Durandal is a cross-device, cross-platform client framework written in JavaScript and designed to make Single Page Applications (SPAs) easy to create and maintain. They have used it to build apps for PC, Mac, Linux, iOS and Android. Durandal is built on libs you know and love like jQuery, Knockout and RequireJS. There’s little to learn and building apps feels comfortable and familiar.
MVC? MVP? MVVM? Yes. Messaging, navigation, modals? Check. Durandal has the features you need to build whatever apps you can imagine; the apps of today and of tomorrow. Let your creativity soar. Durandal is built to handle the plumbing and makes it easier to focus on building rich webs apps with JavaScript faster.

Requirements: jQuery framework
Demo: http://durandaljs.com/
License: MIT License
Remodal is a flat, responsive, lightweight, fast, easy customizable modal window plugin with declarative state notation and hash tracking. All modern browsers are supported. You can easily define the background container for the modal(for effects like a blur).

Requirements: Javascript framework
Demo: http://vodkabears.github.io/remodal/
License: MIT License
Sticker.js is a javaScript library that allows you to create a Sticker Effect. There is no dependencies (jQuery not required). It works in most of major browsers that support CSS 3 (IE10+). It is licensed under MIT License.

Requirements: Javascript framework
Demo: http://stickerjs.cmiscm.com/
License: MIT License
Fattable is a javascript Library to create table with infinite scroll, with infinite number of rows and number of columns. Big table don’t do well with DOM. Your scroll will start getting choppy. Also big tables can rapidly grow in sizes. It is not always possible to have clients download or even retain all of the table data.
Fattable includes everything required to load your data asynchronously. The design is up to you. Style the table via css and use your painter to hook up events, and render your content in your cell.

Requirements: JavaScript Framework
Demo: https://github.com/poulejapon/fattable
License: MIT License
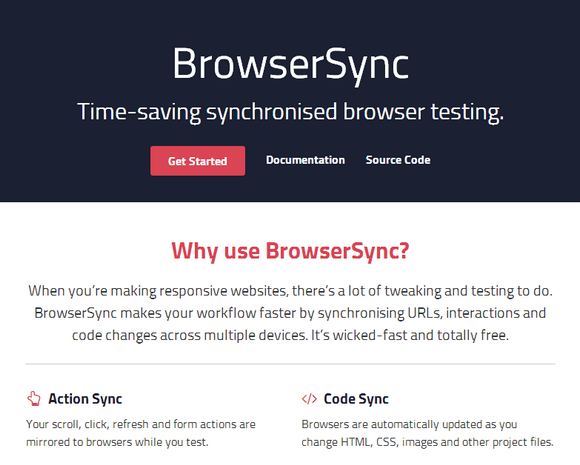
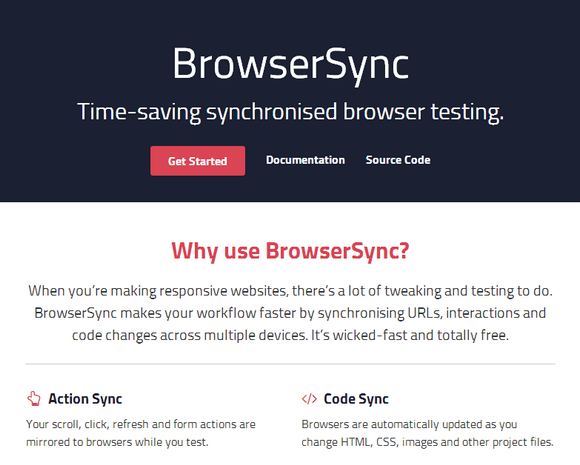
When you’re making responsive websites, there’s a lot of tweaking and testing to do. BrowserSync makes your workflow faster by synchronising URLs, interactions and code changes across multiple devices. It’s wicked-fast and totally free.
Your scroll, click, refresh and form actions are mirrored to browsers while you test. Browsers are automatically updated as you change HTML, CSS, images and other project files. Ready to use with websites running on PHP, ASP, Rails and more. Fine with static files too.

Requirements: –
Demo: http://www.browsersync.io/
License: MIT License
fn.js is a JavaScript library built to encourage a functional programming style & strategy. fn.js aims to support functional practices over performance or established conventions. In order to guide you on the right path, fn.js internals force avoidance of side effects, object mutation, and function state.
fn.js runs in the Node.js or in the browser using normal script tags or via an AMD loader such as RequireJS. It is MIT licensed and hosted on GitHub.

Requirements: JavaScript Framework
Demo: http://eliperelman.com/fn.js/
License: MIT License
As of 2013, there are thousands of different devices and screen sizes that browse the internet, so it’s impossible to design layouts to target them all. Instead, we must take a more fluid approach to design.
Grid is a simple guide to responsive design. By following those simple steps, you are on the path to responsive web design mastery. Keep practicing and help make the web a better, more useable place.

Source: http://www.adamkaplan.me/grid/
Clippy.js adds Clippy or his friends to any website for instant nostalgia. It is a full Javascript implementation of Microsoft Agent (AKA Clippy and friends), ready to be embedded in any website.
Agents are composed of multiple sets of animations. However, unlike your Saturday morning cartoon, the animation is not linear. For example, while Links the cat is idle, behind the scenes a coin is flipped, and 10% of the time Links will turn about in boredom, or scratch behind his ears.

Requirements: JavaScript Framework
Demo: https://github.com/smore-inc/clippy.js
License: MIT License
Bitcore is a pure, powerful core for your bitcoin project. Bitcore is a complete, native interface to the Bitcoin network, and provides the core functionality needed to develop apps for bitcoin.
Bitcoin is a powerful new peer-to-peer platform for the next generation of financial technology. The decentralized nature of the Bitcoin network allows for highly resilient bitcoin infrastructure, and the developer community needs reliable, open-source tools to implement bitcoin apps and services. Bitcore unchains developers from fallible, centralized APIs, and provides the tools to interact with the real Bitcoin network.

Requirements: –
Demo: http://bitcore.io/
License: MIT License
ProgressJS is a JavaScript and CSS3 library which help developers to create and manage progress bar for every objects on the page. You can design your own template for progress bar or customize it simply.
You can use ProgressJs for show the progress of loading contents (Images, videos etc.) on the page to the users. It could be used on all elements including textbox, textarea or even whole body. It is light-weight, easy to use, customizable, free and open-source.

Requirements: JavaScript Framework
Demo: http://usablica.github.io/progress.js/
License: MIT License