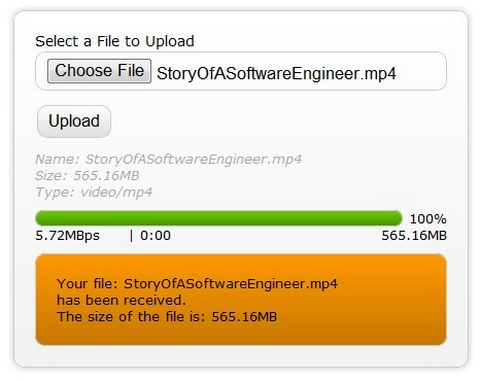
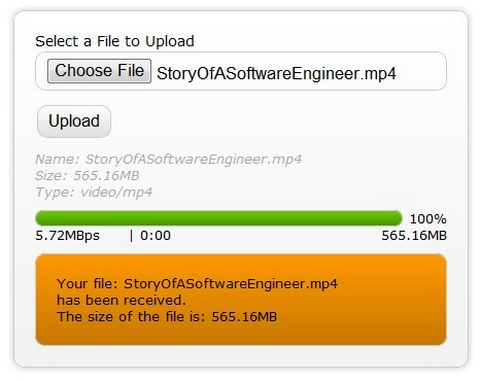
Html5 finally solves an age old problem of being able to upload files while also showing the upload progress. Essentially, what you need to do is hook into the server’s byte stream while it is receiving a file so you know how many bytes you’ve received and somehow convey that information back to the client browser, while it is still in the process of uploading the file.
Matlus has written a really throughout tutorial on how to make a HTML5 File Upload with Progress, which is uploading of files using XMLHttpRequest and providing upload progress information to the end-user. This solution does not require any change to the server side, at least insofar as handling the multipart/form-data protocol. So existing server side logic should remain unchanged, which makes adapting this technology that much easier.

Requirements: HTML5 Supported Browsers
Demo: http://exposureroom.biz/upload.aspx
License: MIT License
Moment.js is a lightweight javascript date library for parsing, manipulating, and formatting dates. It was designed to work in both the browser and in NodeJS. All code will work in both environments. All unit tests are run in both environments.
Instead of modifying the native Date.prototype, Moment.js creates a wrapper for the Dateobject. To get this wrapper object, simply call moment()with one of the supported input types. Moment.js is freely distributable under the terms of the MIT license.

Requirements: Javascript Framework
Demo: http://momentjs.com/
License: MIT License
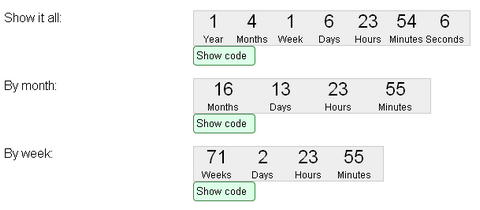
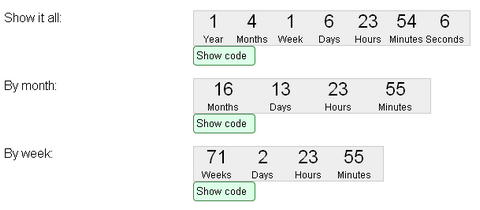
jQuery Countdown is a jQuery plugin that sets a div or span to show a countdown to a given time. The countdown functionality can easily be added to a division with appropriate default settings, although you do need to set the target time.
You can also use images instead of text. It’s possible to count up instead of down. You can stop or pause (lap time) the countdown and resume. It supports Callbacks per tick and/or on expiry. And best of all, it supports over 40 localisations.

