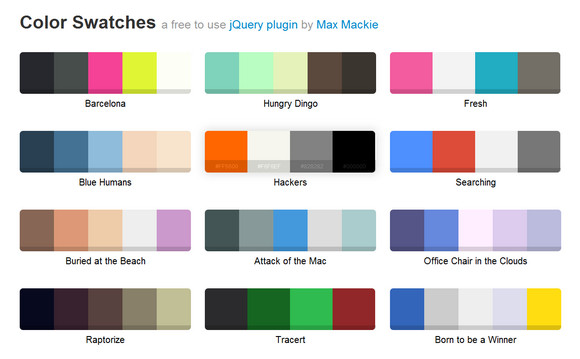
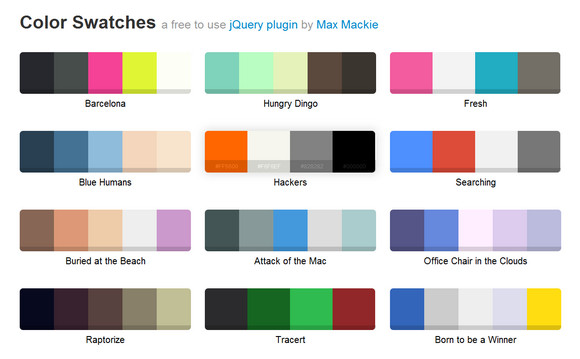
jQuery.swatches is a free to use that turns a one-line div into a sweet color swatch. You can customize the class as you want. Using different classes would allow you to render groups of swatches at individual times by calling swatchify() on a different selector.

Requirements: jQuery Framework
Demo: http://maxmackie.com/jquery.swatches/
License: MIT License
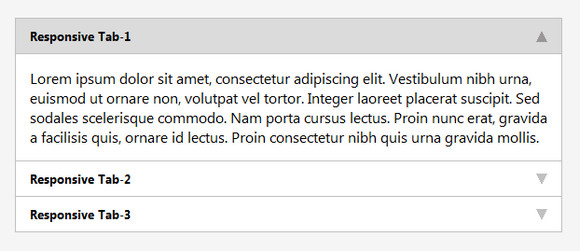
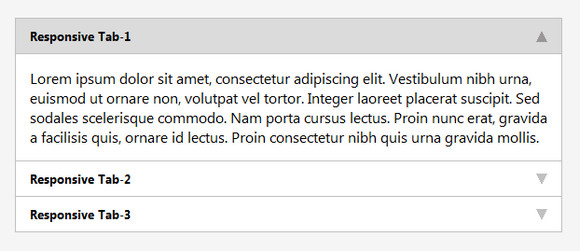
Easy responsive tabs is a lightweight jQuery plugin which optimizes normal horizontal or vertical tabs to accordion on multi devices like: web, tablets, Mobile (IPad & IPhone). This plugin adapts the screen size and changes its form accordingly.
It supports Horizontal / Vertical Tabs to Accordion. Tabs and accordion are created entirely with jQuery. It supports multiple sets of tabs on same page. It has been tested on IE7+, Chrome, Firefox, Safari and Opera. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://webtrendset.com/demo/easy-responsive-tabs/Index.html
License: MIT License
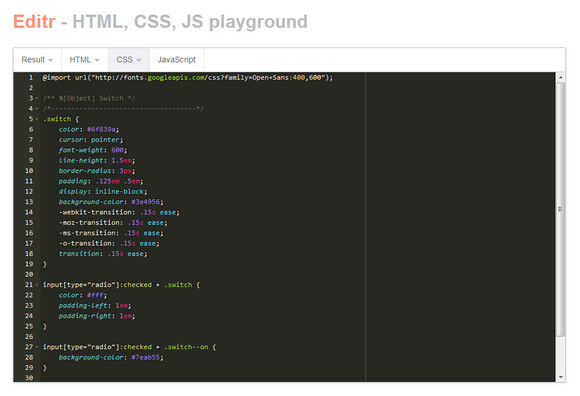
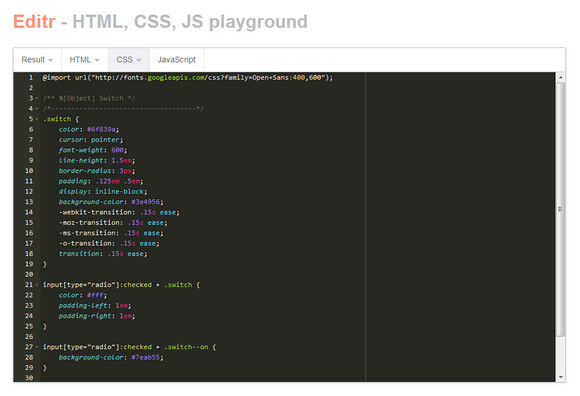
Editr is a HTML, CSS and JavaScript playground that you can host on your server. it is based on ACE Editor. It’s super easy to setup. It supports multiple instances on one page. Configurations are available via JS object or HTML attributes. Editr is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://idered.pl/editr/
License: MIT License
Transit is a super-smooth CSS transitions & transformations for jQuery. You can make transition on any CSS property. They will happen much smoother than if you were to use jQuery’s default .animate(). You can easily translate, rotate, scale, skew and etc.
Transit degrades older browsers by simply not doing the transformations (rotate, scale, etc) while still doing standard CSS (opacity, marginLeft, etc) without any animation. Delays and durations will be ignored. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://ricostacruz.com/jquery.transit/
License: MIT License
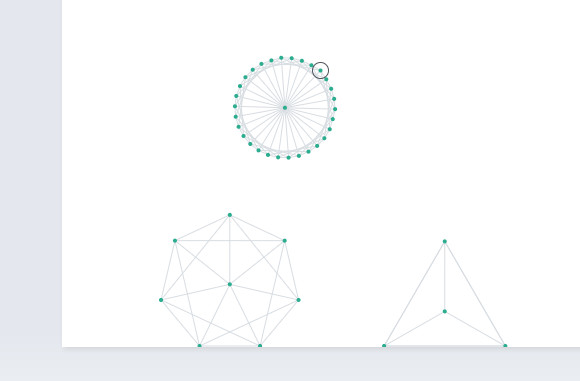
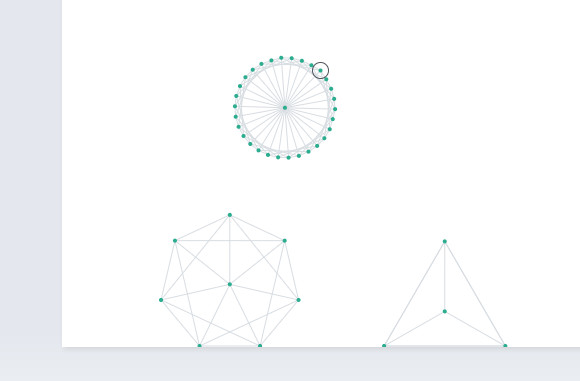
Verlet-js is a simple Verlet integration physics engine written in javascript by Sub Protocol. Particles, distance constraints, and angular constraints are all supported by verlet-js. From these primitives it is possible to construct just about anything you can imagine.
You can a high level object used within the scene (ball, bridge, cloth and etc. You can also links particles together so they can interact with each other. You may use verlet-js under the terms of the very permissive MIT License.

