Colorburned Studio has released Part One – 106 Delicious Water Color Illustrator Brushes and Part Two – 105 More Delicious Water Color Illustrator Brushes. They are perfect for creating multi-colored brush strokes and could easily be used to create an artsy, hand-painted design or a children’s illustration. You are free to use these in both your commercial and personal works.
Once downloaded, open up your brush palette and in the fly out menu select Open Brush Library > Other Library > and locate the file on your hard drive. To use these brushes you must be using Illustrator CS and above. Once you have the brush file open, you can start applying these brushes to your lines and shapes.

Requirements: –
Demo: Part One
Demo: Part Two
License: License Free
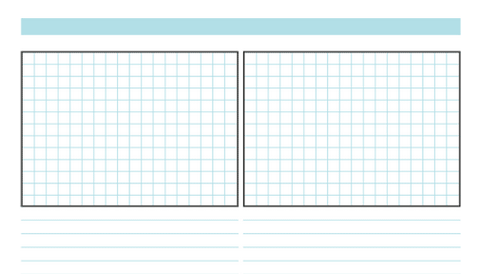
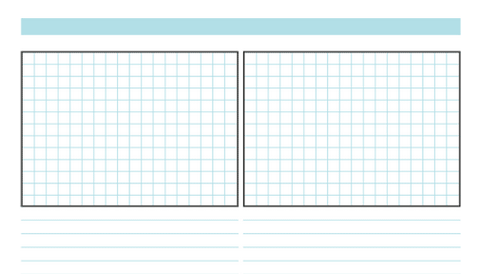
7 different graph paper files to print and use for UX work are made for visual designers, interaction designers, and information architects. You’ll find styles for wireframing user interfaces, story boarding interaction, and plotting values on a two by two grid. Plus you’ll get a basic grid for drafting sitemaps or anything else that might come up.
These pages are great for sketching, but also work well when producing high fidelity drawings. The title bar and grid lines are photo-safe, so they won’t show up when you scan them into your computer. The thick black lines for boxes will show in scans and are 2px wide to match the weight of Pentel Sign Pens.
These PDF documents are formatted for 8.5″ x 11″ paper. They are free to use, but may not be distributed for commercial purposes without permission.

Requirements: –
Demo: http://konigi.com/tools/graph-paper
License: License Free
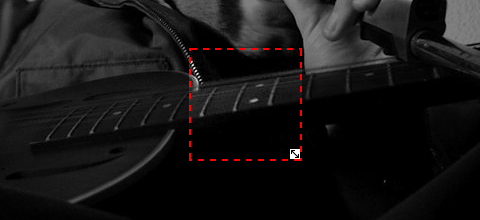
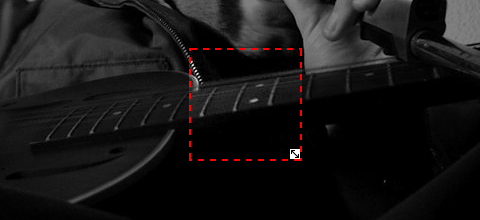
In today’s web2.0 era, more and more websites are user generated and boast dynamic content. Users sumbit text, images, videos, providing content for entire web sites. Most of the time, people submit photos straight from their camera because they don’t have photo editing programs or they don’t know how to use them. This simplified tool gives your users the ability to create a selection area that can be used to crop an image, live on your web site.
With UvumiTools Crop, you don’t have a dozen handles and double-click features. Drag from the middle to move, tug on the lower-right corner to resize, and that’s it. Simple. To use this plugin you’ll need Mootools 1.2. UvumiTools Crop must be paired with a server-side script that will actually be able to so something with the coordinates.

Requirements: Mootools Framework 1.2
Demo: http://tools.uvumi.com/crop.html
License: License Free
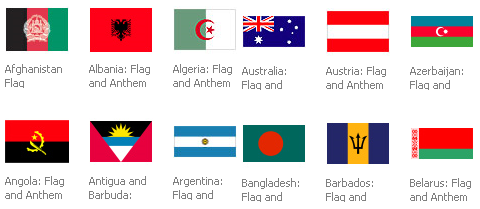
A while ago, we have introduced 220+ Glossy Flag Icons in PNG format, Bartelme Design Flag Button Devkit. If you are looking for mini flag icons, you should visit FAMFAM Flag Icons as well. Many websites / web applications have different versions for different countries, and some of them support different languages as well. I am sure a set of flag icons / pictures can help us so much.
Now we can create our own set of flag icons for our websites / web applications, because MSN Multimedia Center provides us a set of flags, including 192 Countries, Canadian Provinces & Cities, Islands and U.S. States, Territories, & Regions.

Requirements: –
Demo: http://encarta.msn.com/mediacenter_2.0.1/Countries.html
License: License Free
Quarkbase is a free tool to find complete information about a website. It is a mashup of over 30 data sources and many algorithms gathering information from Internet on various topics like social popularity, traffic, associated people, etc. Simple type in your webiste URL, you can get a detailed report about your website instantly.


