Minimit Anima is a jQuery plugin to animate with transforms and transitions. It’s hardware accelerated css3 animations which is built to have fast animation execution, and it has an api similar to jquery animate, with animations queueing.
By default the anima method do automatic fallback animation on browsers not supporting transitions or transform3d. It also does scale, rotate and skew animations on browsers without transitions from jquery.transform.js already included in the plugin.

Requirements: jQuery Framework
Demo: http://www.minimit.com/projects/code/minimit-anima-plugin
License: MIT License
MasonJSÂ jQuery Plugin was created to solve a problem with most grid system currently available. Gaps. When using Masonry, Isotope or any of the other grid plugins out there sometimes your grid will contain gaps or ragged edges. Mason was made to fill those gaps in.
MasonJS looks at your grid and finds all of the elements that compose the grid. It creates a matrix of a perfect grid based on the sizes of those elements, and determines where the gaps are by looping over each block in the grid. it then fills in those gaps with filler elements, that you can define or it will duplicate elements in your grid.

Requirements: –
Demo: http://masonjs.com/
License: MIT License
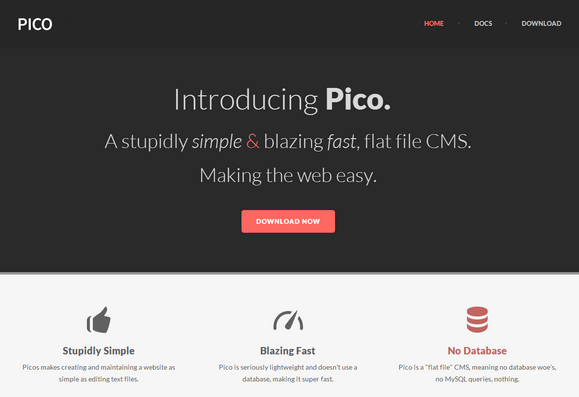
Pico is a stupidly simple & blazing fast, flat file CMS. Picos makes creating and maintaining a website as simple as editing text files. Pico is a “flat file” CMS, meaning no database woe’s, no MySQL queries, nothing. It is seriously lightweight and doesn’t use a database, making it super fast.
You can edit your website in your favourite text editor using simple Markdown formatting. Pico uses the Twig templating engine, for powerful and flexible themes. Best of all, Pico is completely free and open source, released under the MIT license.

Requirements: –
Demo: http://pico.dev7studios.com/
License: MIT License
Want to use your own icons? No problem, if you cant find what you need in Iconvault, just upload a folder of your own icons and have them made into a custom icon-font. Icon-font’s being scalable vector graphics means there is no need for multiple images or sprites for different devices. They will scale gracefully and look great at all resolutions even Retina displays.
Easily apply CSS styling you are already familiar with, including colour, text-shadows, vertical-alignment, animation & font-size. Iconvault has an ever expanding range of icons for you to choose from, carefully crafted and curated for all your icon needs.

Requirements: –
Demo: http://iconvau.lt/
License: SIL open font license, MIT license for code.
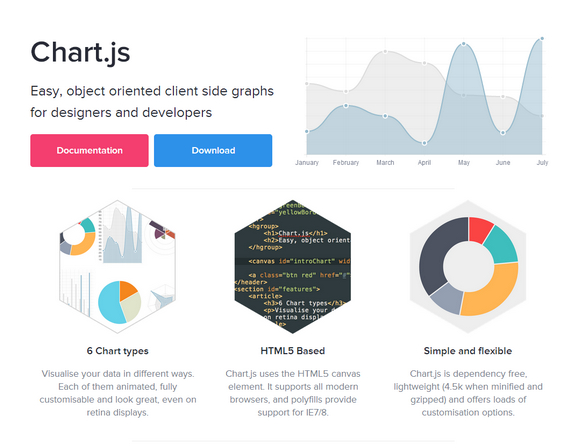
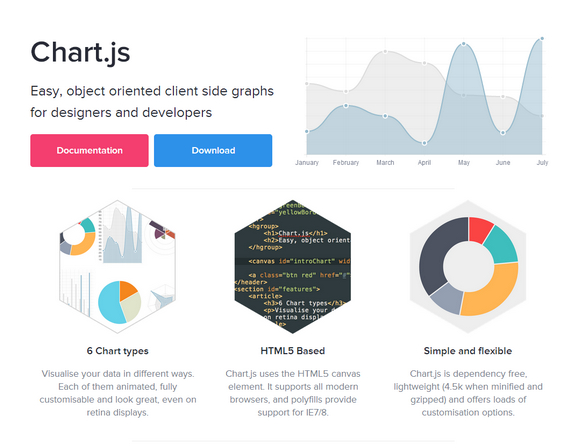
Chart.js is an easy, object oriented client side graphs for designers and developers. You can visualise your data in 6 different ways. Each of them animated, fully customizable and look great, even on retina displays. Chart.js uses the HTML5 canvas element. It supports all modern browsers, and polyfills provide support for IE7/8.
Chart.js is dependency free, lightweight (4.5k when minified and gzipped) and offers loads of customization options. it is licensed under MIT License.

