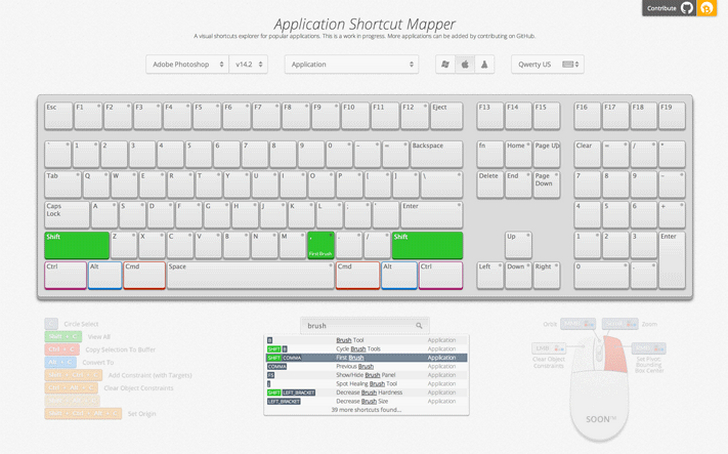
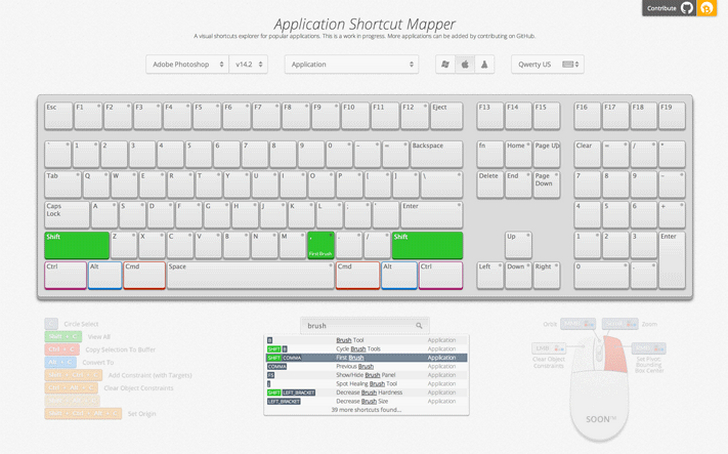
ShortcutMapper is a keyboard shortcuts visualiser for popular applications. The application uses ajax calls to load keyboards and application data. First, try and find an online resource that lists all the application shortcuts for each platform.
Now you’re going to use that resource to export an to intermediate data format that can be edited by hand easily. SHMAPLIB is short for “Shortcut Mapper Lib”. It’s a Python library that will help you export data in the right format to the right location.

Requirements: –
Demo: http://waldobronchart.github.io/ShortcutMapper/
License: MIT License
Shine.js is a library for pretty shadows. You can set dynamic light positions, Customizable shadows. And there is no library dependencies, AMD compatible. It works in browsers that support textShadow or boxShadow and auto-prefixes if necessary.

Requirements: JavaScript Framework
Demo: http://bigspaceship.github.io/shine.js/
License: MIT License
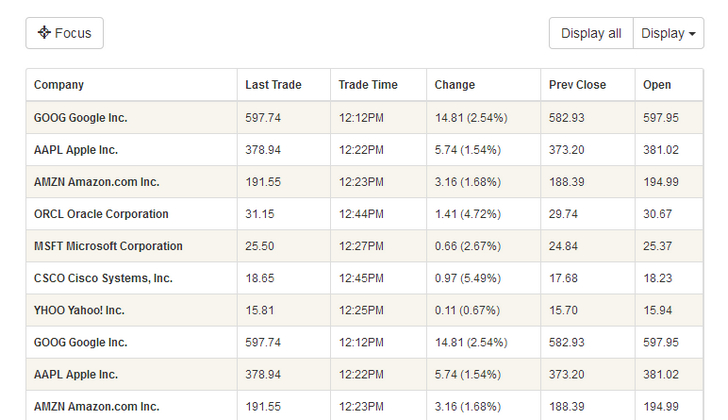
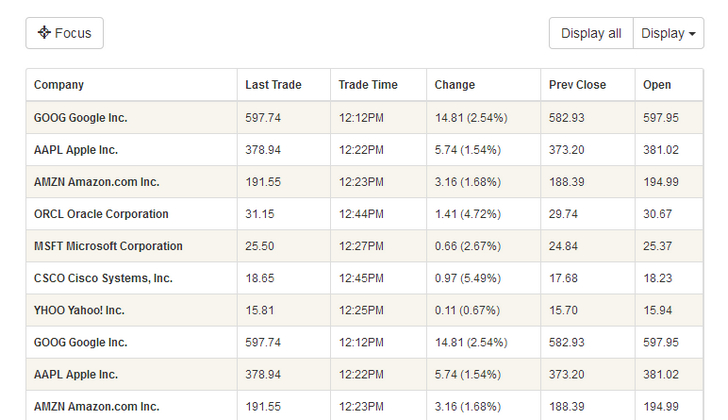
RWD Table Patterns is an experimental awesome solution for responsive tables with complex data. It’s a fork based on Filament Group’s repo with a more complete solutions and some new features.
It’s built with mobile first and progressive enhancement in mind. In browsers without JavaScript, the tables will still be scrollable. And there’s still some responsiveness. You only need to add one JS-file, one CSS-file and some minimal setup to make the tables responsive.

