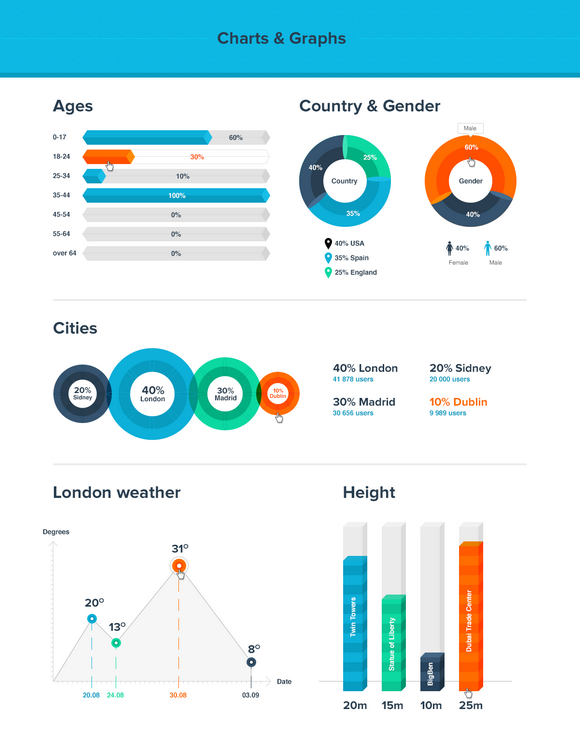
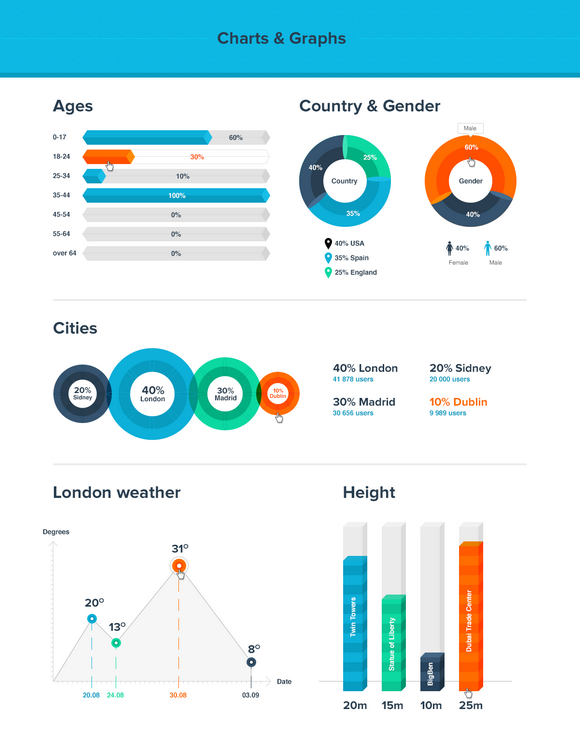
Both diagrams and charts are pictorial representations of information. Both are used to communicate visually, and both try to simplify the information they’re conveying. They’re also a great way to track trends and help explain complex datasets.
Have you ever encounter situations where you need to create a simple yet good-looking chart? That’s why we have created this Charts and Diagrams Kit, containing some of the most popular chart elements, which will help you design charts and graphs in Photoshop with ease. It includes bar chart, line chart, pie chart, timeline chart, circular chart, stats chart, map chart, slider and etc. Best of all, it’s free for download in PSD format.

Read the rest of this entry »
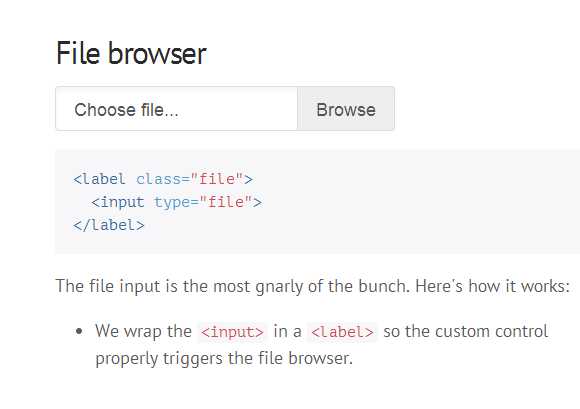
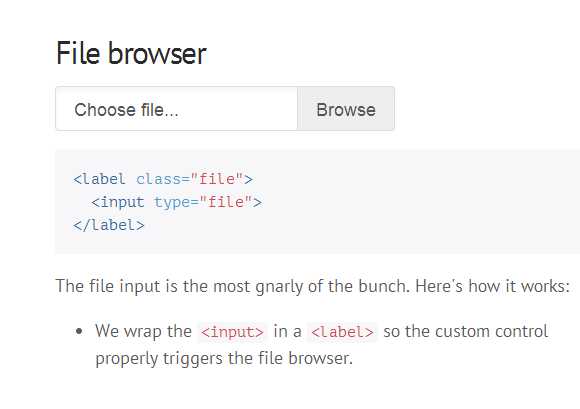
WTF, forms? provides friendlier HTML form controls with a little CSS magic. Designed for IE9+, as well as the latest Chrome, Safari, and Firefox.
The file input is the most gnarly of the bunch. They wrap the <input> in a <label> so the custom control properly triggers the file browser. They use :after to generate a custom background and directive. It’s an entirely custom element, all generated via CSS.