Requirements: HTML5 Framework
Demo: http://www.chartjs.org/
License: MIT License
Fitgrid is the lightweight and sexy looking responsive grid for your next awesome website. Fitgrd is not a framework. It’s a solid foundation to build up your own responsive website. It is designed for rapid prototyping, but also runs well in production environments.
This grid system is perfect for advanced web designers who don’t want to have their pages look like “bootstraped”. Everything but the grid is up to you and gives you the ability to save a lot of dispensable code. Give it a try and you’ll love it. Fitgrd is divided into twelve columns with percentage widths. Each column has two percent of margin on both sides.

Requirements: –
Demo: http://www.fitgrd.com/
License: MIT License
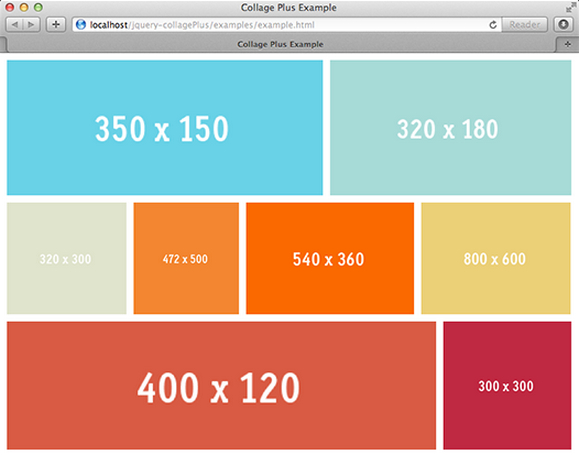
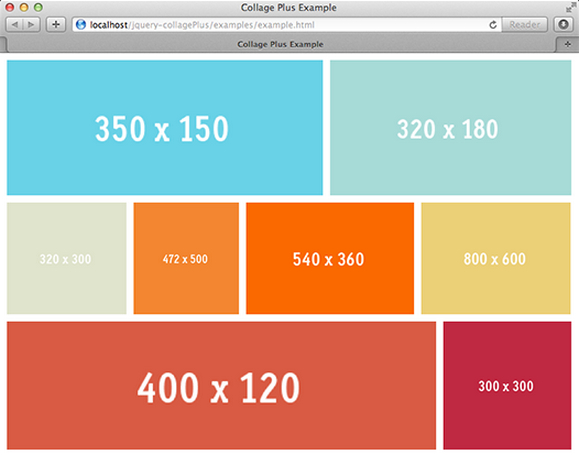
CollagePlus is a plugin for jQuery that will arrange your images to fit exactly within a container. You can define the padding between images, give the images css borders and define a target row height.
CollagePlus relies on all images being loaded before it can calculate the layout. It does not run off image sizes specified in the DOM. If you have image sizes available in the DOM then you’re probably better off calculating the layout server-side (assuming that’s where you got the image sizes from) and writing the result directly to the HTML template you’re generating.

Requirements: jQuery Framework
Demo: http://ed-lea.github.io/jquery-collagePlus/
License: MIT, GPL 2 License
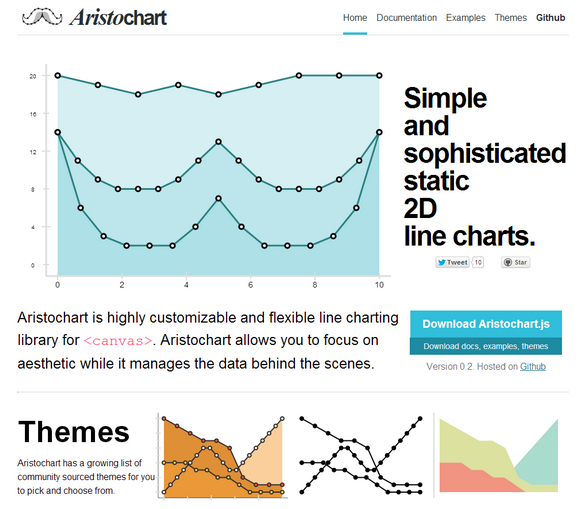
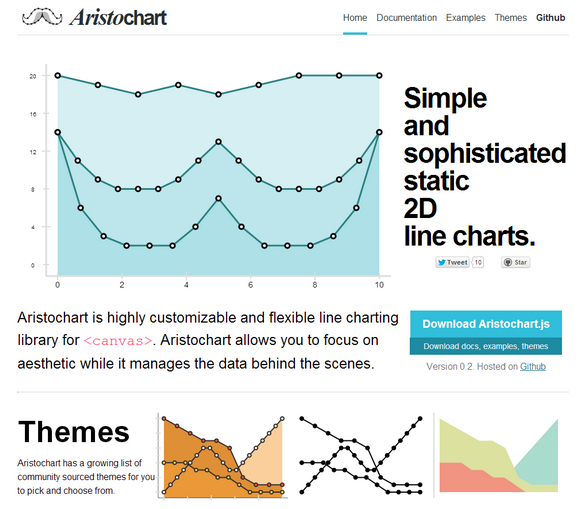
Aristochart is highly customizable and flexible line charting library for <canvas>. Aristochart allows you to focus on aesthetic while it manages the data behind the scenes. Aristochart has a growing list of community sourced themes for you to pick and choose from.
Aristochart has indepth documentation of it’s internals and options that you can edit and extend. All packaged together and works locally. Aristochart is completely open-source and hosted on Github.

