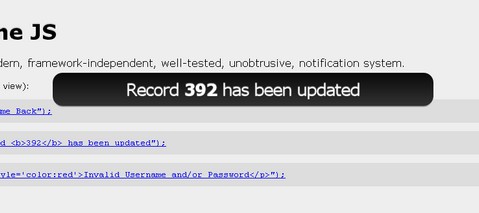
Humane JS was heavily inspired by humanmsg project for jQuery. Marc Harter removed the jQuery dependency, add support for CSS transitions, and have more control over the timing.
Humane JS tries to be as unobtrusive as possible to the user experience while providing helpful information that is clear and grabs the users attention. It is framework independent. Customizable. It has been tested on IE6+, Firefox 3+, Chrome 9+, Safari 3+, Opera 10+.

Requirements: Javascript Framework
Demo: http://wavded.github.com/humane-js/
License: MIT License
Peity is a simple jQuery plugin that converts an element’s content into a simple mini canvas pie, line or bar chart. It works on any browser that supports <canvas>: Chrome, Firefox, Opera, Safari. Peity also adds a “change” event trigger to your graph elements, so if you update their data your can regenerate one or more charts by triggering change() on them.

Requirements: jQuery Framework
Demo: http://benpickles.github.com/peity/
License: MIT License
Mosaic jQuery Plugin automatically generates sliding boxes & captions. It allows slide & fade animations with custom directions. It preloads images within boxes. It is very lightweight at ~2kb (minified).
Implementation is fairly easy, they have provided a number of sample configurations in the downloadable file. It operates with two panels – an overlay and a backdrop. The content in the overlay gets repositioned according to the options that you provide.

Requirements: jQuery Framework
Demo: http://buildinternet.com/project/mosaic/
License: MIT, GPL License
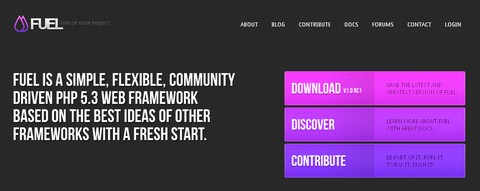
Fuel is a simple, flexible, community driven PHP 5.3 web framework based on the best ideas of other frameworks with a fresh start. Fuel has been tested on Apache, IIS and Nginx.
Fuel takes a different approach to many frameworks and strives to be community-driven. They have only been going for less than 6 months and already had 30 developers commit to the source code and documentation.

Requirements: PHP 5.3 or Greater
Demo: http://fuelphp.com/
License: MIT License
jRumble is a jQuery plugin that rumbles, vibrates, shakes, and rotates any element you choose. It’s great to use as a hover effect or a way to direct attention to an element. You can control the X, Y, and rotation range, the speed, and event trigger for the rumble.
However, jRumble is currently a little buggy in Internet Explorer. A rumbleSpeed of 0 seems to break the rumble. Also, there is currently no rotation on any objects in IE. This plugin is free to use!

Requirements: jQuery Framework
Demo: http://jackrugile.com/jrumble/
License: MIT License