Requirements: JavaScript Framework
Demo: http://subprotocol.com/verlet-js/
License: MIT License
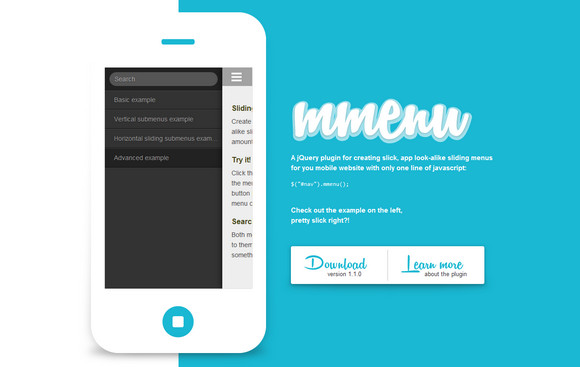
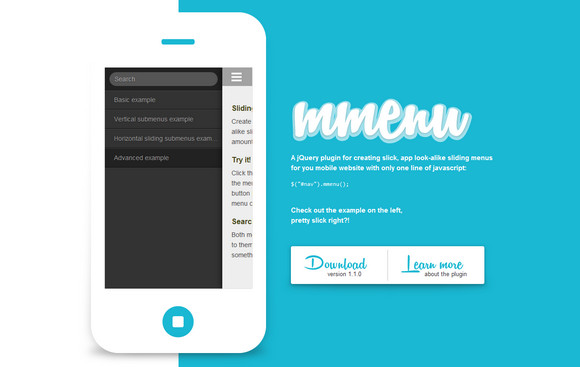
The jQuery.mmenu-plugin is a jQuery plugin for creating slick, app look-alike sliding menus for you mobile website with only one line of javascript. The jQuery.mmenu-plugin provides a few options for customizing your menu. The default option values can be overridden by passing new values to the method.
After the plugin has been fired, a series of custom events are available for the menu. All custom events are bound to the .mmenu-namespace. The jQuery.mmenu-plugin was built using the jQuery-library, it is dual licensed under the MIT and GPL licenses.

