
Cappuccino is an open source application framework for developing applications that look and feel like the desktop software users are familiar with.
Cappuccino is built on top of standard web technologies like JavaScript, and it implements most of the familiar APIs from GNUstep and Apple’s Cocoa frameworks. When you program in Cappuccino, you don’t need to concern yourself with the complexities of traditional web technologies like HTML, CSS, or even the DOM. The unpleasantries of building complex cross browser applications are abstracted away for you.
Cappuccino was implemented using a new programming language called Objective-J, which is modelled after Objective-C and built entirely on top of JavaScript. Programs written in Objective-J are interpreted in the client, so no compilation or plugins are required.
Instead of doing all or most of the work on the server, Cappuccino applications do as much as possible in the client. A typical application would never reload, but rather send and recieve data using traditional AJAX techniques and then present that data in the client code.
Requirements: –
Demo: http://cappuccino.org/
License: LGPL License

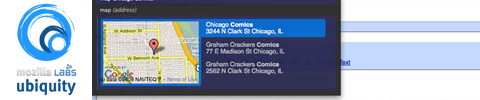
You’re writing an email to invite a friend to meet at a local San Francisco restaurant that neither of you has been to. You’d like to include a map. Today, this involves the disjointed tasks of message composition on a web-mail service, mapping the address on a map site, searching for reviews on the restaurant on a search engine, and finally copying all links into the message being composed. And you haven’t even really sent a map or useful reviews—only links to them.
Mozilla Labs has announced the launch of Ubiquity. Ubiquity empower users to control the web browser with language-based instructions. (With search, users type what they want to find. With Ubiquity, they type what they want to do.) And it enables on-demand, user-generated mashups with existing open Web APIs. (In other words, allowing everyubone–not just Web developers–to remix the Web so it fits their needs, no matter what page they are on, or what they are doing.)
Ubiquity lets you map and insert maps anywhere; translate on-page; search amazon, google, wikipedia, yahoo, youtube, etc.; digg and twitter; lookup and insert yelp review; get the weather; syntax highlight any code you find; and a lot more. Ubiquity “command list†to see them all.
All of the code underlying the Ubiquity experiment is being released as open source software under the GPL/MPL/LGPL tri-license as well.
Requirements: –
Demo: http://labs.mozilla.com/2008/08/introducing-ubiquity/
License: GPL/MPL/LGPL Tri-License
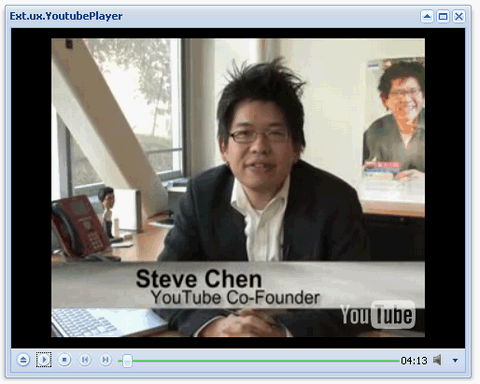
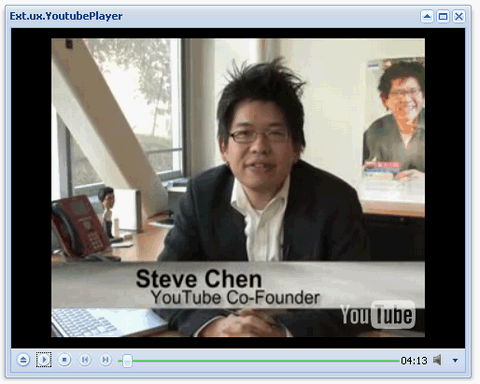
Are you bored with the look of youtube videos player? The Ext.ux. YoutubePlayer is a user extension that utilizes the Youtube Chromeless API. You can embed any Youtube video into Ext native controls and place it in your application wherever you want. It’s like a mediaplayer built on top of Ext JS and the Youtube API.
Ext.ux. YoutubePlayer uses Ext native components to control the video loading/playback. It’s capable of showing the buffer status and the playback slider let’s you jump to any position in the video playback. You’ll also be able to mute/unmute the video and set the overall volume. It makes the video player looks a lot nicer.

Requirements: Ext JS Framework
Demo: http://www.siteartwork.de/youtubeplayer
License: LGPL License
GWT-Ext is a powerful widget library that provides rich widgets like Grid with sort, paging and filtering, Tree’s with Drag & Drop support, highly customizable ComboBoxes, Tab Panels, Menus & Toolbars, Dialogs, Forms and a lot more right out of the box with a powerful and easy to use API. It uses GWT and Ext.

