CSSrefresh is a small, unobstructive javascript file that monitors the CSS-files included in your webpage. As soon as you save a CSS-file, the changes are directly implemented, without having to refresh your browser.
When you’re coding a website, nothing can be more frustrating than having to switch from the texteditor to the browser over and over again, just for small changes to occur. With CSSrefresh installed, all the included stylesheets are automatically refreshed directly after you save them. Using CSSrefresh is easy. You can either include the javascript-file in your webpage, or use the bookmarklet.

Requirements: –
Download Link: http://cssrefresh.frebsite.nl/
License: MIT, GPL License
PayPal alone blocks access from over 60 countries, and many credit card companies have similar restrictions. Some are blocked for political reasons, some because of higher fraud rates, and some for other financial reasons. Due to this reason, WordPress has recently accept Bitcoin as one of the payment methods.
Bitcoin is a digital currency that enables instant payments over the internet. Unlike credit cards and PayPal, Bitcoin has no central authority and no way to lock entire countries out of the network. Merchants who accept Bitcoin payments can do business with anyone. Bitcoin is open-source. Nobody owns it; the most popular client is maintained by a community of open-source developers.
Bitcoin verifies transactions with the same state-of-the-art encryption that is used in military and government applications. Using the Bitcoin network is free, except for a voluntary fee you can use to speed up transaction processing.

Requirements: –
Download Link: http://www.weusecoins.com/
License: MIT License
jQuery Burn is a jQuery plugin which adds a flame-like effect to text using multiple text-shadows, animated by repeatedly changing their horizontal offsets. jQuery burn will scale appropriately to size the target text, however you must target the text itself.
The effect can be somewhat CPU intensive, so use it sparingly. It can be stopped and restarted dynamically, colored, stretched, offset, sped up and slowed down. The flame motion is simulated with a simple wave equation solution.

Requirements: jQuery Framework
Download Link: http://sinetheta.github.com/burn/
License: MIT, GPL License
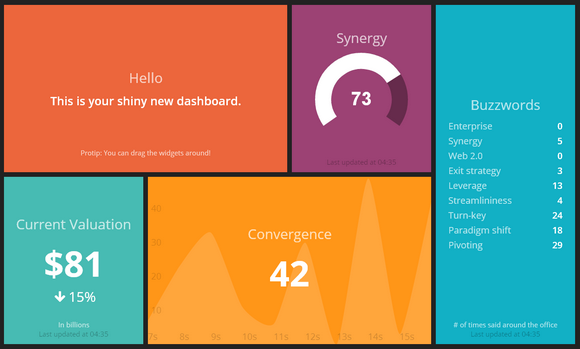
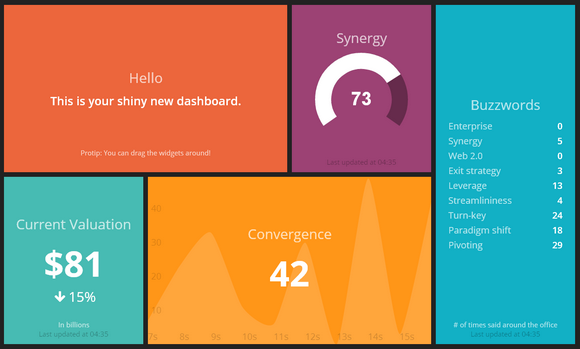
Dashing is a Sinatra based framework that lets you build beautiful dashboards. You can use premade widgets, or fully create your own with css, html, and coffeescript. Widgets harness the power of data bindings to keep things simple.
You can also use the API to push data to your dashboards, or make use of a simple ruby DSL for fetching data. It supports Drag & Drop interface for re-arranging your widgets. You can host your dashboards on Heroku in less than 30 seconds. Dashing was originally created at Shopify for displaying custom dashboards on TVs around the office.

Requirements: Ruby 1.9+
Download Link: http://dashingdemo.herokuapp.com/sample
License: MIT License
Ratchet helps you prototype iPhone apps with simple HTML, CSS and JS components. You can use these docs as a reference for all the available components and piece together the pages of your app. You can also customize the style in order to make the prototype all your own.
Push.js allows you to create a prototype that feels like a real app when you save it to your phone. Please don’t forget your meta tags. They’re included in the template.html page included in the download, but make sure they stay in the page. They are important to Ratchet working just right. Ratchet is under the the MIT license, meaning you’re basically free to use the framework as you please.

