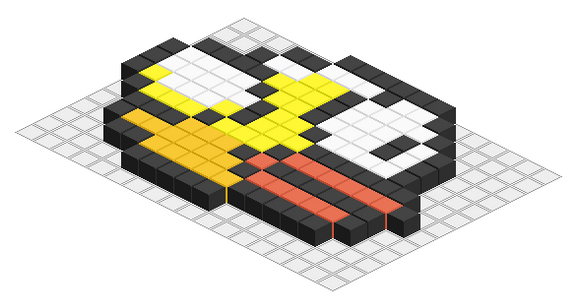
Obelisk.js is a JavaScript Engine for building isometric pixel objects. With the simple and flexible API provided by this engine, you can easily add isometric pixel element like brick, cube, pyramid onto HTML5 canvas.
Obelisk.js strictly follows the pixel neat pattern: lines with 1:2 pixel dot arrangement, leading to an angle of 22.6 degrees. Also you should know this is not only for game, just try it out and pixelate something. Have fun.

Requirements: JavaScript Framework
Demo: https://github.com/nosir/obelisk.js
License: MIT License
ShareDrop is HTML5 clone of Apple AirDrop service. It allows you to transfer files directly between devices, without having to upload them to any server first. It uses WebRTC for secure peer-to-peer file transfer and Firebase for presence management and WebRTC signaling.
At the moment ShareDrop allows you to send files only to other devices in the same local network, i.e. devices with the same public IP address.
The main difference between ShareDrop and AirDrop is that ShareDrop requires internet connection to find devices, while AirDrop doesn’t need one – it creates ad-hoc wireless network between them. On the other hand, ShareDrop allows you to send files between mobile (Android) and desktop devices. At the moment, it supports Chrome (desktop and mobile) 33+ and Opera 20+.

Requirements: –
Demo: https://www.sharedrop.io/
License: MIT License
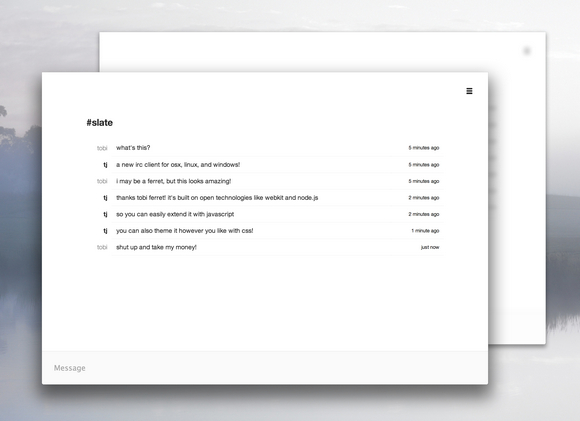
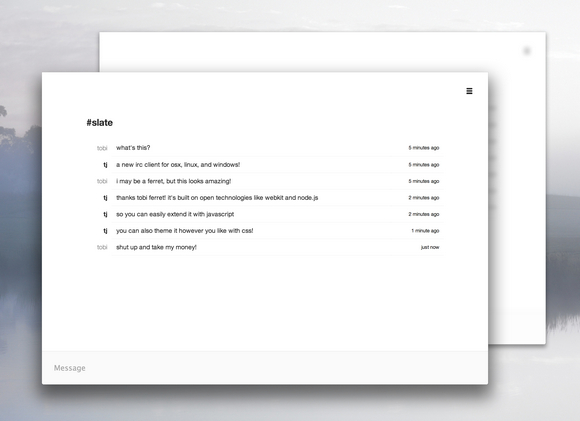
Slate is a single day hack project that was intended to be a kickstarter, however the developer ran out of time so now it’s a partially-implemented IRC client. He had pretty lofty goals but unfortunately there’s not enough time to go around, there are still many features missing, and it’s not quite in a usable state, but with some community interest and love maybe it will get there some day.
It’s a clean, minimalistic IRC client, completely extensible through plugins. Ideally most of the core is written using such plugins. The entire thing should be themable, and the default theme should be programmer-friendly, and you can see chat logs.

Requirements: –
Demo: https://github.com/slate/slate
License: MIT License
Pint is a small, asynchronous, dependency aware wrapper around Grunt attempting to solve some of the problems that accompany a build process at scale.
A typical Gruntfile starts with, at a minimum, some variation of: jsHint, jasmine, LESS, handlebars, uglify, copy, and clean stack. Just these half dozen or so plugins can balloon your Gruntfile upwards of 300 lines and when you add complex concatenation, cache busting, and versioning can cause it to grow well in to the 1000+ lines. Pint allows you to break up and organize your build into small testable pieces.

