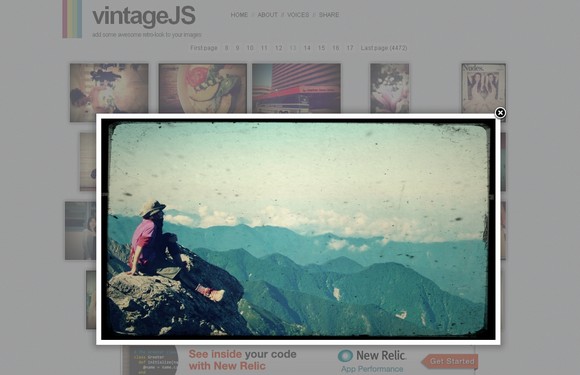
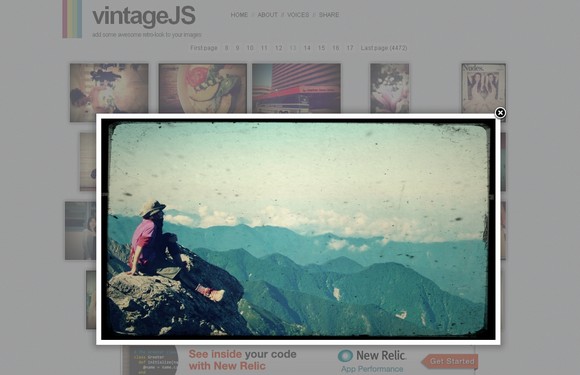
VintageJS is a jQuery plugin that uses the html5 canvas element to add a great vintage look to your photos. It comes with three effect-presets and can be customized very easily. To use vintageJS you need the latest jQuery build, and a browser that supports the HTML5 canvas element.
You can change the effect by adding options to the vintageJS call. VintageJS was tested and worked fine in the following browsers: Mozilla FireFox 3+, Google Chrome 9+, Apple Safari 5+, Opera 11+ and Internet Explorer 9. It is licensed under MIT and GPL License.

Requirements: jQuery Framework
Demo: https://github.com/rendro/vintageJS
License: MIT, GPL License
Prefix free lets you use only unprefixed CSS properties everywhere. It works behind the scenes, adding the current browser’s prefix to any CSS code. Processes every stylesheet in <link> or <style> elements and adds a vendor prefix where needed. Just include prefixfree.js anywhere in your page. It is recommended to put it right after the stylesheets, to minimize FOUC.
The target browser support is IE9+, Opera 10+, Firefox 3.5+, Safari 4+ and Chrome on desktop and Mobile Safari, Android browser, Chrome and Opera Mobile on mobile.

Requirements: JavaScript Framework
Demo: http://leaverou.github.com/prefixfree/
License: MIT License
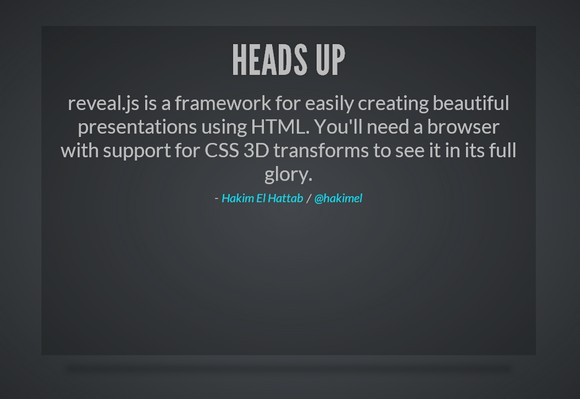
Reveal.js is a framework for easily creating beautiful presentations using HTML. It comes with a broad range of features including nested slides, markdown contents, PDF export, speaker notes and a JavaScript API.
It’s best viewed in a browser with support for CSS 3D transforms but fallbacks are available to make sure your presentation can still be viewed elsewhere. If you’re interested in using speaker notes, reveal.js comes with a Node server that allows you to deliver your presentation in one browser while viewing speaker notes in another.