Requirements: JavaScript Framework
Download Link: http://maker.github.com/ratchet/
License: MIT License
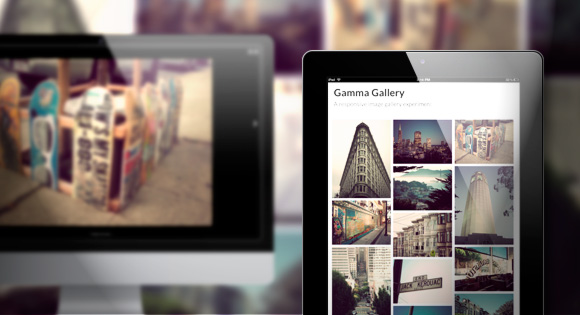
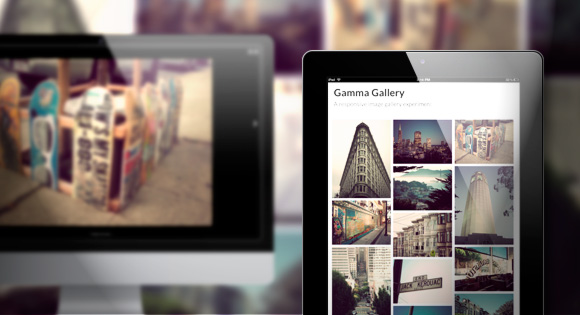
Creating a truly responsive image gallery can be a very tricky and difficult thing. There are so many factors to consider like the layout and the features, and so many choices to make when it comes to delivering a good viewing experience for every device.
Gamma Gallery is an attempt to create an image gallery that uses a similar responsive images approach to the proposed picture element. Focused on providing suitable image sizes for both, the fluid grid thumbnails and the full image view, the selection of images also depends on container dimensions and not solely on the window size.

Requirements: jQuery Framework
Download Link: http://tympanus.net/Development/GammaGallery/
License: MIT License
Bourbon Neat is an open source fluid grid framework built on top of Bourbon with the aim of being easy enough to use out of the box and flexible enough to customize down the road. It is built on top of Sass and Bourbon using em units and golden ratios.
Using Sass 3.2 block mixins, Neat makes it extremely easy to build responsive layouts. Using the breakpoint() mixin, you can change the number of columns in the grid for each media query and even store these values in project-wide variables to DRY up your code. It has been tested on Firefox 3.5+, Safari 4.0+, Chrome 4.0+, Opera 9.5+ and IE 8+.

Requirements: Sass and Bourbon Framework
Demo: http://thoughtbot.com/neat/
License: MIT License
Selfstarter is an open source starting point for building your own ad-hoc crowdfunding site. Selftstarter is a starting point for you to build your own solution. It is set up to collect reservations using Amazon Payments, but you can choose you own provider too.
They have kept Selfstarter really simple, but that also means that you should beef it up with your own authentication, administration and product management code. Most of what you need to get started is in the Readme. Selfstarter is based on Ruby on Rails, and they have tried to break up all of the different parts in a sensible fashion.

Requirements: Ruby on Rails
Demo: http://selfstarter.us/
License: MIT License
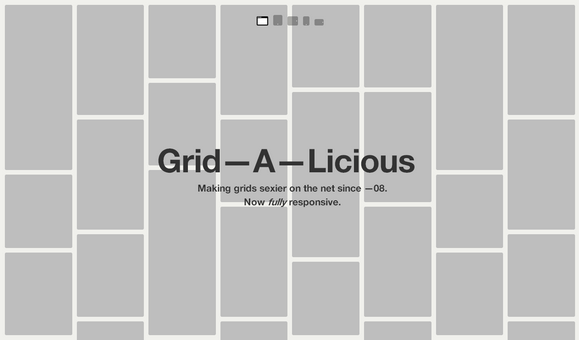
Grid-A-Licious is described as “Divs are placed in chronological order with a special grid”. It is responsive and adapts to different screens. It is fluid and float perfectly regardless of the screen size or device.
Grid-A-Licious 3 is totally rewritten and the biggest change since the previous versions of Grid-A-Licious is that the items in the grid aren’t using absolute positioning any more. They’re all floating. This will help many of you who are struggling with the grid content overlapping each other while loading. Also, this will probably speed up things as well.

Requirements: JavaScript Framework
Demo: http://suprb.com/apps/gridalicious/
License: MIT License
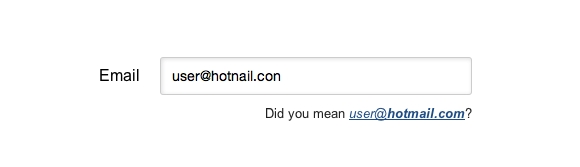
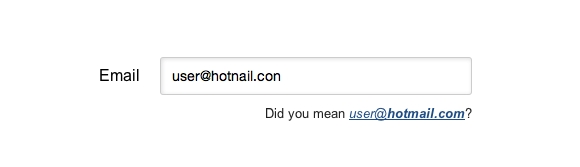
Mailcheck.js is a Javascript library and jQuery plugin that suggests a right domain when your users misspell it in an email address. When your user types in “user@hotnail.con”, Mailcheck will suggest “user@hotmail.com”. Mailcheck will offer up suggestions for top level domains too, and suggest “.com” when a user types in “user@hotmail.cmo”.
Mailcheck helps reduce typos in email addresses during sign ups. It can reduce the sign up confirmation email bounces by 50%.
Mailcheck included default domains are yahoo.com, google.com, hotmail.com, gmail.com, me.com, aol.com, mac.com, live.com, comcast.net, googlemail.com, msn.com, hotmail.co.uk, yahoo.co.uk, facebook.com, verizon.net, sbcglobal.net, att.net, gmx.com, and mail.com. The included default top level domains are com, net, org, info, edu, gov, co.uk, and mil.

Requirements: JavaScript Framework
Demo: https://github.com/Kicksend/mailcheck
License: MIT License