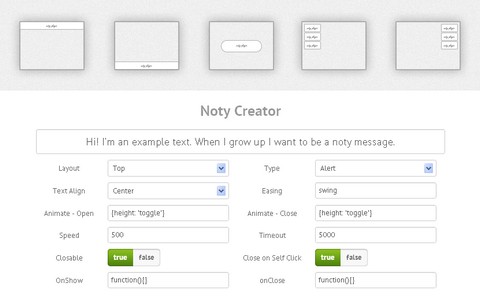
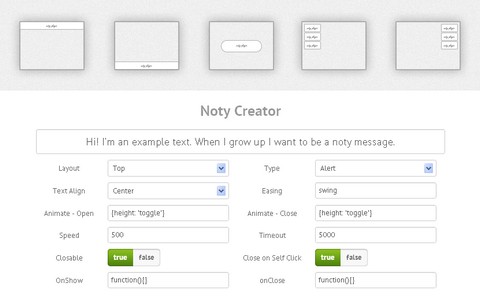
Noty is a jQuery plugin that makes it easy to create alert, success, error and confirmation messages as an alternative the standard alert dialog. Each notification is added to a queue. The notifications can be positioned at the top, bottom, centre, top left or top right.
There are lots of other options in the API to customise the text, animation, speed, buttons and much more. It also has various callbacks for the buttons, opening closing the notifications and queue control.

Requirements: jQuery Framework
Demo: http://needim.github.com/noty/
License: MIT License
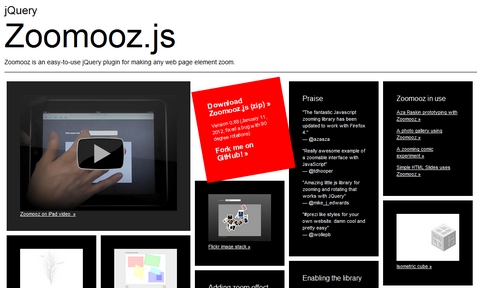
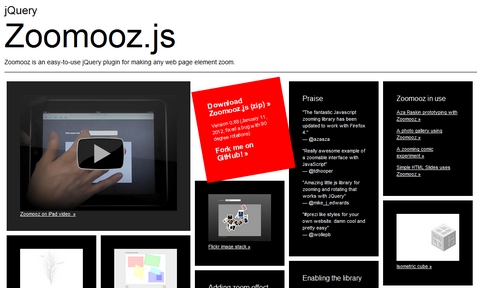
Zoomooz.js is an easy-to-use jQuery plugin for making any web page element zoom. You can easily add the zoom effect by adding the class “zoomTarget” on any HTML elements. The zoom can be reset by clicking the body. It has been tested on Internet Explorer 9, Safari 3+, Firefox 3.6+, Opera and Chrome.
However, it does not work with older version of IE. And it requires a separate css file. Transforming elements with text content in Opera is buggy as well.

Requirements: jQuery Framework
Demo: http://janne.aukia.com/zoomooz/
License: MIT, GPL License
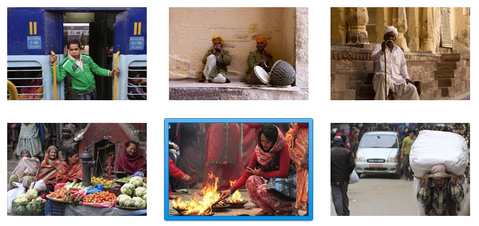
Glisse.js is a simple, responsive and fully customizable jQuery photo viewer. You’ll like the transitions between two pictures entirely assumed by CSS3. It scales to the viewport and is iPad and iPhone ready.
It supports Keyboard navigation and fully customizable via CSS. There are total 7 different transition effects for you to choose from. However, please note that Glisse.js uses a lot of new CSS3 features like keyframes. It’s definitely not a good idea to uses it on a general public websites.

