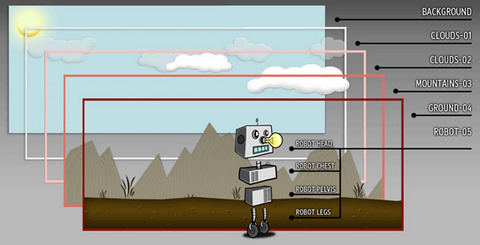
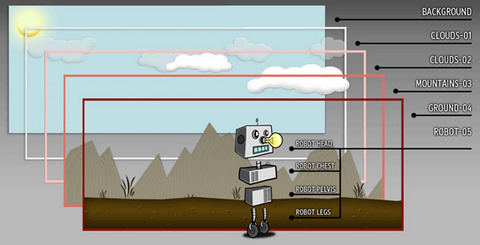
An Animated Cartoon Robot with jQuery was created by layering several empty divs over each other with transparent PNGs as background images.
The backgrounds were animated at different speeds using a jQuery plug-in by Alexander Farkas. This effect simulates a faux 3-D animated background dubbed the “parallax effect†originating from old-school side scrolling video games.
The robot is comprised similarly to the background animation scene by layering several DIVs together to create the different robot pieces. The final step, was animating the robot with some jQuery.

Requirements: –
Demo: http://robot.anthonycalzadilla.com/
License: License Free
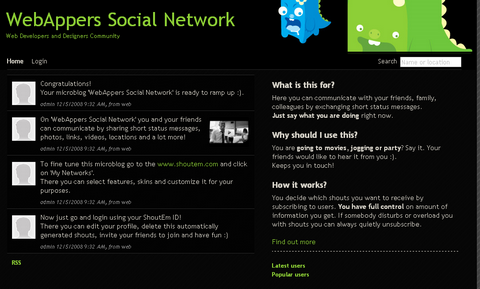
Shout’Em is platform on which you can easily start co-branded microbloging social networking service. Something simple as Twitter or with more features like Pownce. Networks on Shout’Em are “lightweight social networks”. They have small set of features: microblogging, links and photo sharing, geo location sharing and mobile browser support.
Shout’Em is the service that want’s to make your job that much easier. With features such as posting links, photos as well as geolocating and mobile interfaces, it’s the easiest way to get your own microblogging service up and running. This lets bloggers and small companies get back to what’s important – creating value, while letting Shout’Em do all the hard (technical) work. Scalable, they’ve made sure of it.
Anybody can use Shout’Em. From single person building up a community for his friends, to large corporations providing nice new service to their existing user base. Use the invitation code “doneright” to register and create your own social network now.

Requirements: –
Demo: http://www.shoutem.com/
License: License Free

Cocomo is a Platform as a Service that allows Flex developers to easily add real-time social capabilities into their RIA (rich Internet applications).
Comprised of both Flex-based client components and a hosted services infrastructure, Cocomo allows you to build real-time, multi-user applications with Flex in less time than ever before. And because Acrobat.com hosts the service, issues like deployment, maintenance, and scalability are taken care of for you.
Features of the Cocomo beta includes, VoIP Audio, Webcam Video, Chat, Multi-User Whiteboards, Real-Time File Sharing, User Management, Roles and Permissions and Robust Data Messaging. To get access to the public beta of Cocomo service and Cocomo SDK, you just need to create a developer account in Adobe.
Requirements: Flex
Demo: http://labs.adobe.com/technologies/cocomo/
License: License Free
Everybody loves free textures, and finding these and sharing is one thing that Abduzeedo staff loves to do. They have collected 29 Great Free Textures for designers. So check this great selection right now. From organic to metal rust, this list has lots of great textures.