Requirements: jQuery Framework
Demo: http://mmenu.frebsite.nl/
License: MIT, GPL License
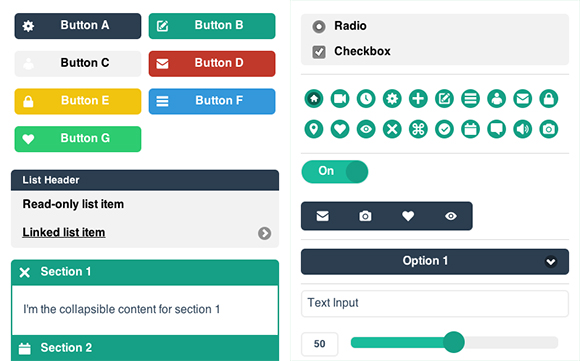
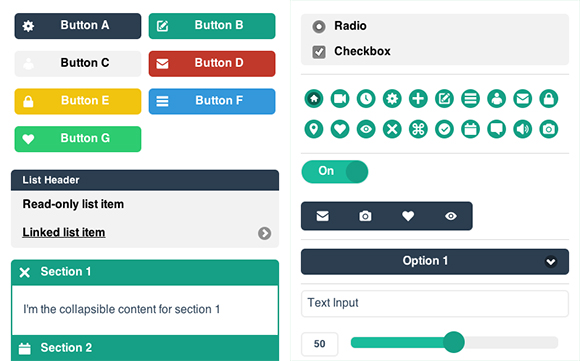
Flat Design is a new trend labeled by the community as an interface striking similar to Windows 8 and Microsoft’s Metro UI because it leaves behind drop shadows, subtle textures and gradients in favour of solid colours, clean layouts and sharp typography. Here you will find an excellent theme for jQuery Mobile based on Flat-UI. It looks pretty clean and modern. It’s totally free, and I hope you will find it useful too.

Requirements: jQuery Framework
Demo: https://github.com/ququplay/jquery-mobile-flat-ui-theme
License: MIT License
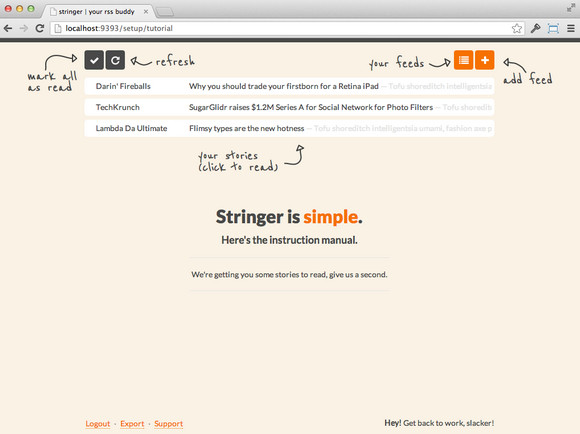
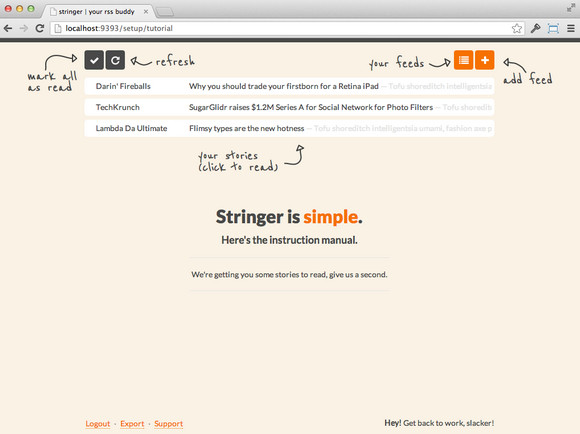
Stringer is an open source self-hosted, anti-social RSS reader. Stringer has no external dependencies, no social recommendations/sharing, and no fancy machine learning algorithms. But it does have keyboard shortcuts and was made with love.
Stringer is written in Ruby and built on Sinatra with a PostgreSQL datastore. It deploys easily to Heroku and is a self-professed work-in-progress. The project is released under MIT licensed and hosted on GitHub.

Requirements: –
Demo: https://github.com/swanson/stringer
License: MIT License
Magnific Popup is a free responsive jQuery lightbox plugin that is focused on performance and providing best experience for user with any device. The majority of lightbox plugins require you to define size of it via JS option. Magnific Popup does not – you can use relative units like EM’s or resize lightbox with help of CSS media queries. Update content inside lightbox without worrying about how it’ll resize and center.
Plugin has an option to automatically switch to alternative mobile-friendly source on small screen size. Default controls are made with pure CSS, without external graphics. For the main image there is a built in way to provide appropriate source for different pixel density displays. Magnific Popup displays images before they’re completely loaded to take full advantage of progressive loading. For in and out transitions CSS3 is used instead of slow JavaScript animation.

