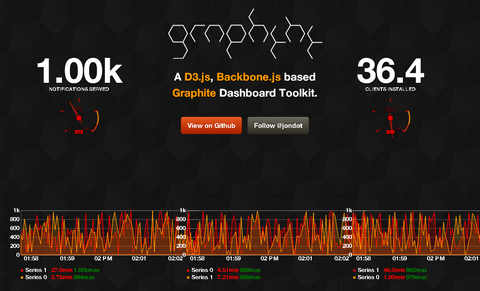
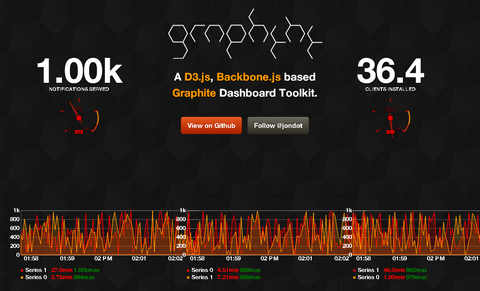
Graphene is a realtime dashboard & graphing toolkit based on D3 and Backbone. It was made to offer a very aesthetic realtime dashboard that lives on top of Graphite (but could be tailored to any back end, eventually).
Combining D3’s immense capabilities of managing live data, and Backbone’s ease of development, Graphene provides a solution capable of displaying thousands upon thousands of datapoints in your dashboard, as well as presenting a very hackable project to build on and customize.

Requirements: jQuery Framework
Demo: http://jondot.github.com/graphene/
License: MIT License
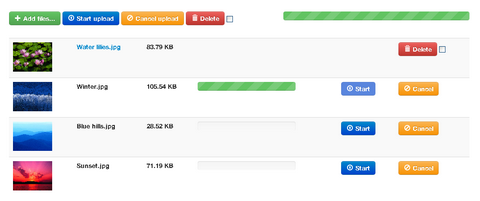
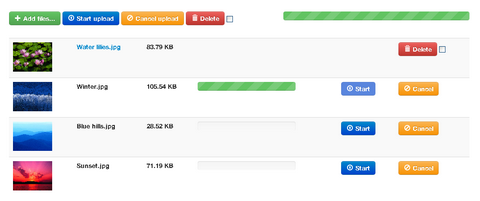
jQuery File Upload is a File Upload widget with multiple file selection, drag&drop support, progress bars and preview images for jQuery. It supports cross-domain, chunked and resumable file uploads and client-side image resizing. It also works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads.
The jQuery UI widget factory is a requirement for the basic File Upload plugin, but very lightweight without any other dependencies. The User Interface is built with Twitter’s Bootstrap Toolkit. This enables a CSS based, responsive layout and fancy transition effects on modern browsers. The demo also includes the Bootstrap Image Gallery Plugin. Both of these components are optional and not required.

Requirements: jQuery Framework
Demo: http://blueimp.github.com/jQuery-File-Upload/
License: MIT License
jPlayer is the completely free and open source (GPL/MIT) media library written in JavaScript. A jQuery plugin, jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer’s comprehensive API allows you to create innovative media solutions while support and encouragement is provided by jPlayer’s active and growing community.
It is easy to get started and deploy in minutes. It’s totally customizable and skinnable using HTML and CSS. It has been tested on Firefox, Chrome, Opera, Safari, IE6, IE7, IE8, IE9.

Requirements: jQuery Framework
Demo: http://www.jplayer.org/
License: MIT License
Adipoli is a simple jQuery plugin used to bring stylish image hover effects. There are over 20 transition effects (popout, sliceDown, sliceUp, fold, boxRain, boxRainGrow and etc…) you can choose from. You can also select the start effects, like transparent, normal, overlay and grayscale. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://jobyj.in/adipoli/
License: MIT License
Backstretch is a simple jQuery plugin that allows you to add a dynamically-resized background image to any page. It will stretch any image to fit the page, and will automatically resize as the window size changes.
Images are fetched after your page is loaded, so your users won’t have to wait for the (often large) image to download before using your site. Backstretch jQuery Plugin is distributed under the MIT and GPL licenses.

Requirements: jQuery Framework
Demo: http://srobbin.com/jquery-plugins/backstretch/
License: MIT, GPL License
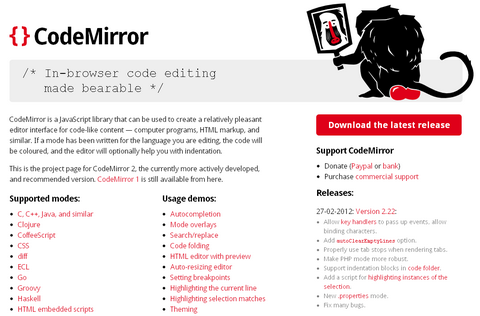
CodeMirror is a JavaScript library that can be used to create a relatively pleasant editor interface for code-like content – computer programs, HTML markup, and similar. If a mode has been written for the language you are editing, the code will be coloured, and the editor will optionally help you with indentation.
CodeMirror supports Autocompletion, Mode overlays, Search/replace, Code folding, HTML editor with preview, Auto-resizing editor, Setting breakpoints, Highlighting the current line, Highlighting selection matches, Theming, Stand-alone highlighting, Full-screen editing, Mode auto-changing, Visible tabs, Autoformatting of code, Emacs keybindings and Vim keybindings.
All of CodeMirror is released under a MIT-style license. To get it, you can download the latest release or the current development snapshot as zip files on GitHub.

Requirements: JavaScript Enabled
Demo: http://codemirror.net/
License: MIT License
Audio.js is a drop-in javascript library that allows HTML5’s <audio> tag to be used anywhere. It uses native <audio> where available and an invisible flash player to emulate <audio> for other browsers. It provides a consistent html player UI to all browsers which can be styled used standard css.
Audio.js focuses on playing mp3s. It doesn’t currently support the ogg format. As mp3 is the current defacto music transfer format, ogg support is lower on our list of priorities. It has been tested on Mobile Safari (iOS 3+), Android (2.2+, w/Flash), Safari (4+), Chrome (7+), Firefox (3+, w/ Flash), Opera (10+, w/ Flash), IE (6, 7, 8, w/ Flash).

Requirements: JavaScript Enabled
Demo: http://kolber.github.com/audiojs/
License: MIT License
XDate is a thin wrapper around JavaScript’s native Date object that provides enhanced functionality for parsing, formatting, and manipulating dates. It implements the same methods as the native Date, so it should seem very familiar.
Also, it is non-destructive to the DOM, so it can safely be included in third party libraries without fear of side effects. It is released under MIT and GPL License.

Requirements: JavaScript Framework
Demo: http://arshaw.com/xdate/
License: MIT, GPL License
TypedJS uses a function’s type signature to generate input parameters, and evaluates the function upon these inputs to form a test case. This test case fails if an exception occurs, or the output violates function constraints. While type signatures provide a limited form of program specification, TypedJSÂ adds a quick and rigorous sanity check to your deployment pipeline.
This is just a start. TypedJS will soon provide more complex forms of program specification, and analysis. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://typedjs.com/
License: MIT License
Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving you complete creative control to build a unique slider using only CSS3.
It supports all modern browsers, and gracefully degrades in older browsers. And it supports touch devices and swiping too. You can check out the Modern Slide In, Sliding Horizontal Parallax and Apple Style demo.

Requirements: jQuery Framework
Demo: http://www.sequencejs.com/
License: BSD, MIT License