Source: 29 Great Free Textures from Abduzeed
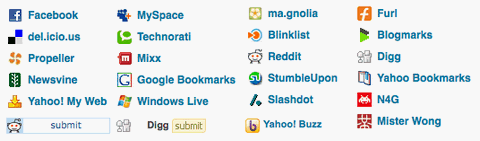
Nowadays, there are so many social bookmarking sites, e.g.Del.icio.us, Digg, Facebook, Fark, Mister-Wong, Newsvine, Reddit, Technorati, Slashdot, StumbleUpon and etc…
What do you to do if you want readers to promote your content? Encourage your visitors to submit their favorite stories directly to Digg? Not everyone uses Digg. You have to decide on which bookmarking site, if any, to dedicate your precious screen real-estate. It’s a hard choice. If you choose poorly your reader won’t vote—it’s not a single click coupled and out-of-sight means out-of-mind—and your content losses its chance to make it big. You have to choose your horse wisely.
On the other hand, if you take the bird-shot approach, it overloads your reader with branded badge after branded badge. It turns your page into the village bicycle. Not pretty. Nobody seems to have solved the problem yet.
If you could detect which social bookmarking sites your reader uses, on a per-reader basis, you could display only the badges they care about. SocialHistory.js enables you to detect which social bookmarking sites your visitors use. SocialHistory.js has a big list of the most popular social bookmarking sites which it checks against.

Requirements: –
Demo: http://www.azarask.in/blog/post/socialhistoryjs/
License: License Free
Tour de Flex is a desktop application for exploring Flex capabilities and resources, including the core Flex components, Adobe AIR and data integration, as well as a variety of third-party components, effects, skins, and more. Tour de Flex has three primary purposes:
- Provide non-Flex developers with a good overview of what is possible in Flex in a “look and see†environment
- Provide Flex developers with an illustrated reference tool
- Provide commercial and non-commercial Flex developers a place to showcase their work

One of the objectives of Tour de Flex is to provide a place for developers to showcase their work. They are always looking for new samples to add. You can follow the instruction and complete the sample submission form in order to submit your own Flex work.
Requirements: Flex
Demo: http://flex.org/tour
License: License Free
You can find many really free seamless background on AVA7 Patterns. There are over 150 pages with 4 beautiful patterns on every single page. You can set the current background with that specific pattern if you clicked on “Preview”. So that you can have a look at what it will look like on the actual site. And simply click on “Download” in order to download the pattern on your computer.

Requirements: –
Demo: http://patterns.ava7.com/
License: License Free
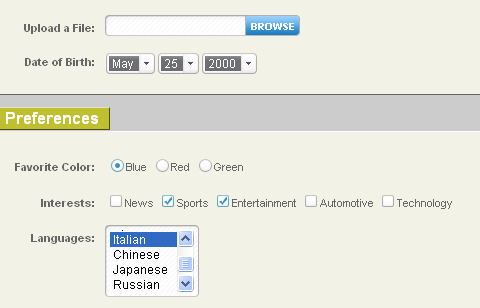
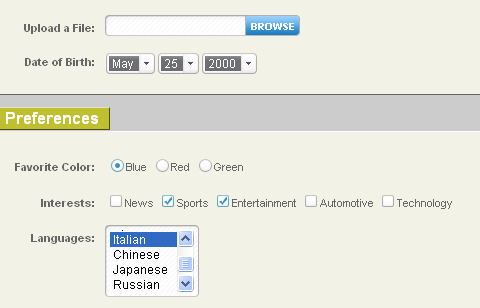
We have featured Niceforms v1.0 long time ago. It is a script that will replace the most commonly used form elements with custom designed ones. And it looks very pretty as well. However, there were some limitations and minor bugs. I am always hoping for a new version.
Finally! After what seemed like an eternity, the fully revamped version of Niceforms is ready to make its debut. Pretty much everything is new, from the basic coding approach, to the number of elements it handles, to the customization options. Niceforms v2.0 fully supports all modern browsers, with the exception of IE6, in which case it degrades gracefully to the original form.

