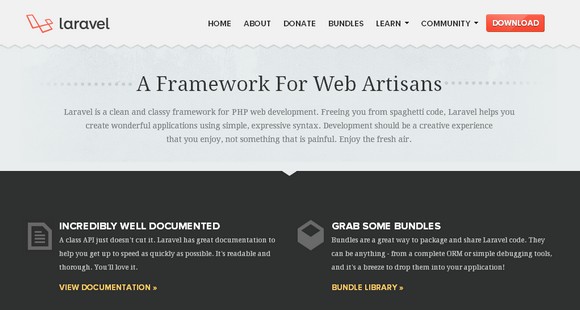
Laravel is a PHP framework committed to elegance and simplicity. Programming doesn’t have to be painful. In fact, it can be enjoyable with the right tools. Laravel is for all PHP programmers, even beginners. In fact, Laravel’s documentation makes Laravel a great choice for both beginning and advanced PHP programmers.
In addition to the documentation, Laravel’s friendly community is always willing to help answer questions that aren’t covered in the documentation. Bundles are a great way to package and share Laravel code. They can be anything – from a complete ORM or simple debugging tools, and it’s a breeze to drop them into your application!

Requirements: PHP Framework
Demo: http://laravel.com/
License: MIT License
Annotator is an open-source JavaScript library and tool that can be added to any webpage to make it annotatable. Annotations can have comments, tags, users and more. Morever, the Annotator is designed for easy extensibility so its a cinch to add a new feature or behaviour.
The Annotator project also has a simple but powerful plugin architecture. While the core annotator code does the bare minimum, it is easily extended with plugins that perform such tasks as: serialization, authentication and authorization, prettification and tagging.

Requirements: CSS3 Support
Demo: http://okfnlabs.org/annotator/demo/
License: MIT, GPL License
Sigma.js is a free and open-source JavaScript library to draw graphs, using the HTML5 canvas element. It has been especially designed to share interactive network maps on a Web page or to explore dynamically a network database. It is distributed under the MIT License.

Requirements: JavaScript Framework
Demo: http://sigmajs.org/
License: MIT License
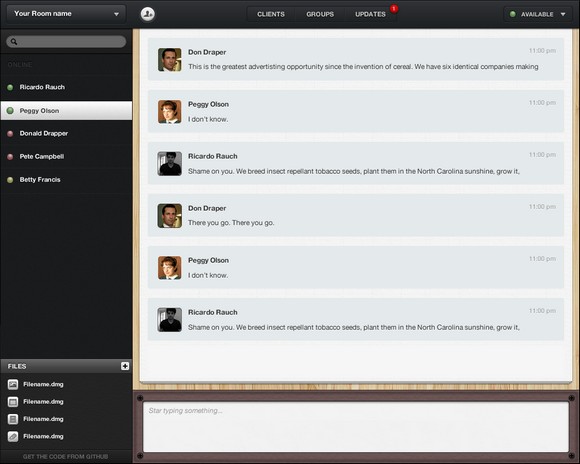
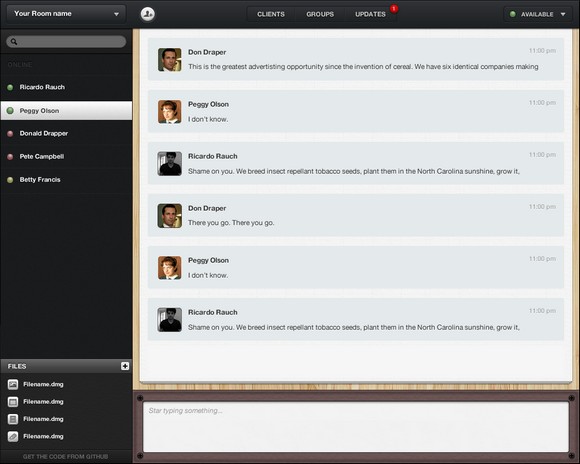
Balloons.IO is a web multi-room chat server and client ready to use. It’s build with the help of node.JS, Express, Socket.IO and Redis. Balloons uses easy-OAuth for authentication with Twitter. The user interface looks pretty slick. It is released under MIT Licesne. You can install it on your own server for free easily.