Requirements: Grunt Framework
Demo: http://www.pintjs.com/
License: MIT License
Mithril is a client-side Javascript MVC framework. It’s a tool to make application code divided into a data layer, a UI layer, and a glue layer. Mithril is around 3kb gzipped, focused, API. It provides a templating engine with a virtual DOM diff implementation for performant rendering, utilities for high-level modelling via functional composition, as well as support for routing and componentization.
The goal of the framework is to make application code discoverable, readable and maintainable, and hopefully help you become an even better developer. Unlike some frameworks, Mithril tries very hard to avoid locking you into a web of dependencies: you can use as little of the framework as you need.

Requirements: JavaScript Framework
Demo: http://lhorie.github.io/mithril/
License: MIT License
Scroll Depth is a small Google Analytics plugin that allows you to measure how far down the page your users are scrolling. It monitors the 25%, 50%, 75%, and 100% scroll points, sending a Google Analytics Event at each one.
You can also track when specific elements on the page are scrolled into view. On a blog, for example, you could send a Scroll Depth event whenever the user reaches the end of a post. The plugin supports Universal Analytics, Classic Google Analytics, and Google Tag Manager.

Requirements: –
Demo: http://scrolldepth.parsnip.io/
License: MIT, GPL License
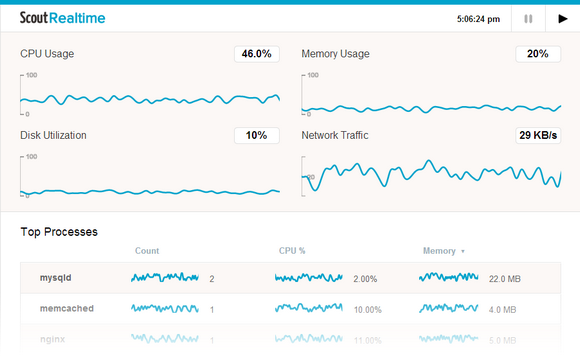
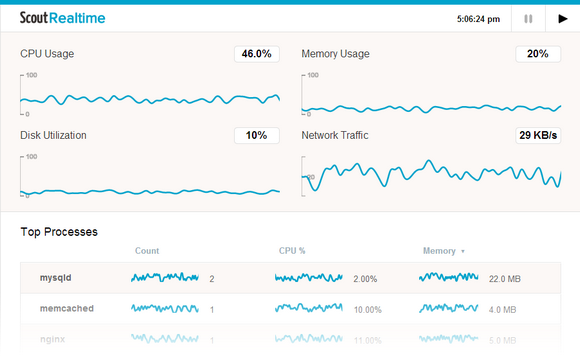
Scout Realtime is a better top command: it gives you disk, memory, network, CPU, and process metrics. And it gives you smooth-flowing charts for everything. Troubleshooting is so much easier when you can see a few minutes worth of realtime data instead of watching individual numbers flash on your terminal window.
You need Ruby 1.9.3+ on your server to run scout_realtime. And you need a public IP or domain name to view scout_realtime in your browser.

Requirements: Ruby 1.9.3+
Demo: http://scoutapp.github.io/scout_realtime/
License: MIT License
Metalsmith is an extremely simple, pluggable static site generator. In Metalsmith, all of the logic is handled by plugins. You simply chain them together.
Metalsmith works in three simple steps: Read all the files in a source directory. Invoke a series of plugins that manipulate the files. Write the results to a destination directory. Since everything is a plugin, the core library is actually just an abstraction for manipulating a directory of files.

Requirements: –
Demo: http://www.metalsmith.io/
License: MIT License
Gremlins.js is a monkey testing library written in JavaScript, for Node.js and the browser. Use it to check the robustness of web applications by unleashing a horde of undisciplined gremlins.
Gremlins.js simulates random user actions: gremlins click anywhere in the window, enter random data in forms, or move the mouse over elements that don’t expect it. Their goal: triggering JavaScript errors, or making the application fail. If gremlins can’t break an application, congrats! The application is robust enough to be released to real users.

Requirements: Javascript framework
Demo: https://github.com/marmelab/gremlins.js
License: MIT License
ScrollMagic is a jQuery plugin which essentially lets you use the scrollbar like a progress bar. It’s the plugin for you, if you want to start an animation at a specific scroll position, synchronize an animation to the scrollbar movement, pin an element at a specific scroll position (sticky elements).
You can easily add a parallax effect to your website with ScrollMagic. You can call functions when the user hits certain scroll positions or react in any other way to the current scroll position. ScrollMagic aims to support all major browsers in recent versions: Firefox 26+, Chrome 30+, Safari 6+, Opera 19+, IE 9+.

Requirements: jQuery Framework
Demo: http://janpaepke.github.io/ScrollMagic/
License: MIT, GPL License