Maskew is a JS library for skewing the shapes of elements without distorting their contents. It is mobile friendly. There is no dependencies but a modern browser. It is less than 5k in size. Maskew is released under MIT License. You can download it via Guthub for free.

Requirements: JavaScript Enabled
Demo: http://oxism.com/maskew/
License: MIT License
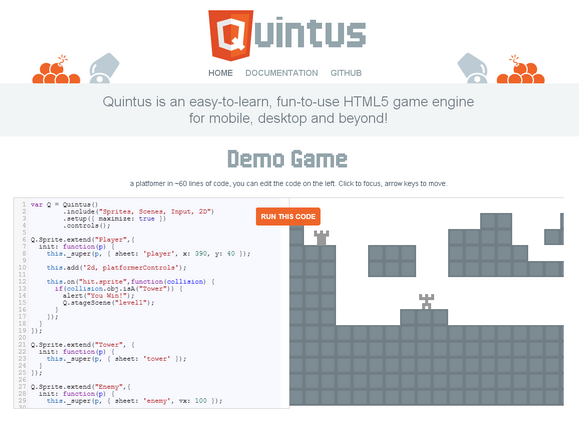
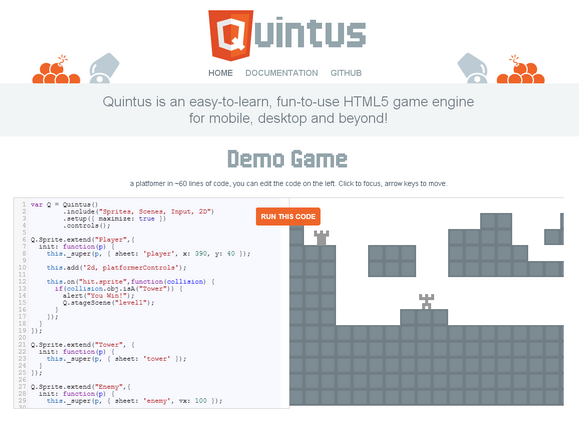
Quintus is an easy-to-learn, fun-to-use HTML5 game engine for mobile, desktop and beyond. Create an HTML file, pull in the Quintus library and setup the engine. Quintus has a modular engine that lets you pull in just the modules you need and can run in multiple instances on a page.
Quintus supports an event-based, hybrid Object-Oriented and Component-based approach, allowing for both a standard inheritance model with support for reusable components. Quintus let’s you easily create reusable scenes that can be swapped in and out by loading them onto stages. Stages stack on top of each other. Quintus features easy asset loading, sprite sheet generation.

Requirements: HTML5
Demo: http://html5quintus.com/
License: GPL, MIT License
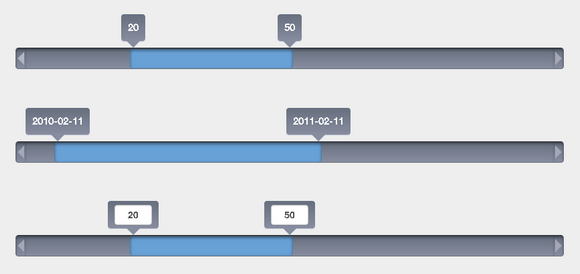
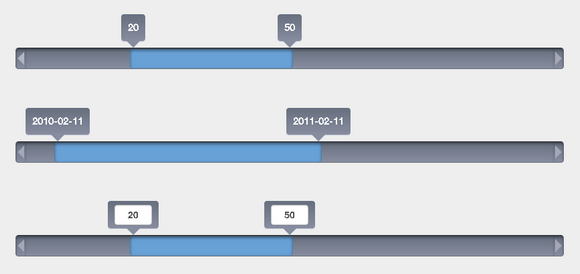
jQRangeSlider is a powerful slider for selecting value ranges, supporting dates and touch devices. It supports both numerical values and date and time. Selecting a time frame has never been so easy. It has been tested with iOS and Android. User can select a range simply by touching and swiping on his tablet or phone.
jQRangeSlider comes by default with two themes to demonstrate its ability to be restyled. You can customize it as you want: nothing is hard coded. It is open source published under dual license GPL and MIT. You can use it in both open source and commercial software.

Requirements: jQuery Framework
Demo: http://ghusse.github.com/jQRangeSlider/
License: GPL, MIT License
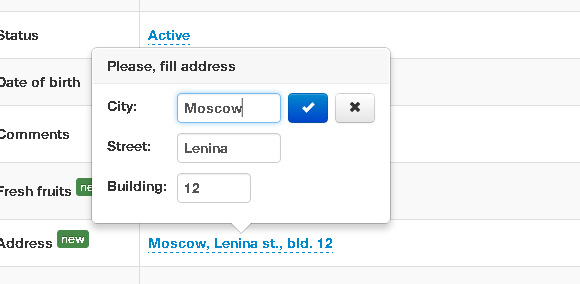
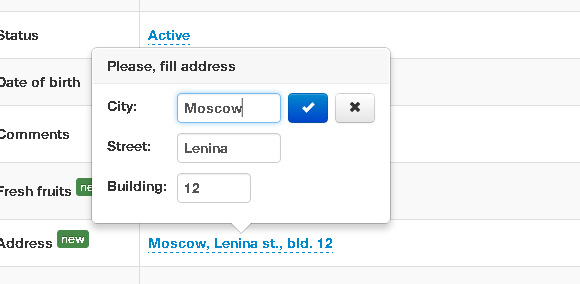
X-editable supports in-place editing with Twitter Bootstrap, jQuery UI or pure jQuery. This library allows you to create editable elements on your page. It includes both popup and inline modes. It’s new life of bootstrap-editable plugin that was strongly refactored and improved.
It supports input type like, text, textarea, select, date, dateui and checklist. It supports client-side and server-side validation. The container placement is fully customizable. User can toggle by click, dblclick or manually. It works in IE7+ and all modern browsers.