Requirements: CSS
Demo: http://wtfforms.com/
License: MIT License
Debug is a small library for logging debug messages. Since it is just a wrapper around console.log, it works in both Node and the Browser. It allows you to filter logging output without changing your source and it also outputs time differences which lets you easily tell how much time has elapsed between log messages.

Requirements: JavaScript Framework
Demo: http://smalljs.org/logging/debug/
License: MIT License
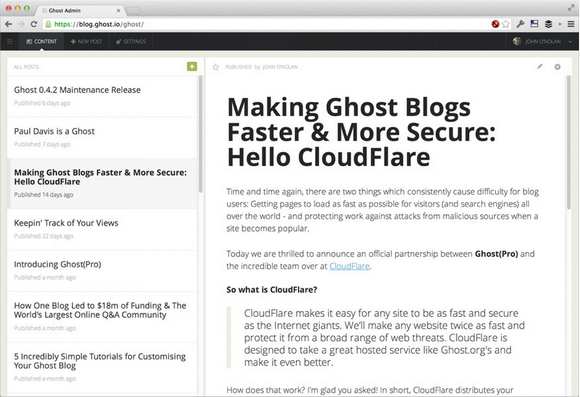
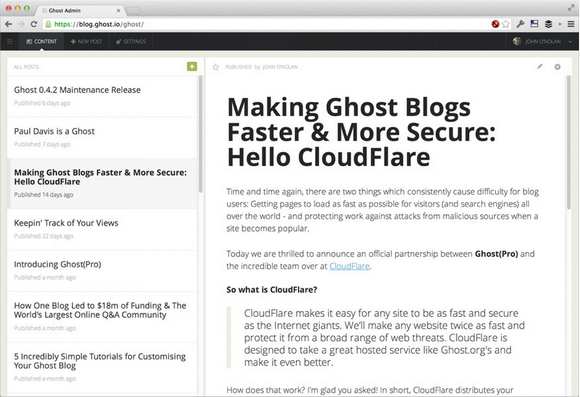
Ghost is a platform dedicated to publishing. It has a beautiful minimal design, is very customizeable and Open Source. Ghost allows you to write and publish your own blog, giving you the tools to make it easy and even fun to do.
Ghost application is free. Free to use, free to modify, free to share, free to redistribute. You can do anything you like with the software, without legal restriction. When you download a copy of Ghost, you own it. It’s completely yours.

Requirements: –
Demo: https://github.com/TryGhost/Ghost
License: MIT License
Just another UI Kit is a simple, flat and free mobile / web UI kit avilable as a free PSD under MIT license. There are no restrictions for either personal or commercial use. Basically, you can do whatever you want with it.

Requirements: –
Demo: http://www.unity.hr/ui-kit/
License: MIT License
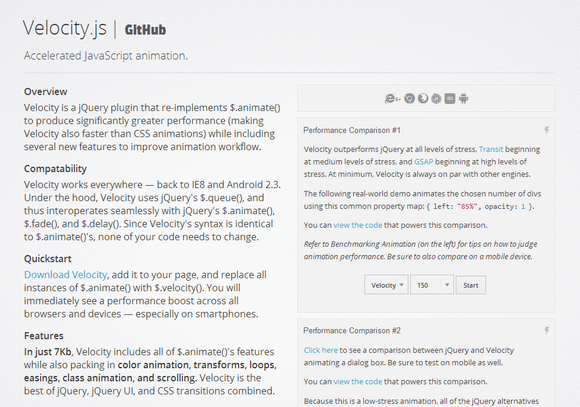
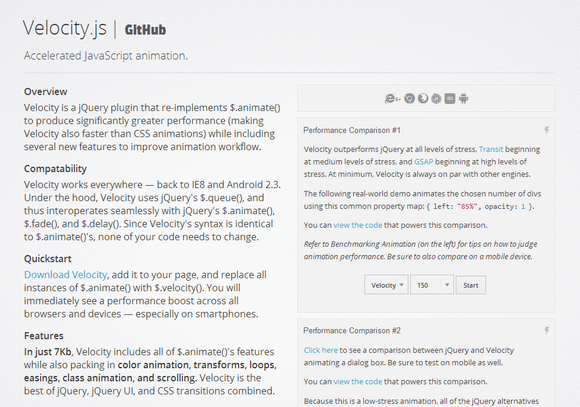
Velocity is a jQuery plugin that re-implements $.animate() to produce significantly greater performance (making Velocity also faster than CSS animations) while including several new features to improve animation workflow.
Velocity outperforms jQuery at all levels of stress, Transit beginning at medium levels of stress, and GSAP beginning at high levels of stress. At minimum, Velocity is always on par with other engines. In just 7Kb, Velocity includes all of $.animate()’s features while also packing in color animation, transforms, loops, easings, class animation, and scrolling. Velocity is the best of jQuery, jQuery UI, and CSS transitions combined.