Requirements: jQuery Framework
Demo: http://dimsemenov.com/plugins/magnific-popup/
License: MIT License
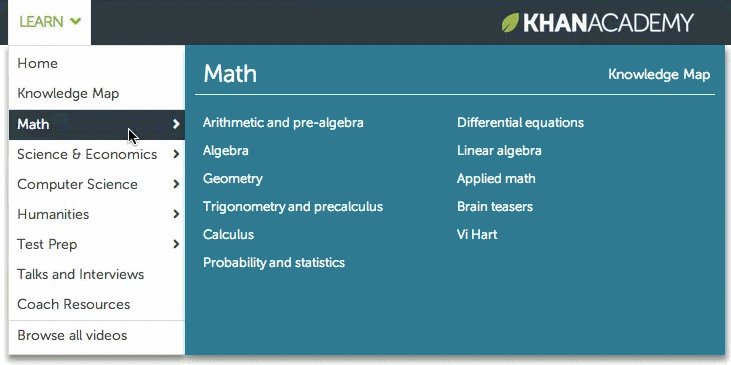
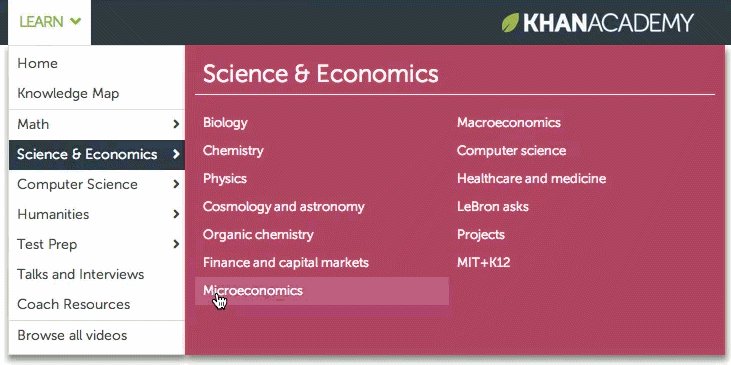
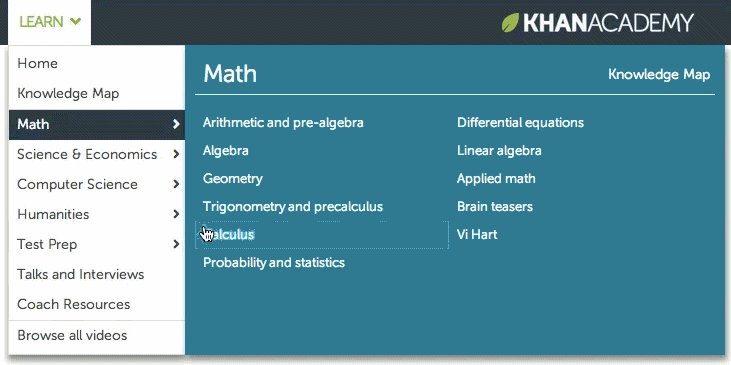
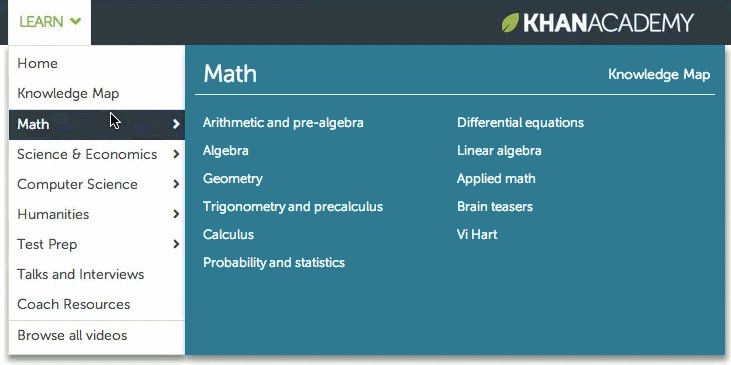
menu-aim is a jQuery plugin for dropdown menus that can differentiate between a user trying hover over a dropdown item vs trying to navigate into a submenu’s contents. This problem is normally solved using timeouts and delays. menu-aim tries to solve this by detecting the direction of the user’s mouse movement. This can make for quicker transitions when navigating up and down the menu. The experience is hopefully similar to amazon.com/’s “Shop by Department” dropdown.
menu-aim assumes that you are using a menu with submenus that expand to the menu’s right. It will fire events when the user’s mouse enters a new dropdown item and when that item is being intentionally hovered over. You can take a look at the detailed explanation here.

Requirements: jQuery Framework
Demo: https://github.com/kamens/jQuery-menu-aim
License: MIT License