You can customize the look of your forms in any way you want by creating your own themes. Since Niceforms replaces the form elements with images, it’s just a matter of slicing these images up correctly and creating the CSS that holds them all together. More themes are on the way as well.
Requirements: IE7+, Firefox2+, Safari3+, Opera9+, Chrome0.3+, Mozilla1.5+, Camino1.6+
Demo: http://www.emblematiq.com/niceforms/v20/niceforms.html
License: License Free
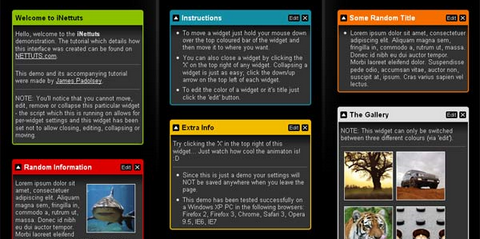
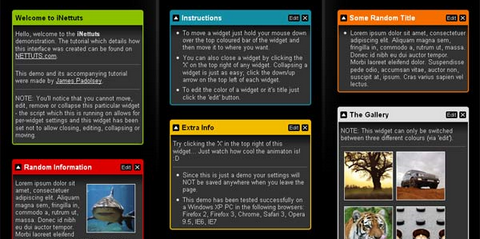
Would you like to create iGoogle-like interface? NETTUTS has shown us how to create a customizable interface with widgets. Each widget can be collapsed, removed and edited. The widgets can be sorted into the three seperate columns by the user (using a drag and drop technique).
The user will be able to edit the color and title of each widget. Each widget can contain any amount of regular HTML content, text, images, flash etc. The finished product will be a sleek and unobtrusively coded iGoogle-like interface which has a ton of potential applications.

Requirements: jQuery Framework
Demo: http://nettuts.s3.amazonaws.com/127_iNETTUTS/demo/index.html
License: License Free

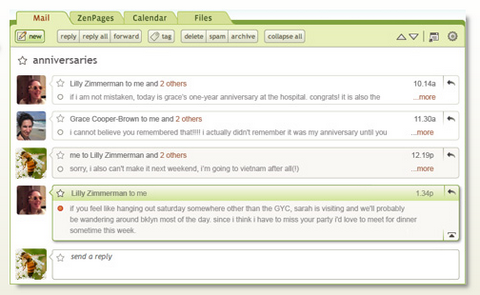
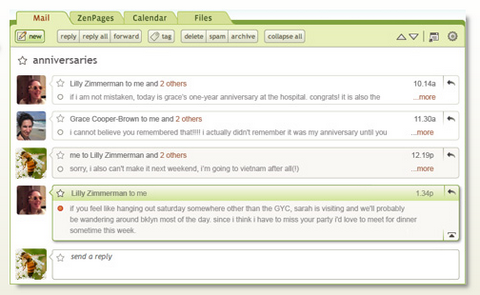
Zenbe is started because they wanted the functionality and performance of a desktop application, and the simplicity and accessibility of webmail, at the same time, for all their email addresses. They wanted to access more features and services from the internet, without logging into a bunch of different websites everyday. They wanted better ways to share and work with friends, but they didn’t want to abandon email to use them.
Zenbe is free email that works with the email you already use. Zenbe offers many features, including email, online calendar, lists, mobile sync, file sharing, team collaboration. It even works with Facebook and Twitter. You can do them all without leaving your email.
With 4GB (and growing) of storage, you treat Zenbe like a computer you can access from anywhere. Sometimes, email just isn’t the best way to work together. With Zenpages, you can share files, email, events – anything you would share in an email – on a Zenpage.
If you like to stay organized with folders, you will love Zenbe’s email tags. Tags are like folders, but better. But with Zenbe’s excellent search, you don’t need to use tags to stay focused on what you care about. Zenbe is one of the best webmail experiences you can find.

Requirements: –
Demo: http://www.zenbe.com/
License: License Free