Requirements: jQuery framework
Demo: http://julian.com/research/velocity/
License: MIT License
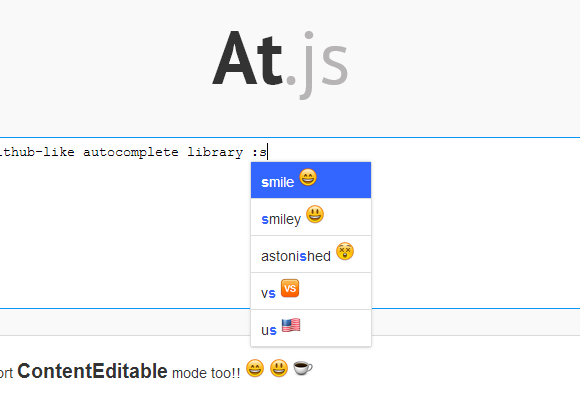
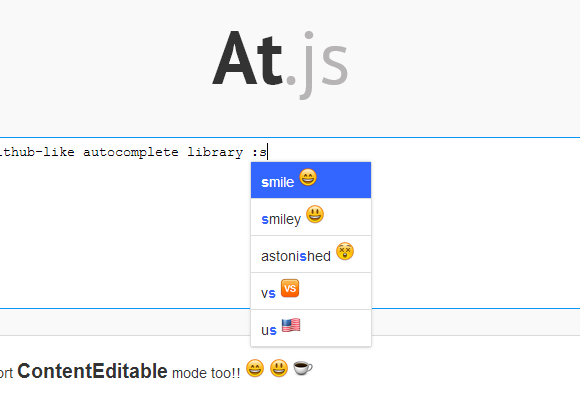
At.js is an autocompletion library to autocomplete mentions, smileys etc. just like on Github or Twitter. It supports HTML5 contentEditable elements. You can listen to any character and not just ‘@’, set up multiple listeners for different characters with different behavior and data.
Listener events can be bound to multiple inputors. Keyboard controls are supported in addition to mouse. You can use custom data handlers and template renderers using a group of configurable callbacks.

Requirements: JavaScript frameworks
Demo: http://ichord.github.io/At.js/
License: MIT License
Fixed Responsive Nav is a responsive, fixed and touch friendly one page navigation, using Responsive Nav, smooth animated scrolling & vanilla JavaScript. This project is built using progressive enhancement and tested to be working on Internet Explorer 6 and up.
You can add a mask over the content when navigation is opened. Auto highlights current location. Closes the navigation when user tap’s outside of it. You are free to use the JavaScript, styles and the icon fonts provided here in your own project. Commercial or non-commercial.

Requirements: JavaScript frameworks
Demo: http://blog.adtile.me/2014/03/03/responsive-fixed…
License: MIT License
Perfect Scrollbar is a tiny but perfect jQuery scrollbar plugin. The scrollbar does not affect the original design layout. The design of the scrollbar is fully customizable. You can change nearly all css styles of the scrollbar. The scrollbar design has no dependency on scripts.
Perfect Scrollbar support ‘update’ function. Whenever you need to update the size or position of the scrollbar, just update. Additionally, perfect-scrollbar do use ‘scrollTop’ and ‘scrollLeft’, not absolute position or something messy.

Requirements: jQuery framework
Demo: http://noraesae.github.io/perfect-scrollbar/
License: MIT License
Crumpet is a deliciously simple SASS/SCSS responsive framework that keeps your HTML clean & stays out of your way. Built to make use of placeholder selectors to reduce the size of your HTML markup. No one likes messy HTML.
Creating website layouts fast & responsive will be a breeze. Not windy like it is in Autumn. Allows you the freedom to do what you want with your code. Easy and simple to hack about and make your own. Everything is straight forward, all of the code is commented and gives you instructions on how to use Crumpet, so you can spend all your time in the code editor.

Requirements: –
Demo: http://suitedpixel.com/crumpet/
License: MIT License