Requirements: JavaScript Framework
Demo: http://gergeo.se/RWD-Table-Patterns/
License: GPL, MIT License
RulersGuides.js is a Javascript library which enables Photoshop-like rulers and guides interface on a web page. To create a guide, click the vertical or horizontal ruler and drag-n-drop it somewhere outside the ruler.
It is possible to open/save created guides as grids using corresponding hotkeys. Rulers can be locked, so that one of the rulers will scroll along the page and the other will be always visible. Guides can be snapped to defined number of pixels. Detailed info mode is available, which shows position and size of regions created by the guides.

Requirements: JavaScript Framework
Demo: http://mark-rolich.github.io/RulersGuides.js/
License: MIT License
JSCapture is screen capturing library implemented with pure JavaScript and HTML5. It allows you to make screenshots and record a video of your desktop from your browser. JSCapture uses getUserMedia for screen capturing. Currently the API for screen capturing is supported only by Google Chrome, Canary and Chromium by enabling an experimental flag.
In order to enable the flag:
1. Go to chrome://flags/#enable-usermedia-screen-capture.
2. Enable – “Enable screen capture support in getUserMedia()”.
3. Restart your browser.

Requirements: JavaScript Framework
Demo: https://mgechev.github.io/jscapture/
License: MIT License
Draggabilly is a small (~10k) JavaScript library that does one thing well — make that shiz draggable. It makes it super easy to add drag-and-drop functionality to your site. It supports IE8+ and multi-touch. You can specify both a containment area and specific handle for dragging. Installation is simple, just download and include the file.

Requirements: JavaScript Framework
Demo: http://draggabilly.desandro.com/
License: MIT License
MagicSuggest is multiple selection combobox built for bootstrap themes. it allows room for free entries but also have fixed suggestions loaded dynamically. It supports customized presentation, data fetched through ajax but auto filtered by the component. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://nicolasbize.com/magicsuggest/
License: MIT License
Single Element CSS Spinners is a collection of loading spinners animated with CSS. Each spinner consists of a single div with a class of ‘loader’ and content text of ‘Loading…’. The text is for screen readers and can be used as a fallback state for older browsers.
The aim of this project was to create a set of minimal loading spinners that are visually appealing and also convey their intended meaning. Each loader is given a font size in pixels and all other sizes are in ems so to change the size of a loader, just adjust the font-size.

Requirements: CSS Framework
Demo: http://projects.lukehaas.me/css-loaders/
License: MIT License
Sometimes, when we are building websites and web applications, we need a percentage bar / progress bar to show the progress of a specific task. Therefore Kalasoohave has created a lovely Number Progress Bar inspired by daimajia. It is light-weight, easy to use, customizable, free and open-source.

Requirements: JavaScript Framework
Demo: http://kalasoo.github.io/NumberProgressBar/
License: MIT License
Photopile JS is a JavaScript/jQuery image gallery that simulates a pile of photos scattered about on a surface. Thumbnail clicks remove photos from the pile, (enlarging them as if being picked up by the user), and once in view a secondary click returns the photo to the pile. Thumbnails are draggable, enhancing the experience by allowing photos buried deep in the pile to be uncovered.

Requirements: JavaScript / jQuery Framework
Demo: http://photopile-js.com/
License: MIT License