Requirements: jQuery Framework
Demo: http://keith-wood.name/countdown.html
License: GPL , MIT License
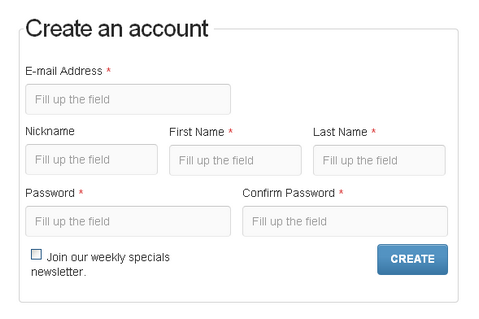
Nowadays most developers already know how to quickly code a menu or a layout structure, but there’re always a great difficulty when coding a form, either contact, login, newsletter, comment etc.
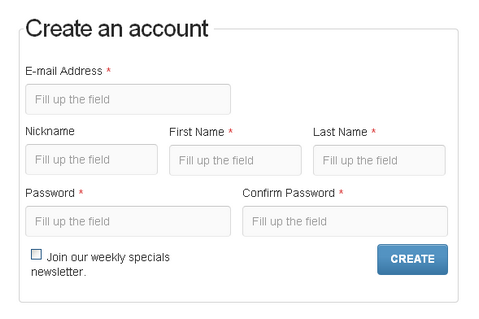
Formee is nothing but a framework to help you develop and customize web based forms. works with the technique provided by Fluid 960 Grid System to compose the form’s layout, allowing total flexibility to put it in any website or web system.
The form has a structure built around percentage widths, thus allowing its inclusion in any project, adapting to the space available. Formee has its structural code independent of the style codes, facilitating the complete customization and manteinance of the form.
The form was built with care to preserve web standards and their semantic values, working with the smallest possible amount of tags and according to the W3C rules.

Requirements: –
Demo: http://www.formee.org/demo/
License: GPL, MIT License
GitHub is a web-based hosting service for software development projects that use the Git revision control system. GitHub is the best way to collaborate with others. Fork, send pull requests and manage all your public and private git repositories.
Have you ever you can have GitHub-like system on your own server? GitLab is a lite app for projects or repositories hosting on your server. It is Fast, secure and stable solution based on ruby on rails. And it is free for download and distributed under the MIT License.

Requirements: Ruby on Rails
Demo: http://gitlabhq.com/
License: MIT License
List.js is a 7 KB cross-browser native JavaScript that makes your plain HTML lists super flexible, searchable, sortable and filterable.
You can add, edit and remove items by dead simple templating. You can also write your own filter functions easily. List.js is free for download and released under MIT License.

Requirements: Javascript enabled
Demo: http://listjs.com/
License: MIT License
Tangle is a JavaScript library for creating reactive documents. Your readers can interactively explore possibilities, play with parameters, and see the document update immediately. It is a lightweight library that provides a simple API for tangling up the values in your document. Tangle.js has no dependencies, and works with any JavaScript framework, or none at all.
TangleKit is an optional collection of UI components that let your readers adjust values and visualize the results. You can grab whichever components you want, use them, extend them, modify them, or just learn from them and make your own. TangleKit also includes (and depends on) a few helpful libraries, such as MooTools, sprintf, and BVTouchable.

Requirements: Javascript enabled
Demo: http://worrydream.com/Tangle/
License: MIT License
jwerty is a JS lib which allows you to bind, fire and assert key combination strings against elements and events. It normalises the poor std api into something easy to use and clear. All jwerty events will require a jwertyCode in some way. jwertyCodes can be passed as strings, or arrays, strings being the easiest way to express a combo.
jwerty is a small library, weighing in at around 1.5kb bytes minified and gzipped (~3kb minified). jwerty has no dependencies, but is compatible with jQuery, Zepto or Ender if you include those packages alongside it.

Requirements: Javascript enabled
Demo: http://keithcirkel.co.uk/jwerty/
License: MIT License
PhoneGap is an HTML5 app platform that allows you to author native applications with web technologies and get access to APIs and app stores. PhoneGap leverages web technologies developers already know best… HTML and JavaScript.
PhoneGap is an open source implementation of open standards. That means developers and companies can use PhoneGap for mobile applications that are free, commercial, open source, or any combination of these. The PhoneGap project will always remain free and open source under an MIT license.

Requirements: –
Demo: http://www.phonegap.com/
License: MIT License
SimpleModal is a small plugin to create modal windows. It can be used to generate alert or confirm messages with few lines of code. Confirm configuration involves the use of callbacks to be applied to affirmative action; it can work in asynchronous mode and retrieve content from external pages or getting the inline content.
SimpleModal is not a lightbox although the possibility to hide parts of its layout may partially make it similar. It is written in Mootools. It is available free for download, and released under MIT License.

Requirements: Mootools framework
Demo: http://simplemodal.plasm.it/
License: MIT License