Requirements: Canvas
Demo: http://dunxrion.github.io/aristochart/
License: MIT License
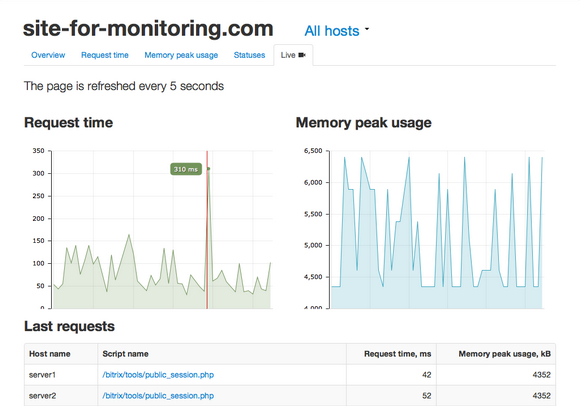
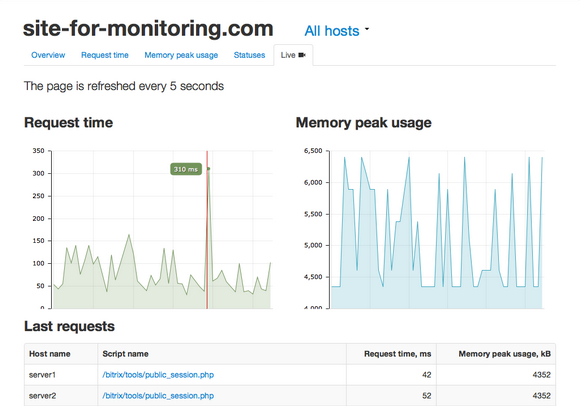
Pinba is a MySQL storage engine that acts as a realtime monitoring/statistics server for PHP using MySQL as a read-only interface. It accumulates and processes data sent over UDP by multiple PHP processes and displays statistics in a nice human-readable form of simple “reports”, also providing read-only interface to the raw data in order to make possible generation of more sophisticated reports and stats.
Intaro Pinboard is a simple PHP monitoring system, which aggregates and displays Pinba data. Originally Pinba saves realtime (or nearly realtime) data in own tables. Pinboard periodically dumps this data in own tables and displays core metrics on basis of own data and realtime data from Pinba.

Requirements: PHP Framework
Demo: http://intaro.github.io/pinboard/
License: MIT License
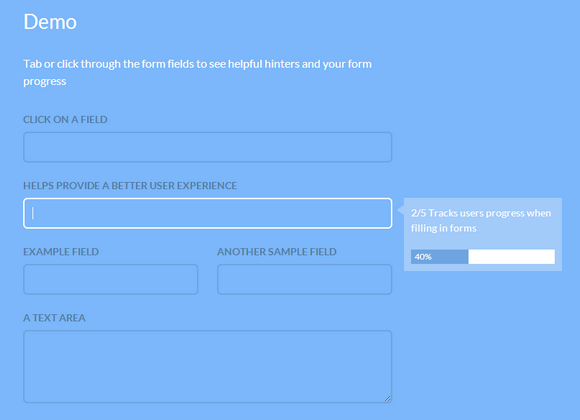
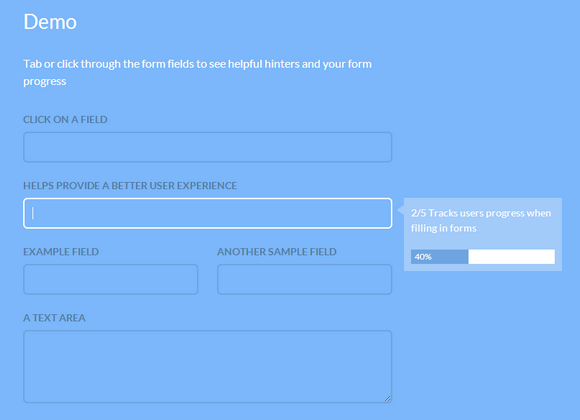
Progression.js is a jQuery plugin that gives users real time hints & progress updates as they complete forms. All you have to do is to give your form a unique ID. You then need to add a data attribute of data-progression to each element that needs to be a step in the form progression. Once you have created your form you will need to initiate the plugin. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://git.aaronlumsden.com/progression/
License: MIT License