Requirements: Twitter Bootstrap, jQuery UI or pure jQuery
Demo: http://vitalets.github.com/x-editable/demo.html
License: MIT License
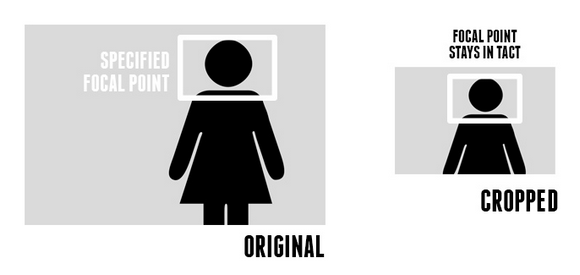
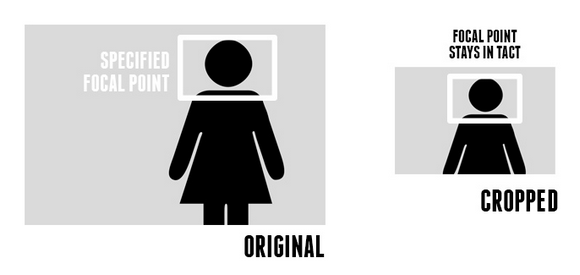
Design Shack has written a nice tutorial on Focal Point: Intelligent Cropping of Responsive Images, which is going to look at a fascinating little framework that allows you to not only automatically resize your images when the viewport changes, but also crop the images with a specific important focal point in mind. Amazingly enough, it does all this with pure CSS.
Focal Point is a GitHub project and CSS framework created by Adam Bradley. The concept of responsive images requires that any images on your page resize and reflow to achieve optimal layout for the current viewport size. Focal Point takes this idea a step further though and not only resizes your images, but crops them as well.

Requirements: CSS
Demo: http://designshack.net/articles/css/focal-point…
License: MIT, GPL v2 License
Telescope is an open-source social news app, built with Meteor, a real-time Javascript framework. It supports Real-time updating, Markdown with EpicEditor, Post categories, Invite-only access, Email or Twitter authentification, Day-by-day digest view, Posting rate limit and Notifications.
The design is responsive and mobile-ready. You can think of Telescope as a social news website like Hacker News or Reddit. Telescope is beta software. Most of it should work but it’s still a little unpolished and you’ll probably find some bugs. It is open sourced and released under MIT license.

Requirements: Meteor Framework
Demo: http://telesc.pe/
License: MIT License
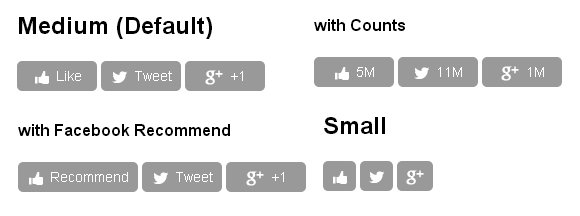
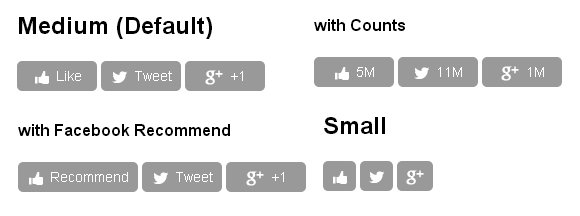
SocialCount is a jQuery plugin to add sharing widgets in a responsible way. It is easily customize to your site’s design. It works with mouse, touchscreen, or keyboard. Progressively enhanced from simple sharing links: share without JavaScript or before JavaScript has loaded.
It supports Lazily load individual native widgets when the user expresses intent to share, allowing embedded Like/+1 without leaving the current page. And best of all, it’s small and concise, only 3KB for the JavaScript and CSS after minification and gzip.

Requirements: jQuery Framework
Demo: http://filamentgroup.com/lab/socialcount/
License: MIT License
Pomelo is a fast, scalable game server framework for node.js. It provides the basic development framework and a lot of related components, including libraries and tools. Pomelo is also suitable for realtime web application, its distributed architecture makes pomelo scales better than other realtime web framework.
It’s easy to use, the development model is quite similiar to web, using convention over configuration, almost zero config. The api is also easy to use. The framework is extensible. All the components, libraries and tools are individual npm modules, anyone can create their own module to extend the framework. The reference is quite complete, they have complete documents. They also provide a full open source MMO demo (html5 client), which is a far more better reference than any books.

Requirements: Node.js Framework
Demo: http://pomelo.netease.com/
License: MIT License
Heyoffline.js is warns your users when their network goes down. In order to make sure they don’t lose anything. Heyoffline.js is framework-agnostic. No need for jQuery. It’s written in CoffeeScript, and compiled into JavaScript. Heyoffline.js is released under an MIT License, so do with it what you will.

Requirements: JavaScript Framework
Demo: http://oskarkrawczyk.github.com/heyoffline.js/
License: MIT License
Dynatree is a jQuery plugin that allows to dynamically create html tree view controls using JavaScript. It is optimized for large dynamic trees (DOM elements are only created when really needed). Programmable through a rich object oriented interface. It support for lazy loading and Ajax.
It supports Checkboxes and hierarchical selection, drag and drop, persistence. And it is Keyboard aware. It is open source and released under MIT License.

Requirements: jQuery Framework
Download Link: https://code.google.com/p/dynatree/
License: MIT License