Requirements: CSS3 Support and jQuery Framework
Demo: http://glisse.victorcoulon.fr/
License: MIT License
Curtain.js allows you to create a web page with multiple fixed panels that unroll with an amusing effect. Exactly like a curtain rises.
To navigate, you can use your keyboard instead the scrollbar or your mousewheel to navigate into the document. But that’s not all, there is more features! For example, you can easily add a fixed element or multiple “steps” element into a pannel.

Requirements: JavaScript Enabled
Demo: http://curtain.victorcoulon.fr/
License: MIT License
Tubular is a jQuery plugin that lets you set a YouTube video as your page background. Usage is straightforward and requires JavaScript and the Flash player to be installed and functional on the client’s browser. tubular is dependent on jQuery and swfobject.
Just attach it to your body tag, specify a YouTube video ID and tell it the ID of your content wrapper, and you’re on your way. Please note, tubular must be deployed on a web server to function. The YouTube player will not work when loaded into your browser from your machine.

Requirements: jQuery and Flash
Demo: http://code.google.com/p/jquery-tubular/
License: MIT License
Tinycon allows the addition of alert bubbles and changing the favicon image. Tinycon gracefully falls back to a number in title approach for browers that don’t support canvas or dynamic favicons.
Alerts in the favicon allow users to pin a tab and easily see if their attention is needed. You can look up and check out the favicon on the example page to see the library in action on chrome and firefox.

Requirements: Canvas Supported Browsers
Demo: http://tommoor.github.com/tinycon/
License: MIT License
Turn.js is a plugin for jQuery that adds a beautiful transition similar to real pages in a book or magazine with HTML5. It works in all modern browsers including touch devices. And it is easy to manipulate, and lightweight with only 15k. Turn.js is released under MIT License.

Requirements: HTML5 Supported Browsers
Demo: http://www.turnjs.com/
License: MIT License
Resumable.js is a JavaScript library providing multiple simultaneous, stable and resumable uploads via the HTML5 File API. The library is designed to introduce fault-tolerance into the upload of large files through HTTP. This is done by splitting each files into small chunks; whenever the upload of a chunk fails, uploading is retried until the procedure completes.
Resumable.js allows uploads to automatically resume uploading after a network connection is lost either locally or to the server. Additionally, it allows for users to pause and resume uploads without loosing state. Currently, it is limited to Firefox 4+ and Chrome 11+.

Requirements: HTML5 and JavaScript Framework
Demo: https://github.com/23/resumable.js
License: MIT License
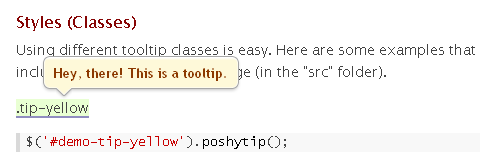
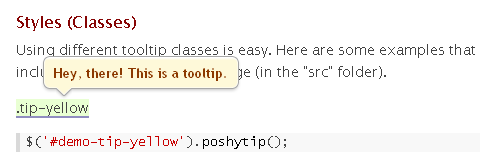
Poshy Tip jQuery Plugin is a tooltip plugin that allows easily creating stylish tooltips. With Poshy Tip you can position the tips relative to the mouse cursor or to the target element and align them in every possible way horizontally and vertically.
Poshy Tip supports using a function for returning the tooltip content and the script also passes an update callback function as an argument to this function. By using this callback, you can easily update asynchronously the content of the tooltip after it has been displayed.

Requirements: jQuery Framework
Demo: http://vadikom.com/demos/poshytip/
License: MIT, GPL License
Jeditable is an in-place editor plugin for jQuery. With few lines of JavaScript code it allows you to click and edit the content of different html elements. User clicks text on web page. Block of text becomes a form. User edits contents and presses submit button. New text is sent to webserver and saved. Form becomes normal text again.
You can also get full control of Ajax request. Just submit to function instead of URL. Parameters passed are same as with callback. Jeditable is licensed under the MIT License.

Requirements: jQuery Framework
Demo: http://www.appelsiini.net/projects/jeditable
License: MIT License