Requirements: Node.js
Demo: https://github.com/gravityonmars/Balloons.IO
License: MIT License
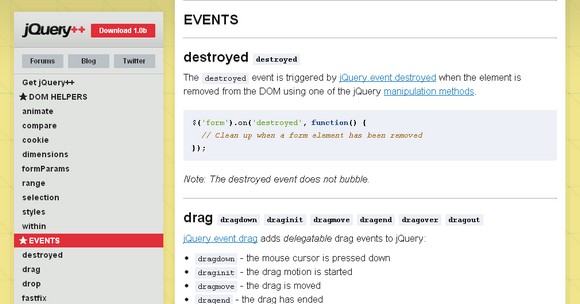
jQuery++ is an MIT licensed collection of extremely useful DOM helpers and special events for jQuery 1.7 and later. It’s not a UI project like jQuery UI or jQuery Tools. Instead, jQuery++ is all about providing low-level utilities for things that jQuery doesn’t support.
jQuery++ does things the jQuery way, which makes it really easy to learn if you are already familiar with jQuery. Simply select the files you want and click “Downloadâ€. This will create and download a jquerypp.custom.js with all the files you selected and their dependencies.

Requirements: jQuery Framework
Demo: http://jquerypp.com
License: MIT License
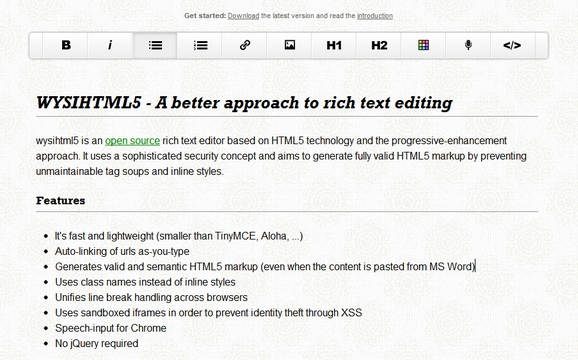
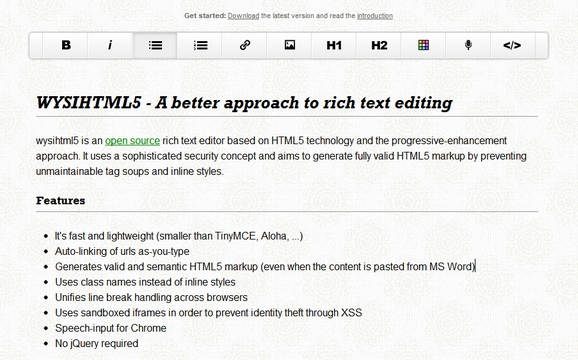
wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate fully valid HTML5 markup by preventing unmaintainable tag soups and inline styles.
It’s fast and lightweight. It generates valid and semantic HTML5 markup. It uses class names instead of inline styles. It supports speech-input for Chrome as well. It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://xing.github.com/wysihtml5/
License: MIT License
Mocha is a feature-rich JavaScript test framework running on node and the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases.
When testing synchronous code, omit the callback and Mocha will automatically continue on to the next test. Testing asynchronous code with Mocha could not be simpler. Simply invoke the callback when your test is complete.

Requirements: Node.js
Demo: http://visionmedia.github.com/mocha/
License: MIT License
qTip2 is the second generation of the advanced qTip plugin for the ever popular jQuery framework. Building on 1.0’s user friendly, yet feature rich base, qTip2 provides you with tonnes of features like speech bubble tips and imagemap support, and best of all… it’s completely free under the MIT/GPLv2 licenses.
qTip2 utilises a separate stylesheet to contain all tooltip styles, which allows you to easily add new styles without additional JavaScript code, as well as easily editing pre-existing styles.

Requirements: jQuery Framework
Demo: http://craigsworks.com/projects/qtip2/
License: MIT, GPL License
Javascript lacks complete string manipulation operations. Underscore.string attempts to fill that gap. Underscore.string is JavaScript library for comfortable manipulation with strings, extension for Underscore.js inspired by Prototype.js, Right.js, Underscore and beautiful Ruby language.
Underscore.string provides you several useful functions: capitalize, clean, includes, count, escapeHTML, unescapeHTML, insert, splice, startsWith, endsWith, titleize, trim, truncate and so on. It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://epeli.github.com/underscore.string/
License: MIT License
jQuery Knob is powerful jQuery plugin that helps users to create beautiful circular switches like volume controls. It works by transforming any given input fields according to the values defined in its attributes and can be drag-and-dropped to change the value.
It also facilitates users to define the min-max values, default value on initial load, color and put it into read only mode. It supports touch, mousewheel and keyboard events. It is released under GPL and MIT license.

Requirements: –
Demo: http://anthonyterrien.com/knob/
License: MIT, GPL License