Requirements: JavaScript framework
Demo: http://lab.hakim.se/reveal-js/
License: MIT License
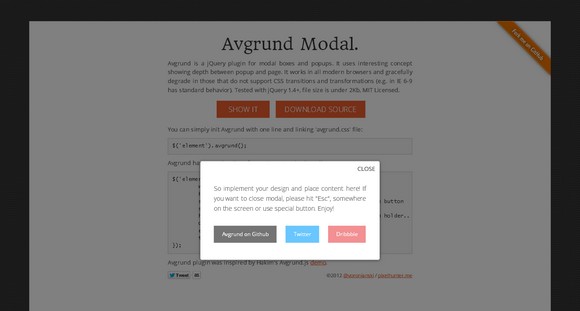
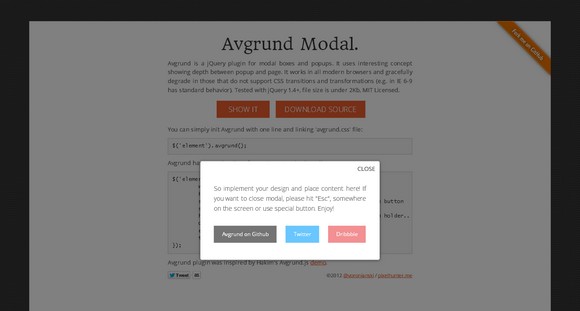
Avgrund.js is a jQuery plugin for modal boxes and popups. It uses interesting concept showing depth between popup and page.
It works in all modern browsers and gracefully degrade in those that do not support CSS transitions and transformations (e.g. in IE 6-9 has standard behavior). It has been tested with jQuery 1.4+. And it is lightweight, file size is under 2Kb. It is licensed under MIT License.

Requirements: jQuery framework
Demo: http://labs.voronianski.com/jquery.avgrund.js/
License: MITLicense
SlabText is a jQuery plugin for producing big, bold and responsive headlines. Put simply, the script splits headlines into rows before resizing each row to fill the available horizontal space.
The ideal number of characters to set on each row is calculated by dividing the available width by the pixel font-size – the script then uses this ideal character count to split the headline into word combinations that are displayed as separate rows of text.

Requirements: jQuery framework
Demo: https://github.com/freqdec/slabText/
License: MIT, GPL License
We have mentioned Tinycon some time ago, which allows the addition of alert bubbles and changing the favicon image. Now, we got Piecon, which is a tiny javascript library for dynamically generating progress pie charts in your favicons.
Piecon has been tested on Chrome 15+, Firefox 9+, Opera 11+. And the library falls back to title updates for Internet Explorer 9 and Safari 5+. It is licensed under the MIT license. It is pretty handy for web applications I think.

Requirements: JavaScript framework
Demo: http://lipka.github.com/piecon/
License: MIT License
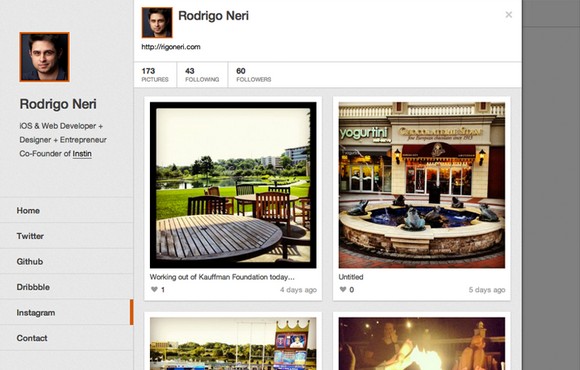
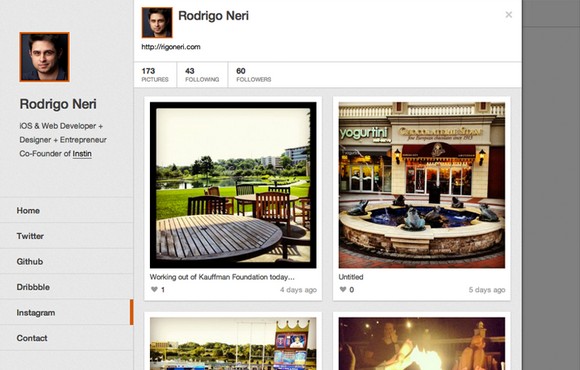
Syte is a really simple but powerful packaged personal site that has social integrations like twitter, github, dribbble, instagram, foursquare, tumblr, last.fm, soundcloud and bitbucket. Syte uses tumblr for blogging and your blog will be the primary page of the site.
Syte has twitter integration, which means that when someone clicks on a link that points to a user’s twitter profile the profile is loaded within your site along with the user’s latest tweets. Syte has instagram integration, which means that you can show your instagram pictures within your site like a profile. Currently the only way to display your pictures is through their iPhone and Android apps, this is not even possible through their website.

