Footnotes on the web are troublesome. You click on a tiny number, get transported somewhere near the bottom of the page, find the footnote you were looking for, and click on a link to go back to where you were on the page.
Bigfoot is a jQuery plugin for empowering footnotes, which makes that whole process painless. It automatically detects the footnote link and content, turns the link into an easy-to-click button, and puts up a popover when the reader clicks on the footnote button.

Requirements: jQuery Framework
Demo: http://cmsauve.com/labs/bigfoot/
License: MIT License
Ink helps you quickly create responsive HTML emails that work on any device & client. You can reach out your tentacles to a broad range of people who subscribe to your emails. The CSS framework helps you craft HTML emails that can be read anywhere on any device.
Gone are the days where you had to choose between Outlook and email optimized for smartphones and tablets. Ink’s responsive, 12-column grid blends flexibility and stability so your readers can view your emails perfectly from wherever they may be.

Requirements: CSS
Demo: http://zurb.com/ink/
License: MIT License
Simptip is a simple CSS tooltip made with Sass. You can have a tooltip in different directions (top, left, bottom, right). Secondly as you know color is an important factor. You can also have a Tooltip in different color such as success , info , warning and danger. And finally other features like (soft edge, half arrow, movable effect, fade effect, multiline tooltip). You can use these items either together or separately.

Requirements: Sass Framework
Demo: http://arashm.net/lab/simptip/
License: MIT License
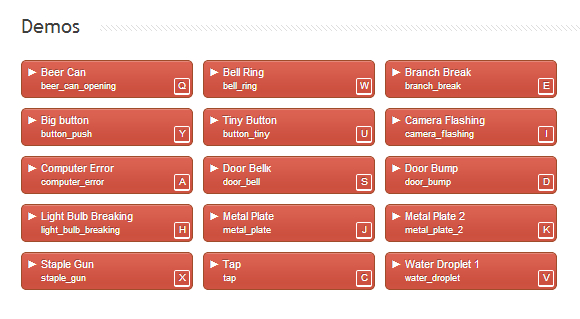
Today websites are full of events (new mail, new chat-message, content update etc.). Often it is not enough to indicate this events only visually to get user attention. You need sounds! Ion.Sound library, made for playing small sounds, will help you with this task.
Ion.Sound is a jQuery plugin for playing sounds on events. It has been tested on Google Chrome, Mozilla Firefox, Opera, Safari, IE(9.0+) and mobile browsers. Ion.Sound freely distributed under terms of MIT licence.

Requirements: jQuery Framework
Demo: http://ionden.com/a/plugins/ion.sound/en.html
License: MIT License
Succinct is a tiny jQuery plugin for truncating multiple lines of text. It shortens your text to a specified size, and then adds an ellipsis to the end. You can specify the elements that you would like to truncate as a selector, and then set the size parameter to the amount you would like to see.

Requirements: –
Demo: http://micjamking.github.io/succinct/
License: MIT License
Fast Image Cache is an efficient, persistent, and—above all—fast way to store and retrieve images in your iOS application. Part of any good iOS application’s user experience is fast, smooth scrolling, and Fast Image Cache helps make this easier.
A significant burden on performance for graphics-rich applications like Path is image loading. The traditional method of loading individual images from disk is just too slow, especially while scrolling. Fast Image Cache was created specifically to solve this problem.

Requirements: iOS Application
Demo: https://github.com/path/FastImageCache
License: MIT License
Resumable.js is a JavaScript library providing multiple simultaneous, stable and resumable uploads via the HTML5 File API. The library is designed to introduce fault-tolerance into the upload of large files through HTTP. This is done by splitting each file into small chunks. Then, whenever the upload of a chunk fails, uploading is retried until the procedure completes. This allows uploads to automatically resume uploading after a network connection is lost either locally or to the server. Additionally, it allows for users to pause, resume and even recover uploads without losing state because only the currently uploading chunks will be aborted, not the entire upload.
Resumable.js does not have any external dependencies other than the HTML5 File API. This is relied on for the ability to chunk files into smaller pieces. Currently, this means that support is limited to Firefox 4+, Chrome 11+ and Safari 6+.

Requirements: –
Demo: http://www.resumablejs.com/
License: MIT License
Circletype.js is a tiny (2.7kb) jQuery plugin that lets you set type on a circle. You can use any font, adjust letter-spacing as usual with CSS, flip it around so it reads counter-clockwise instead. You can also Set the radius manually or let CircleType.js figure it out for you. It play well with FitText.js. And best of all, it works in fluid and responsive layouts.

Requirements: jQuery Framework
Demo: http://circletype.labwire.ca/
License: GPL, MIT License
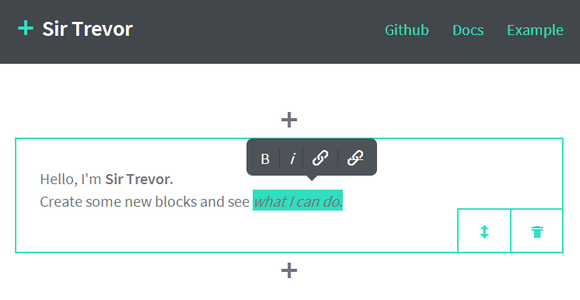
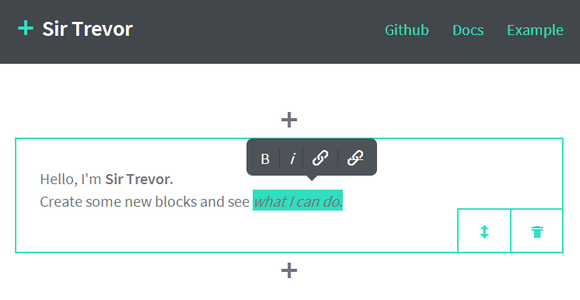
Existing WYSIWYG content editors were designed for immutable display media. In contrast, Sir Trevor is rich content editing entirely re-imagined for the web: an intuitive editor for web content which does not presuppose anything about how it will be rendered.
No HTML is stored, only structured JSON and clean Markdown. Sir trevor content is made up of blocks. And you can easily add your own as well. Sir Trevor has been tested on the following modern browsers: IE10+, Chrome 25+, Safari 5+, Firefox 16+.

Requirements: Underscore (or LoDash), jQuery (or Zepto) and Eventable
Demo: http://madebymany.github.io/sir-trevor-js/
License: MIT License
Wrangle is a responsive, touch-friendly selection plugin for jQuery or Zepto. Wrangle offers a unique method of multiple selection: by drawing a line through items to select them. It gives your app a new way to perform multiple selections: a mouse, a finger or a stylus.
The plugin is lightweight and designed to be exstensible and adaptable. It’s also highly experimental, due in no small part to the diversity of touch implementations in various devices and browsers.

Requirements: jQuery or Zepto Framework
Demo: http://zurb.com/playground/wrangle-jquery-plugin
License: MIT License