Requirements: –
Demo: http://www.quarkbase.com
License: License Free
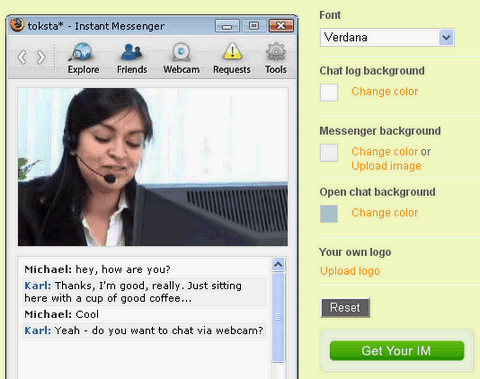
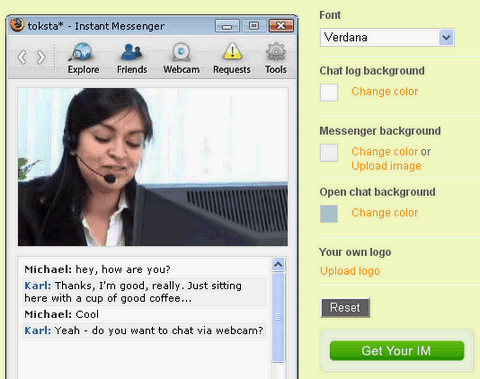
toksta* is a free instant messenger, which is easy to implement and customize. toksta* IM enables your users to chat via text chat or webcam in real time – without having to switch to programs like Skype, MSN or ICQ! The toksta* IM runs directly in the web browser and each user can be chatted with via his profile – no matter what he is doing in your social networking site at the time. Since the IM opens in a new window, your users can also continue to surf on your site while chatting.
The toksta* IM can be integrated into any social networking site based on PHP, Ruby or JSP. No installations or additional logins of any kind are necessary on the part of your users. It is absolutely free of charge. Hosting and traffic costs are assumed in total by toksta* and you will not be liable for any licensing or usage fees.

Requirements: –
Demo: http://www.toksta.com
License: License Free

Flowgram combines the advantages of slide presentations and screencasts with an interactive user experience that fully exploits the fact that almost all the information we might ever need is already on the web.
Using the zero download Flowgram Maker, creators can assemble and annotate web pages, photographs, videos etc on any topic, and add a voice narrative which provides context, emotion and consistency. This uniquely personalized package can be shared as an embeddable widget, email or as a link to either a private group or with the world. Flowgram recipients can interact with any of its pages by, for example, clicking on links, and playing and pausing videos.
Thousands of compelling Flowgrams have already been created for education, training, sales, photo journalism, humor, website walkthroughs, and tutorials etc. Would you like to use it for your website too? View the demo if you are not sure how it works.
Requirements: –
Demo: http://www.flowgram.com
License: License Free
jParallax turns a selected element into a ‘window’, or viewport, and all its children into absolutely positioned layers that can be seen through the viewport. These layers move in response to the mouse, and, depending on their dimensions, they move by different amounts, in a parallaxy kind of way. If the layers are made of <div>s or <li>s or any other container then content can be positioned inside those layers, and Parallax provides methods for navigating to that content in response to user events.

The default behaviour of jParallax is to show the whole width of a layer in response to the mouse travelling the whole width of a jParallaxed element. The simplest way to use jParallax is to make the layers different sizes using CSS. Bigger layers move faster and thus appear closer, and unless a layer is smaller than the viewport, its edges are never seen.
Requirements: –
Demo: http://webdev.stephband.info/parallax.html
License: License Free
Smashing Magazine has just released On Stage icon set. The set contains 49 free vector icons including PSD which can be useful for both corporate and personal setting. You can use the set for free without any restrictions whatsoever.
The icons are available in the .png-format in the resolution 128×128px. 100% pure shape-based layered PSDs are also included in the package.

Requirements: –
Demo: http://www.smashingmagazine.com/2008/08/27/on-stage-a-free-icon-set/
License: License Free

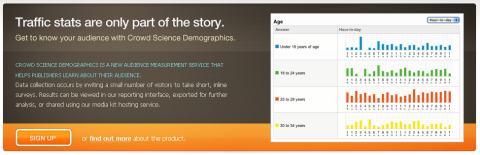
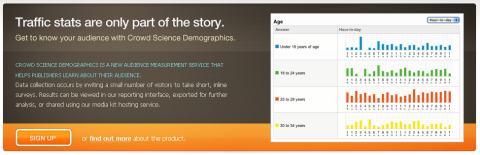
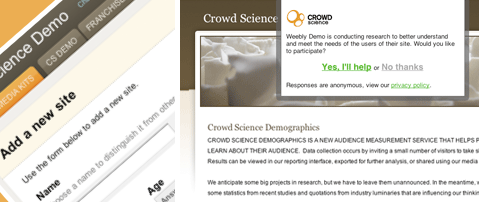
Crowd Science Demographics is a new audience measurement service that gives website publishers insight into the demographics and attitudes of their audience. Focusing on more than page views, clicks and behavior, Crowd Science Demographics builds an audience profile including age, gender, income level and other demos that provide you insight to your audience.
Crowd Science can help you create a model of your audience that reveals more than the records of IP addresses and page views. Their audience measurement service is able to build deep, topic-area-specific statistical models of the demographics and attitudes of the visitors to your website.

Their research methodologies are as polite and non-intrusive as possible – they recognize the advantage of an engaged audience and the very obvious disadvantage of having one that won’t come back. Activating your website is a breeze. The data will be yours to keep and to use for any purpose, evil or otherwise. Whether you are a publisher, a blogger, an advertiser or a researcher, Crowd Science can help you understand your crowd.
Crowd Science is currently under Close BETA. However, they are very kind to give WebAppers readers 100 invitations. You can sign up with invitation code: WEBAPPERS. Hurry up!
Requirements: –
Demo: http://www.crowdscience.com/
License: License Free