Requirements: Django web framework
Demo: http://rigoneri.github.com/syte/
License: MIT License
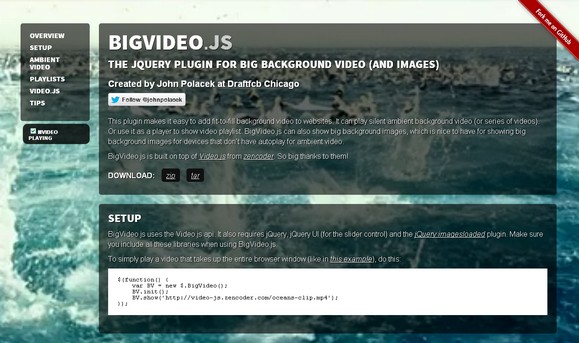
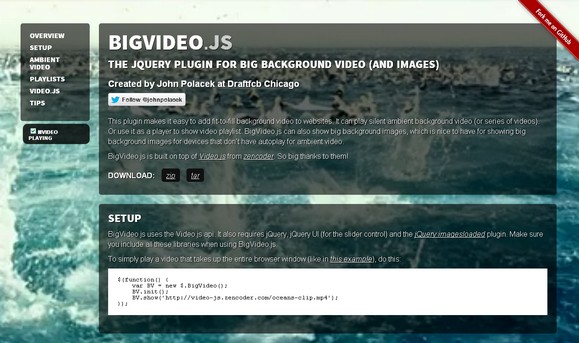
BigVideo.js is a jQuery plugin for big background video and images. This plugin makes it easy to add fit-to-fill background video to websites. It can play silent ambient background video (or series of videos). Or use it as a player to show video playlist.
BigVideo.js can also show big background images, which is nice to have for showing big background images for devices that don’t have autoplay for ambient video. BigVideo.js uses the Video.js api. It also requires jQuery, jQuery UI (for the slider control) and the jQuery imagesloaded plugin.

Requirements: jQuery Framework
Demo: http://dfcb.github.com/BigVideo.js/
License: MIT, GPL License
The Derby MVC framework makes it easy to write realtime, collaborative applications that run in both Node.js and browsers.
Derby includes a powerful data synchronization engine called Racer that automatically syncs data among browsers, servers, and a database. Models subscribe to changes on specific objects, enabling granular control of data propagation without defining channels. Racer supports offline usage and conflict resolution out of the box, which greatly simplifies writing multi-user applications.
Derby applications load immediately and can be indexed by search engines, because the same templates render on both server and client. In addition, templates define bindings, which instantly update the view when the model changes and vice versa. Derby makes it simple to write applications that load as fast as a search engine, are as interactive as a document editor, and work offline.

Requirements: Node.js Framework
Demo: http://derbyjs.com/
License: MIT License
JustGage is a handy JavaScript plugin for generating and animating nice & clean gauges. It is based on Raphaël library for vector drawing, so it’s completely resolution independant and self-adjusting. It works in almost any browser – IE6+, Chrome, Firefox, Safari, Opera, Android, etc.
JustGage auto-adjusts to the size of containing element. And to the screen zoom level. And screen density. Not digging default style? Then mock your own. JustGage features bunch of styling options including gauge width, gauge color and shadow, gauge level colors, colors for title, value, min & max etc.

Requirements: JavaScript Framework
Demo: http://www.justgage.com/
License: MIT License