Requirements: –
Demo: http://www.gwt-ext.com/demo
License: LGPL License
Shadowbox is a cross-browser (supports Firefox 1.5+, Camino, Safari 2+, Opera 9+ and Internet Explorer 6+), cross-platform, cleanly-coded and fully-documented media viewer application written entirely in JavaScript. In other words, it is similar to lightbox but focusing on displaying different media formats, e.g. Flash, QuickTime, and Windows Media Player.
It’s easy to use Shadowbox with your JavaScript library of choice for a given project as well. Shadowbox comes bundled with adapters for Yahoo! User Interface Library, Ext (standalone), Prototype + Scriptaculous and jQuery. Using Shadowbox, website authors can display pictures and movies in all major browsers without navigating away from the linking page.

Requirements: Firefox 1.5+, Camino, Safari 2+, Opera 9+ and IE 6+
Demo: http://mjijackson.com/shadowbox
License: LGPL License
One of the keys to getting your pages to load quicker is to make fewer HTTP requests. So, for example, if you have 6 javascript files it would be much quicker for you to join all the JavaScript together into one file and serve that instead. You can decrease the loading time further by minify your JavaScript, CSS and HTML. And also, by gzipping your page’s components and adding a far-future expires header can make your pages load faster as well.
However, doing all these manually is a pain. Aciddrop has set up a PHP script to automatically do them for you. On the test page the load time with the compressor turned on was generally below second, and without the compressor between 3-5 seconds. The Yahoo Yslow rating went from F(45) to A(97) as well.
Requirements: PHP 4+
Demo: http://aciddrop.com/2008/01/21/boost-your-website-load-time…
License: LGPL License
SyntaxHighlighter helps a developer/coder to post code snippets online with ease and have it look pretty. It’s 100% Javascript based and it doesn’t care what you have on your server. It supports multiple languages and is very lightweight, compressed core library is 11kb plus whatever brushes you need. However, SyntaxHighlighter isn’t for those looking for ability to edit highlighted code. SyntaxHighlighter doesn’t allow users to edit the source.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://code.google.com/p/syntaxhighlighter/
License: LGPL License
This is a really good example that shows us how to create a password strength meter with a beautiful Ext User Interface. It uses the algorithm based on the code of Javascript Password Strength Meter from Geek(Wisdom).com and then use the Ext Forms to build and layout forms on the fly. It looks stunning and really professional, however this Ext form do not do anything and have very little validation on the other fields except the password field.

Requirements: No Requirements
Demo: http://testcases.pagebakers.com/PasswordMeter/
License: LGPL and MIT License
MooMonth is a full calendar application written in javascript with the MooTools framework. Heavily configurable and customizable. It features smooth sexy transitions between different views. MooMonth is available under the CC-GNU LGPL license. So your are free to download an use it whenever you like. It looks very nice generally and I am always a big fan of the fade in and out effect.
However, MooMonth is still in alpha stages though, it will be several weeks before ready to be tested in production. Feel free to try it out and then give Dnalor your opinions and suggestions about the calendar.

Requirements: MooTools Framework Required
Demo: http://code.google.com/p/moomonth/
License: LGPL License

JSLoader is a dead-simple, non-intrusive “Javascript-on-demand” packaging convention which helps developers and the internet community rapidly develop and prototype applications without the headache of figuring out the witches’ brew of files that need to be copied, included, etc. You do not need to download anything to use all the Javascript frameworks. it is because multiple sites will share this code the browser and proxy caches will help make things more efficient.
All Javascript Libraries are already installed on their server, so all you need to do is create a <script></script> tag with inside <noautolink> of your page and you should be able to load any of the available modules. Once you’ve loaded them, close the script tag out, and use a separate script block for using the API.
JSLoader supports many Javascript Framewroks. The following the an example of how to load a particular Javascript Library on your website / web application.
// Ext.js
JSLoader.load(“ria”,”ext”,”1.1.1″);
JSLoader.load(“ria”,”ext”,”2.0-beta1″);
// JQuery (no plugins yet…)
JSLoader.load(“ria”,”jquery”,”1.2.1″);
// Lightbox (for prototype/scriptaculous)
JSLoader.load(“ria”,”lightbox”,”2.03″);
// Prototype.js
JSLoader.load(“ria”,”prototype”,”1.5.1″);
JSLoader.load(“ria”,”prototype”,”1.6.0-rc0″);// Scriptaculous
JSLoader.load(“ria”,”scriptaculous”,”1.7.1-beta3″);
JSLoader.load(“ria”,”scriptaculous”,”1.8.0-pre1″);
Requirements: No Requirements
Demo: http://www.jsloader.com/
License: LGPL License