PDFKit is a PDF document generation library for Node that makes creating complex, multi-page, printable documents easy. It is written in pure CoffeeScript, but you can choose to use the API in plain ‘ol JavaScript if you like.
The API embraces chainability, and includes both low level functions as well as abstractions for higher level functionality. The PDFKit API is designed to be simple, so generating complex documents is often as simple as a few function calls.

Requirements: Node.js
Demo: http://devongovett.github.com/pdfkit/
License: MIT License
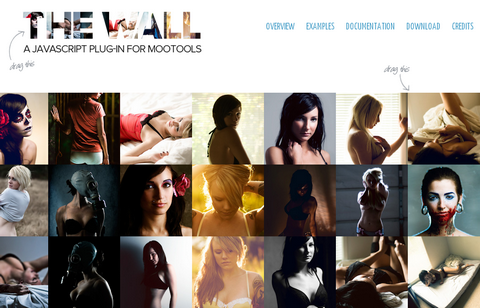
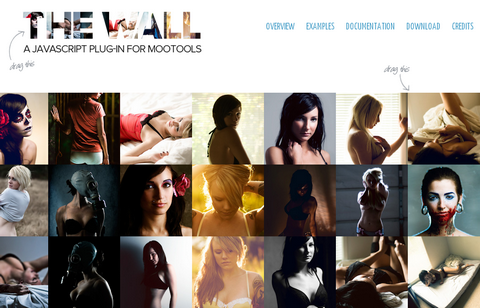
The Wall enables to create an endless grid. You choose the number of elements, The Wall will see to the rest. Every moment you may know the position of your wall or move it where you like better by clicking or dragging it.
With The Wall you decide the position of your contents punctually. Every plug is ready to hold your contents, pictures, videos, texts, everything. With The Wall you may have an endless grid or an original draggable coda slider, if you like better.

Requirements: Mootools Framework
Demo: http://wall.plasm.it/
License: MIT License
Buzz is a small but powerful Javascript library that allows you to easily take advantage of the new HTML5 audio element. It degrades properly on non-modern browsers. It is written by Jay Salvat and licensed under the MIT License.

Requirements: jQuery Framework
Demo: http://buzz.jaysalvat.com/demo/
License: MIT License
CSS3 transitions are easy to implement, more performant than the setTimeout based alternative & because of this work really well on mobile devices. However, it is not as flexible as the Javascript alternatives is easing functions.
Libraries such as jQuery & Scripty2 have a suite of really compelling functions that just aren’t available with CSS transitions. So, here we have Morf, a Javascript work-around for hardware accelerated CSS3 transitions with custom easing functions.

Requirements: –
Demo: http://www.joelambert.co.uk/morf/
License: MIT License
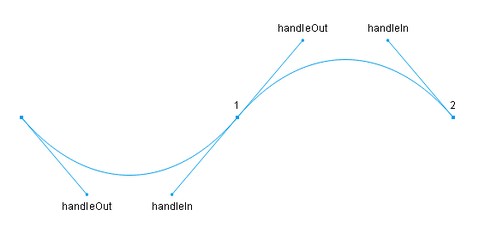
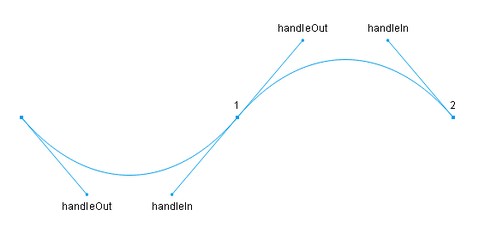
Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and bezier curves, all neatly wrapped up in a well designed, consistent and clean programming interface.
Paper.js is easy to learn for beginners and has lots to master for intermediate and advanced users. Paper.js is developed by Jürg Lehni & Jonathan Puckey, and distributed under the permissive MIT License.

Requirements: Browsers support Canvas and EcmaScript 5
Demo: http://paperjs.org/
License: MIT License
Sprite Cow helps you get the background-position, width and height of sprites within a spritesheet as a nice bit of copyable css. I personally found it pretty useful and easy to use.
There are one or two rather clever tricks happening with Javascript and Canvas to discover the dimensions of images and generate the CSS, they have also shared the code on Github so that others can see under the hood.

Requirements: –
Demo: http://www.spritecow.com/
License: MIT, GPL License
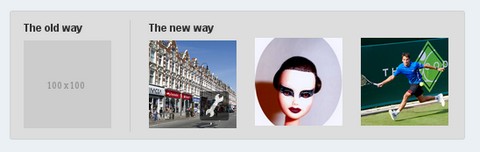
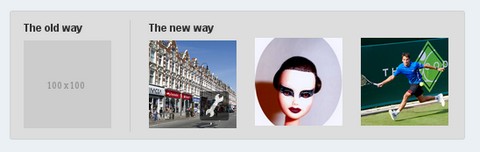
Adding relevant images to static prototypes is a pain, that is why folks tend to fill them in with placeholders. If you really want to add an image, you have to search for it, download it, crop it to right size, and then add it to your prototype. That is until now.
flickrBomb is an easy way for you to fill your prototypes with relevant content, and not just those dull gray placeholder images. Hover over the images and click the wrench icon to see flickrBomb in action.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/rapid-prototyping-with-flickrbomb
License: MIT License
Droparea is a HTML5 drag and drop image file uploader jQuery plug-in and a php script for server-side. Simply drag the image file into the specified area, the image will be automatically uploaded to your server. You can also see the progress of the upload too. It has been tested on Google Chrome and Mozilla Firefox.

Requirements: jQuery Framework
Demo: http://gokercebeci.com/dev/droparea
License: MIT License
jVectorMap is a jQuery plugin employed to show vector maps and visualize data on HTML pages. It uses SVG in all modern browsers like Firefox 3 or 4, Safari, Chrome, Opera, IE9, while legacy support for older versions of IE from 6 to 8 is provided with VML.
Using jVectorMap is pretty simple. All you need is to include JavaScript and CSS files. While initializing map you can  also provide parameters to change its look and feel easily.

Requirements: jQuery Framework
Demo: http://jvectormap.owl-hollow.net/
License: MIT License
Kilian Valkhof came across a website that had a whole slew of JavaScript that attempted to prevent you from selecting text, right clicking or dragging any content onto your desktop.
So he decided to copy the JavaScript and create a library with examples of JavaScript techniques you can use if you want to scare your visitors away, or want to piss them off. Annoying.js is the result.
As you can see, you can do some pretty bad things with Annoying.js that will certainly drive your visitors away. However, some functions is actually very useful if you’re writing complex “html5” web applications. By disabling text-selection on interface elements you can make the application easier to use, and you can re-implement the right click menu using your own options.

Requirements: Javascript Enabled Browser
Demo: http://kilianvalkhof.com/2011/javascript/annoying-js…
License: MIT License