Ejecta is a fast, open source JavaScript, Canvas & Audio implementation for iOS. Think of it as a Browser that can only display a Canvas element. Ejecta is like a Browser without the Browser. It’s specially crafted for Games and Animations. It has no DIVs, no Tables, no Forms – only Canvas and Audio elements. This focus makes it fast.
JavaScript code is executed directly by a JavaScript VM, the HTML5 Canvas API is implemented in native code with OpenGL, Audio is implemented with OpenAL. Several other APIs (touch, accelerometer, localStorage) behave like those in a real browser.
Many HTML5 Games run out of the box, or with minimal modifications – with better performance, better sound support, Game Center integration and more.

Requirements: iOS App
Demo: http://impactjs.com/ejecta
License: MIT License
Kiandra has recently announced the open sourcing of Delta jQuery UI theme that you’re going to love. It’s free for commercial, personal and educational use as part of the MIT or GPL license.
The theme makes use of CSS3 gradients and some @2x images to ensure it’s retina display friendly. The vibrant colour scheme means “Delta” works on both light and dark backgrounds. Change the toggle in the top right hand corner of the demo to see it in action.
This theme can act as a starting point for other smart cookies to create their own visually engaging jQuery UI themes. You can fork this theme over on the GitHub repository.

Requirements: jQuery UI
Demo: http://blog.kiandra.com.au/2012/09/delta-a-free-jquery-ui-theme/
License: MIT, GPL License
Meny is a three dimensional and space efficient menu. Meny works best in browsers with support for CSS 3D transforms, although it falls back on 2D animation for older browsers. Supports touch events for mobile devices. Meny requires two HTML elements to work: a menu and the page contents. The class names are not used by the library so chose anything you want.
Move your mouse towards the arrow, or swipe in from the arrow if you’re on a touch device, to open. Meny can be positioned on any side of the screen: top, right, bottom, left.

Requirements: JavaScript Framework
Demo: http://lab.hakim.se/meny/
License: MIT License
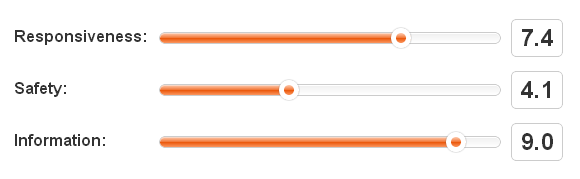
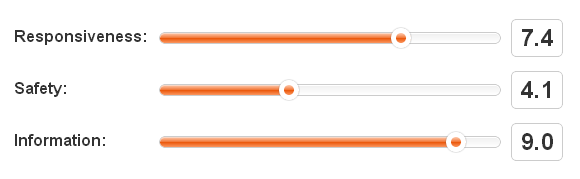
SlideControl jQuery Plugin allows you to easily make custom sliders for range inputs. You can set the speed, which controls the speed of the animation for a slider reszing. You can also set the LowerBound and UpperBound, which is the minimum and maximum amount the slider can be set to.
The CSS file included should be pretty straight-forward. You can change the look of your slide controllers in there from background color to size to how the handle looks. Just take a look around and it should be pretty easy to make changes.

Requirements: jQuery Framework
Demo: http://nikorablin.com/slideControl/
License: MIT License
Tiny Circleslider is a circular slider / carousel. That was built to provide web developers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage. It was built using the javascript jQuery library.
It supports iPhone, iPad and Android as well. A interval can be set to slide automaticaly every given milliseconds. You can fire a callback after every move. It is easy customizable and lightweight with only 130 lines of code. The mimified size is only 4 KB.

Requirements: jQuery Framework
Demo: http://baijs.nl/tinycircleslider/
License: MIT, GPL License
Currently, people are managing dependencies, such as JavaScript libraries, manually. This sucks, and we want to change it. Bower is a package manager for the web. Bower lets you easily install assets such as images, CSS and JavaScript, and manages dependencies for you.
In a nutshell, Bower is a generic tool which will resolve dependencies and lock packages down to a version. It runs over Git, and is package-agnostic. A package may contain JavaScript, CSS, images, etc., and doesn’t rely on any particular transport (AMD, CommonJS, etc.).
Bower then makes available a simple programmatic API which exposes the package dependency model, so that existing build tools (like Sprockets, LoadBuilder, curls.js, Ender, etc.) can consume it and build files accordingly.

Requirements: –
Demo: http://twitter.github.com/bower/
License: MIT License
Even if you hate socialism, you’ll love this flexible jQuery social media plugin. jQuery Socialist is a plugin that lets you create a social stream or social wall from multiple social networks in one place. It supports Facebook, Twitter, LinkedIn, YouTube, Tumblr, Flickr, Pinterest, RSS Feeds, Craigslist, Google+ and more.
It displays updates from multiple social networks in attractive visual layouts. It supports multiple themes and it’s easy to implement with just a few lines of code. jQuery Socialist is provided under a MIT license.

Requirements: jQuery framework
Demo: http://plugins.in1.com/socialist
License: MIT License
Grunt is a task-based command line build tool for JavaScript projects. It has the following predefined tasks that you can use in your project: Concatenate files, Validate files with JSHint, Minify files with UglifyJS, Run unit tests with nodeunit and etc. In addition to the built-in tasks, you can create your own tasks. Don’t like a built-in task’s default behavior? Override it.
While Node.js was designed to support highly-concurrent asynchronous-IO-driven web servers, it was clearly NOT designed to make command-line build tools. But none of that matters, because grunt works. Grunt is available as an npm module. IT is licensed under the MIT license.

Requirements: JavaScript framework
Demo: http://gruntjs.com/
License: MIT License
BonsaiJS is a lightweight graphics library with an intuitive graphics API and an SVG renderer. The main features include Architecturally separated runner and renderer, iFrame, Worker and Node running contexts, Shapes, Paths, Assets (Videos, Images, Fonts, SubMovies), Keyframe and regular animation (easing functions too), Shape/path morphing, and much more…
Bonsai in its current form comes packaged with an SVG renderer. It supports browsers like Safari, Chrome and Firefox. It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://bonsaijs.org/
License: MIT License
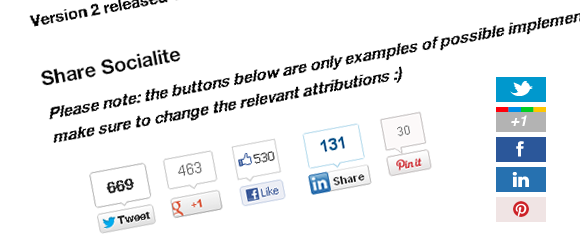
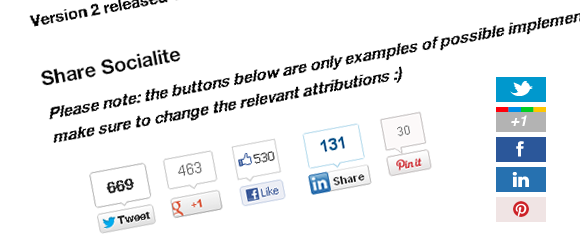
Socialite v2 provides a very easy way to implement and activate a plethora of social sharing buttons — any time you wish. On document load, on article hover, on any event. If you’re selling your soul, you may as well do it asynchronously. Socialite won’t cause document rendering to hang while waiting for 50kb of social media.
Socialite is less than 5kb when minified and compressed. It support for Twitter, Google+, Facebook, LinkedIn, Pinterest and Spotify. It has been tested in all browsers. There is no dependencies to use.

Requirements: JavaScript Framework
Demo: http://socialitejs.com/
License: BSD, MIT License